-
Notifications
You must be signed in to change notification settings - Fork 362
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug 1408100 - Upgrade to Bootstrap 4 #2883
Conversation
|
Looks great! Notes from testing on stage:
Other than those nits, everything seems to work how I would expect it to w.r.t. actions! |
|
Some comments re perfherder:
I know some of this might sound picky but I spent quite a bit of time both writing the original CSS and reviewing other people's PRs to make sure information was formatted in the clearest possible way and it would kind of suck to lose that. I'm not saying that things have to look exactly the same as before, but it would be good to at least preserve the spirit of the original. |
package.json
Outdated
| "angular-ui-router": "0.4.3", | ||
| "bootstrap": "3.3.7", | ||
| "angular1-ui-bootstrap4": "^2.4.22", | ||
| "bootstrap": "4.0.0-beta", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Beta 2 is out, let's use that :-)
$ npm view bootstrap dist-tags
{ latest: '3.3.7', next: '4.0.0-beta.2' }
https://blog.getbootstrap.com/2017/10/19/bootstrap-4-beta-2/
package.json
Outdated
| "angular-ui-router": "0.4.3", | ||
| "bootstrap": "3.3.7", | ||
| "angular1-ui-bootstrap4": "^2.4.22", |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
For consistency with the other entries (and to make it easier to see what needs updating, given lack of tools compatibility with reading yarn.lock for outdatedness), I think we should remove the ^.
package.json
Outdated
| @@ -39,6 +39,7 @@ | |||
| "neutrino-preset-react": "4.2.3", | |||
| "ngreact": "0.5.0", | |||
| "numeral": "2.0.6", | |||
| "popper.js": "^1.12.5", | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The caret can be removed here too (and adjust to 1.12.6)
ui/entry-failureviewer.js
Outdated
| @@ -19,8 +19,9 @@ require('angular-resource'); | |||
| require('angular-cookies'); | |||
| require('angular-sanitize'); | |||
| require('angular-local-storage'); | |||
| require('popper.js/dist/umd/popper'); | |||
| require('bootstrap/dist/js/bootstrap'); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Let's switch the bootstrap entry to use import and the format recommended here:
https://getbootstrap.com/docs/4.0/getting-started/webpack/#importing-javascript
Also, that page doesn't say we have to also require('popper.js/dist/umd/popper'), were things not working without that?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, you're right. I took it out and it still worked. I was hitting so very many problems earlier on that I think I'd tried that and hadn't taken it out yet... :) Thanks for catching that.
|
@camd the pagination now looks ok in the alerts view and seems to work ok, though we lost the padding around it. I'm imagining you just hadn't gotten around to fixing that yet... (perhaps it's just a matter of making sure an existing css class is applied?) |
|
Actually, now that I look at it, there's many more issues with padding and spacing on the perfherder alerts view. A visual comparison between old/new should make them obvious. |
8a9a38d to
0561f72
Compare
af74dfc to
9d373b7
Compare
9d373b7 to
e346b9a
Compare
|
I can see that a Selenium test failed. I'll address that Monday. :/ |
| @@ -187,3 +205,19 @@ fieldset[disabled] .btn-resultset:hover { | |||
| .job-list table tr:nth-child(even) { | |||
| background: #f8f8f8; | |||
| } | |||
|
|
|||
| .get-next { | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Bootstrap 4 does away with the concept of a well so this adds the styling to get it to look like that again.
Bootstrap 4 no longer contains Glyphicons by default, so if we switch to Font Awesome, then that's one less set of icons we need to download.
These styling classes are still backward-compatible with BS-3 But remove some noise from the later commits.
e346b9a to
962dfec
Compare
|
"runs" tooltip looks strange in new version (has a down arrow pointing at wrong spot). I'd say either center the arrow if possible, or just fall back to the tooltips without arrows. Example URL: https://treeherder-prototype.herokuapp.com/perf.html#/comparesubtest?originalProject=mozilla-inbound&originalRevision=209df98be4672182897eb92c2b7b807b2f7901b7&newProject=mozilla-inbound&newRevision=e9349ad2f1f8fec862b1d2271d0d8f25ad0814d4&originalSignature=f7a7eb10a31d949a8a02f1cee45a5ef452889bf7&newSignature=f7a7eb10a31d949a8a02f1cee45a5ef452889bf7&framework=1 Revisions text misaligned in alerts view: Link: https://treeherder-prototype.herokuapp.com/perf.html#/alerts?hideDwnToInv=1 |
ui/css/perf.css
Outdated
| @@ -576,7 +577,7 @@ li.pagination-next .material-icons::before { | |||
| width: 0; | |||
| height: 0; | |||
| position: absolute; | |||
| margin-left: 80px; | |||
| margin-left: 47%; | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Fixed pixel values would be better than percentage ones here, it's easier to reason about what they're doing.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
I needed to opt for a percentage because the popup could be a different height/width, depending on content. Sometimes it has text of "Confidence value as calculated by Perfherder alerts. Note that...." and sometimes it's just "4 base / 4 new". With the pixel value, the shorter popup has the arrow way off to the side. This at least keeps it very close to the center.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Oh, the arrow positioning is based on this value? That's frustrating. :(
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Yeah, the angular1-ui-bootstrap4 package removed the HTML element that was used for the arrow. Maybe they found it hard and just removed it to make things easier on themselves. Not sure. So I had to get all fancy-pants with a CSS after element to put it back.
What's the downside of doing it this way?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
How about we just kill the arrow for now, since a bunch of other elements don't have them anyway. We can always reintroduce them when/at the point that we port the compare view widget to react.
|
@wlach I addressed all the items you mentioned above. Though not sure it'll still be deployed to prototype by the time you look. I'll push it out there first thing tomorrow. |
6f5d626 to
aabc6ec
Compare
|
I notice both before and after this PR, Treeherder is using: On https://getbootstrap.com/docs/4.0/migration/#global-changes there is:
As such, it seems like we shouldn't be using that file any more? Note also that the "taken from" comment URL in our copy of ...but the CSS seems to have been updated since our copy. See also these pages from the Bootstrap 3 docs for reference: The only mention Bootstrap 4 now has about responsiveness appears to be here: ...our |
|
I ran bootlint using their bookmarklet against a loaded mozilla-inbound page via |
|
Hmm though looks like the current stable bootlint doesn't yet have official bootstrap 4 support, so perhaps not worth worrying about for now: |
|
Thanks for catching the stuff about the non-responsive css. I removed it. I don't think it was doing much as things seemed the same with and without. I do think we should go with the I also removed the arrows from the popups as @wlach suggested. |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
This is great! It must have been an utter pain to do as well!
Worth noting is that Bootstrap 4 dropping glyphicons means a 200KB and 5 file reduction in the built payload (only 1 of the five files is loaded, since the others are just variations for older browsers, but still one less HTTP request).
The only things I could find were:
- the "i" button on the pinned repos (that shows links to tree status etc) -> when hovering over the links they no longer highlight (in comparison the links on the help menu still do highlight) - not a massive issue, up to you
- the repos menu: some rows are no longer two columns wide, plus the links are a different colour and there is now a hover highlight per group (the latter two not a big deal, I'll leave that up to you)
- the help and login menus downward arrows are of a larger style (eg almost bolded) compared to the downward arrow for the infra/repos/filters menus, though this isn't critical
- log viewer: the menu to switch back to Treeherder is broken slightly
- the "failure classification" panel's "edit" links are no longer styled like links
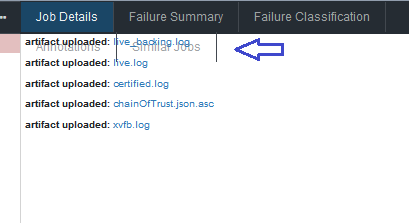
- the job panel behaves differently when the window is at a narrow width (scroll bars, white strip down the right hand side of the window), plus the "annotations" and "similar jobs" panel tabs overflow into the panel content (though the behaviour wasn't exactly great before either, so perhaps this can be ignored) - see screenshots:
neutrino-custom/base.js
Outdated
| @@ -166,6 +166,7 @@ module.exports = neutrino => { | |||
| jQuery: require.resolve('jquery'), | |||
| 'window.$': require.resolve('jquery'), | |||
| 'window.jQuery': require.resolve('jquery'), | |||
| Popper: ['popper.js', 'default'], | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Could you add a comment saying require by bootstrap and linking to https://getbootstrap.com/docs/4.0/getting-started/webpack/ ? :-)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
done
| @@ -7,7 +7,6 @@ require('./js/config'); | |||
| // Styles | |||
| require('bootstrap/dist/css/bootstrap.css'); | |||
| require('font-awesome/css/font-awesome.css'); | |||
| require('./vendor/css/bootstrap-non-responsive.css'); | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
The file can now be removed from the repo :-)
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
ahh, yep. removed
| @@ -3,7 +3,7 @@ | |||
| <head> | |||
| <meta charset="utf-8"> | |||
| <title ng-bind="getWindowTitle()">Treeherder</title> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1.0"> | |||
| <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> | |||
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Should the other pages have a viewport meta too?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
They weren't there before, so I hadn't added them. But we might as well.
9d5aa59 to
21db3ff
Compare
49aeb75 to
830e642
Compare
|
@edmorley : I pushed up the latest changes on prototype. I tested this with the only windows VM I have: Windows 7... :) It looked good there and I didn't see the gaps you were describing. I presume you're on windows 10, though. |
|
It only occurs with narrow window sizes I think |
|
Yeah, I was trying with really narrow window sizes, kind of like the screenshots. But didn't look wrong in the way your screenshot did. :) I ordered a copy of windows 10 so I'll have it for testing in a VM. Not sure how long that will take... |
|
I don't know if this is of any use? Also, if it helps, I'm using Nightly. |
|
Or this might be a smaller download? |
This adds the upgrade to Bootstrap 4, and some basic changes and some CSS tweaks we needed to keep out UI consistent. The simpler changes are things like: * Classes that were renamed * Adding classes that are now needed (dropdown-item, etc) * Change an item from a button to a span * Changing order of items (modal header close button, etc) * CSS class syntax changes The other changes are lots of CSS padding, margin, font and other spacing tweaks.
c3a0260 to
281d00a
Compare











Transition from Bootstrap 3 to 4
Bug 1408100
Note: This is not pixel-perfect with Bootstrap 3. To do that would have meant overriding a lot of Bootstrap 4. I hope this is agree-able with everyone. As it is, I still had to do quite a bit of pixel-tweaking to get it to look nice again
I tried to split this into pieces that would take some of the noise out of it. The final 3 commits don't really stand on their own, so we could arguably squash those together. But this split should help with the review a bit.
I must apologize, this has been kind of messy to get us back close to where we were. We already had lots of pixel tweaks in our old CSS, and this is just some different pixel tweaks. :)