WebProtégé 4.0.0
This release is a major release of WebProtégé. It contains many improvements, new features and enhancements beyond the 3.0.0 release.
Please note that this is a release for system administrators who are in charge of maintaining a local installation of WebProtégé. In general, end-users should use WebProtégé at https://webprotege.stanford.edu.
This release is not compatible with previous releases. It is not compatible with data generated by previous releases. Once you have upgraded to this release you cannot return to a previous WebProtege release. This release is NOT a drop in replacement for WebProtege 3.0.0. If you have an earlier existing installation, you MUST upgrade it by following the migration instructions. What ever you do, please back up your existing data directory first.
Please see the wiki for installation instructions.
New Features
Entity Tagging
Entities can now be tagged with colorful custom tags. Tags are set up on the settings page for a project and can be assigned automatically, based on ontology content, or manually.
Tags can be assigned based on ontology content by using complex matching criteria

Tags are displayed in the various hierarchy views. It is also possible to search for entities that have a given tag.

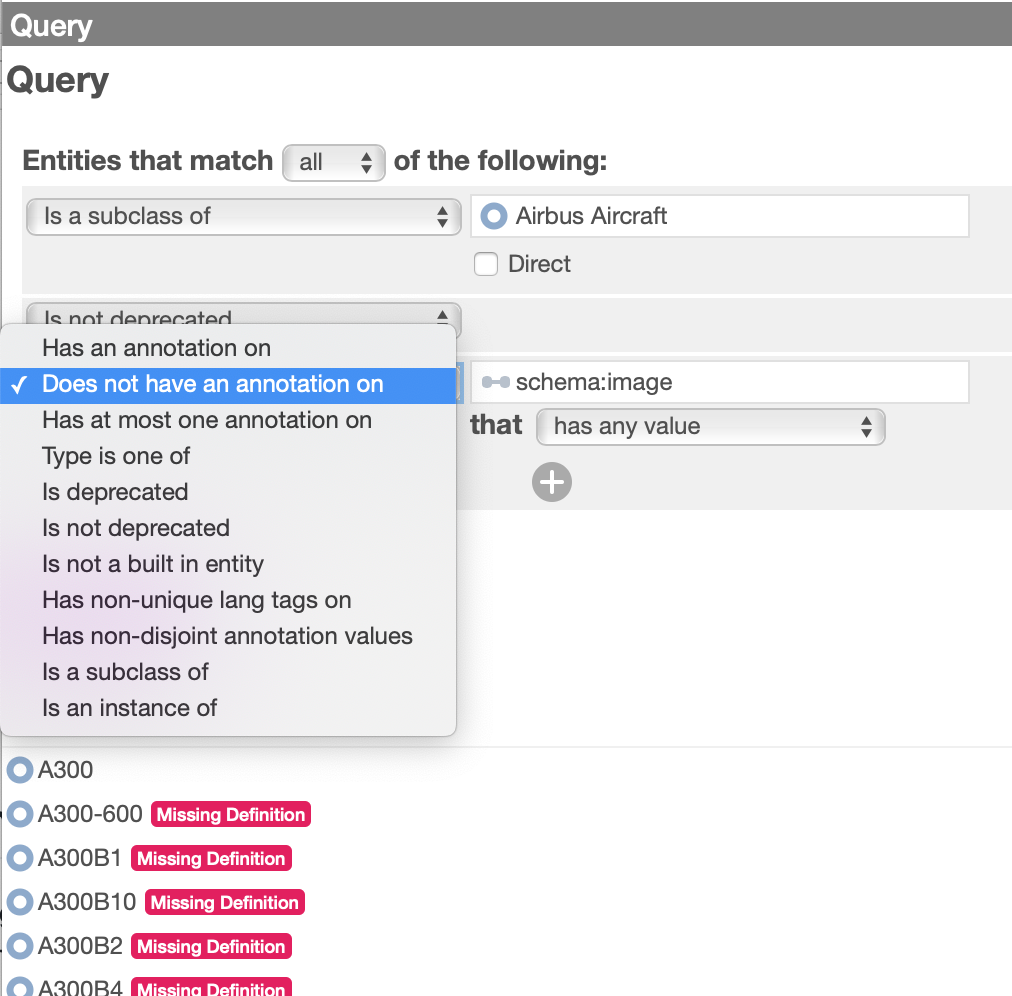
Query View
We have added a simple structural query capability to WebProtege. There is a new "Query" tab for this that exposes a query view. Queries can be built up using a form, and entities can be queried by the presence or absence of annotation values, hierarchical position, etc. We plan to add more querying capabilities in the future.
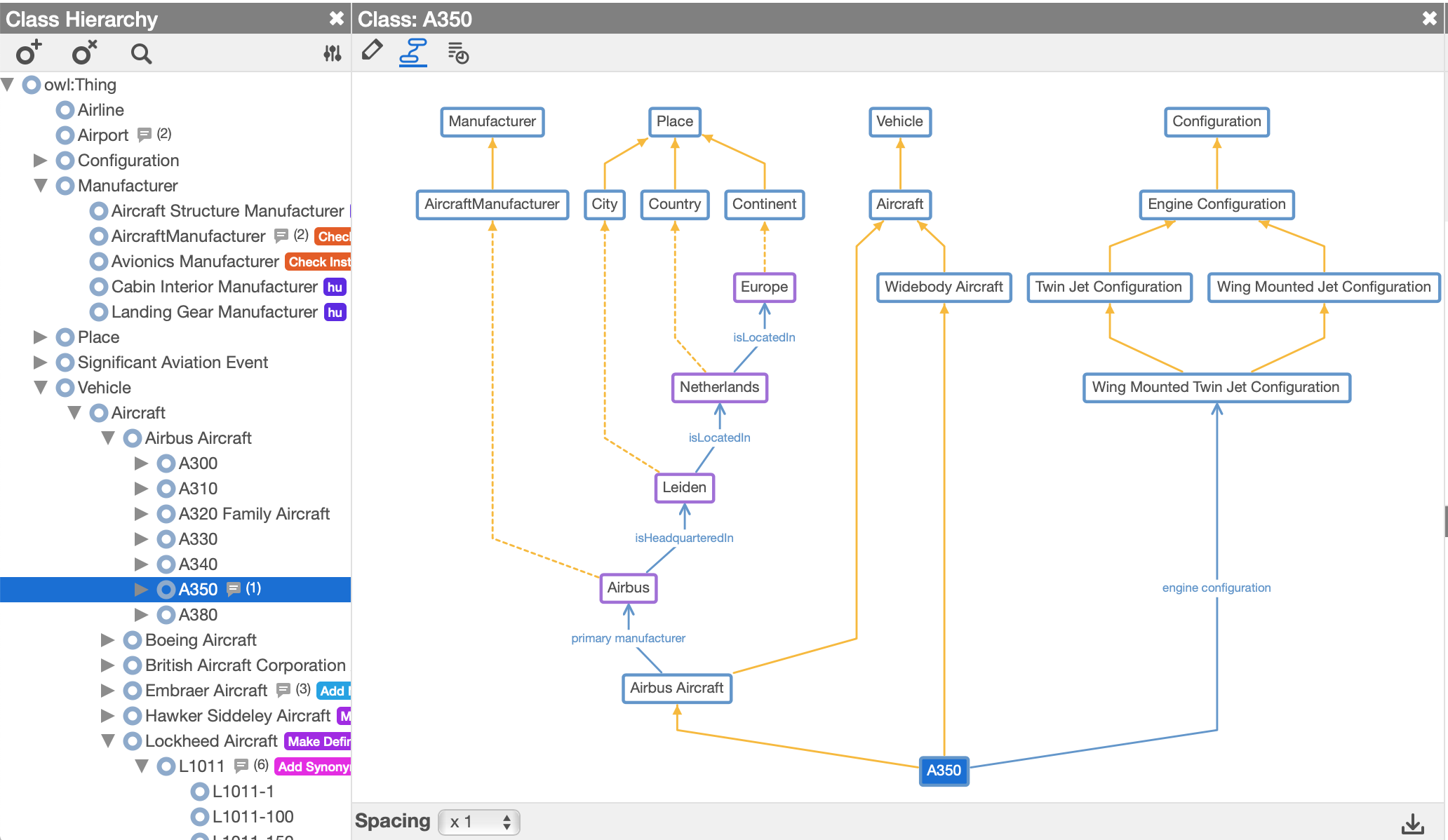
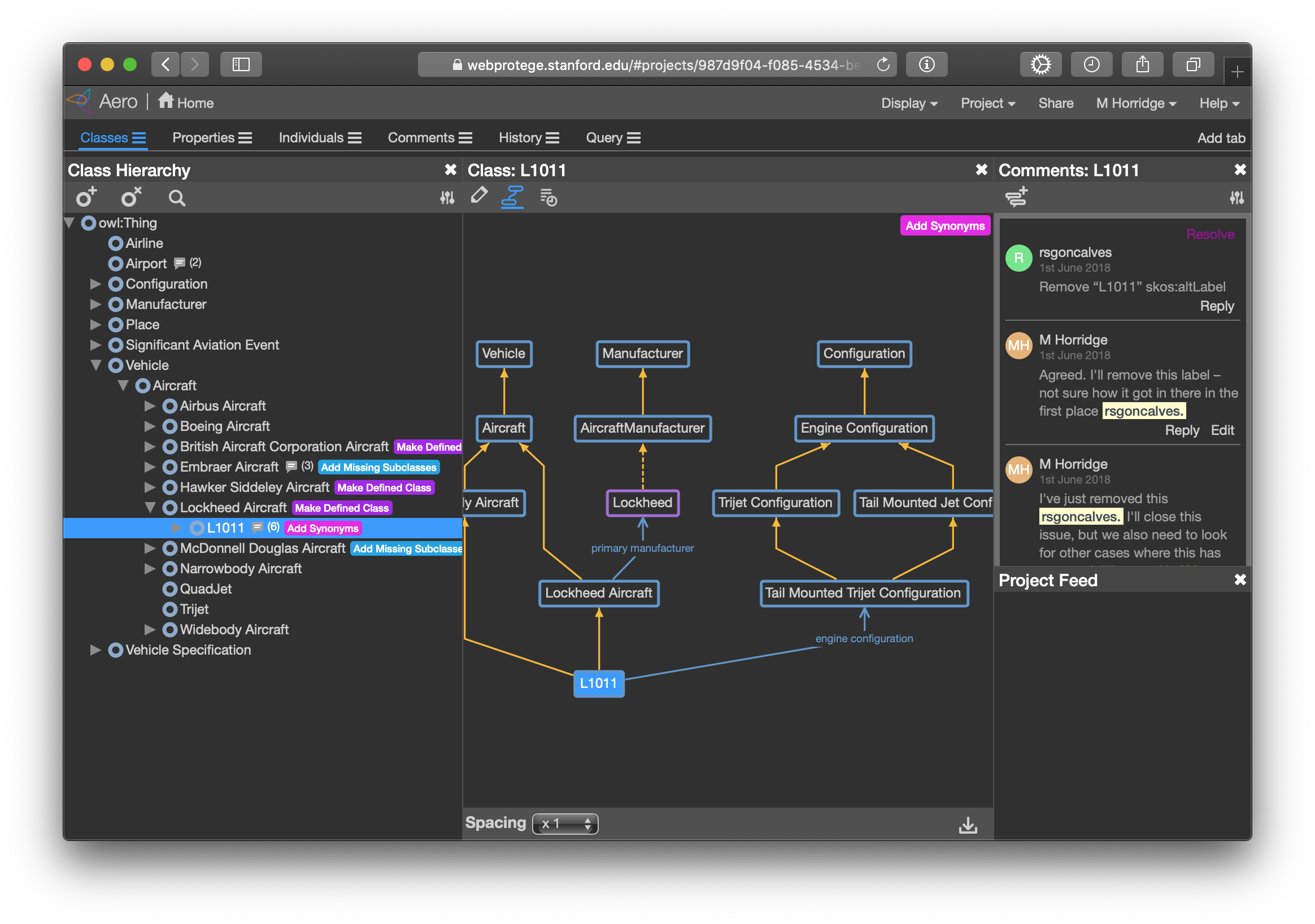
Visualization
Simple existential graph visualization that displays a visualization of hierarchical information and relationships for the currently selected entity.
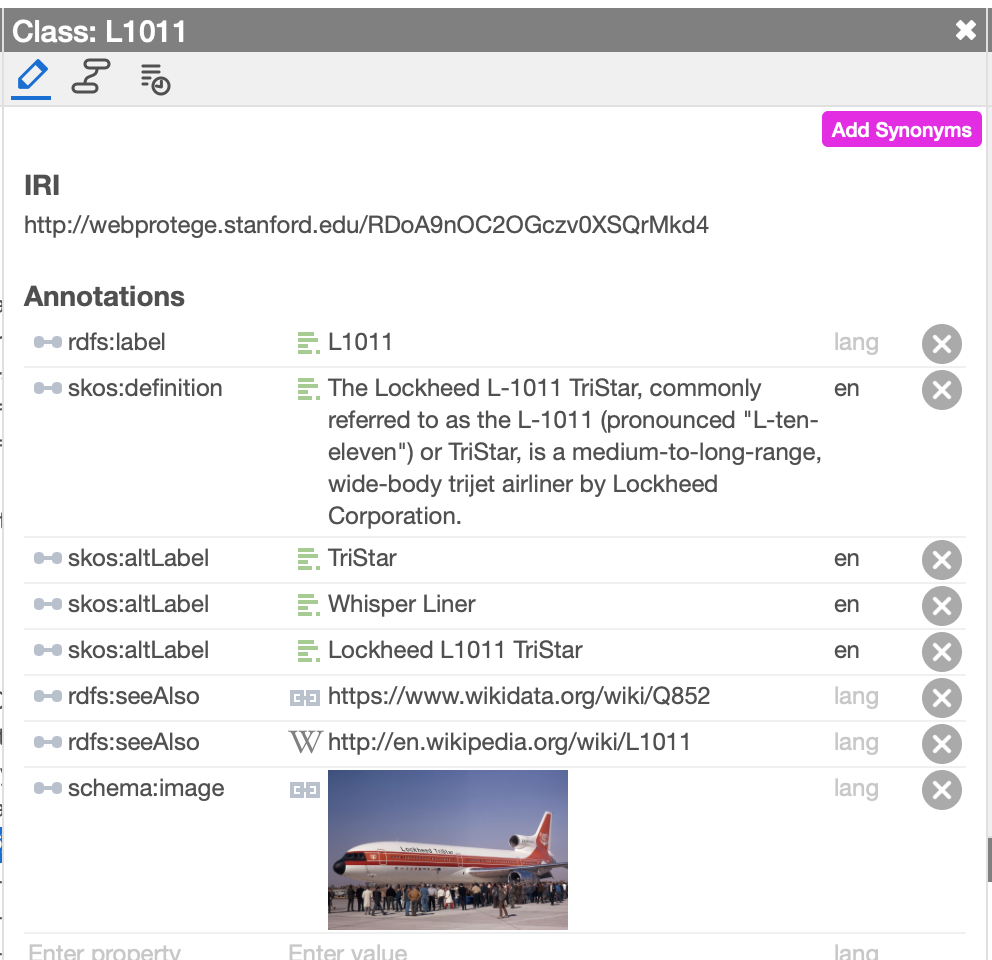
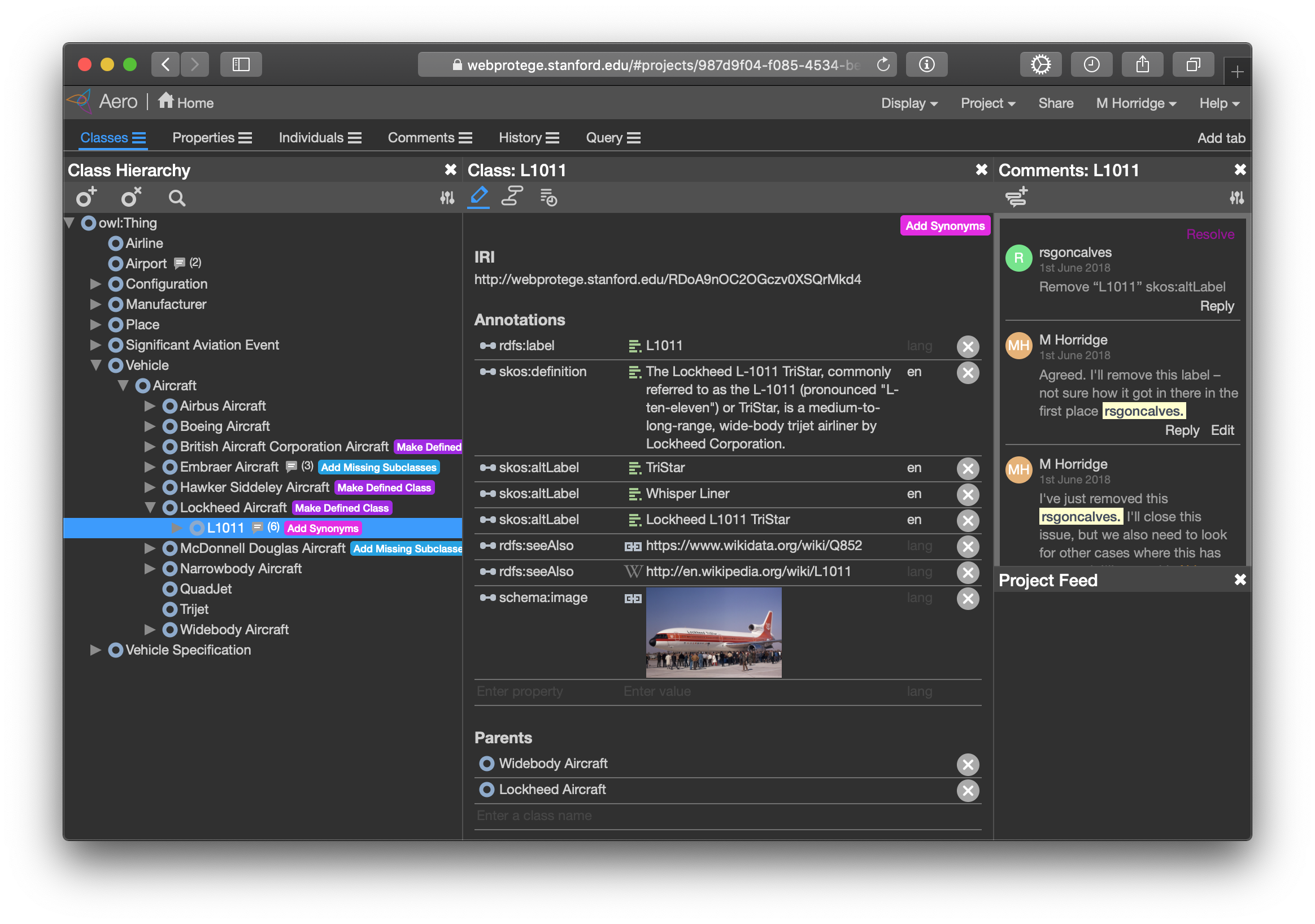
Entity View
- Inline display of images for annotation values that are URLs pointing to images.
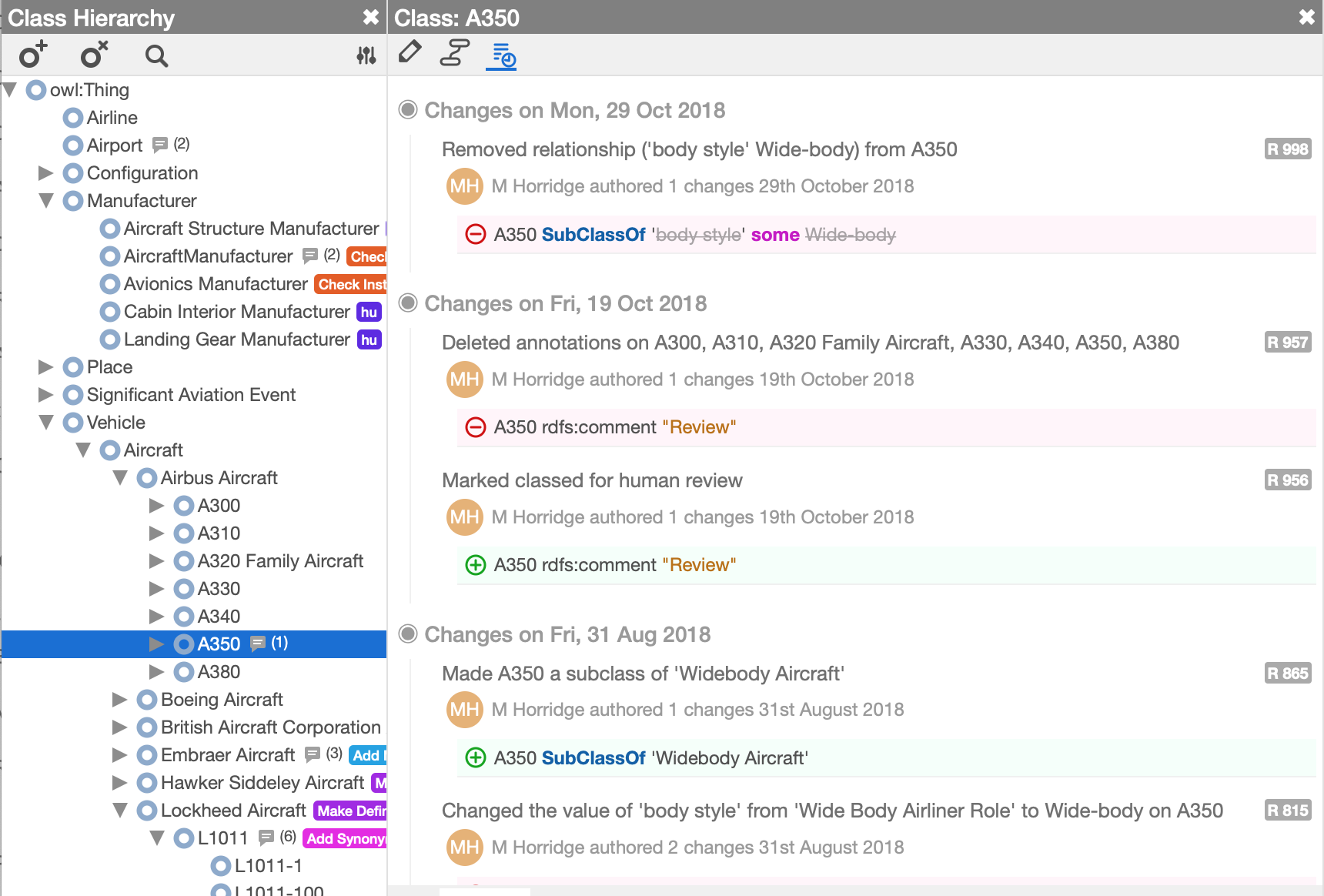
- Inline display of change history that is integrated into the simple entity view. There is no need for a separate Entity Changes tab anymore.
Bulk Editing Capabilities
It is now possible to edit multiple annotation values at once. Editing is accomplished through specifying matching criteria and matched annotations can either be deleted, be augmented or be replaced based upon the matched values. It is possible to match values using regular expressions and then use the capturing groups from the regular expression to generate fresh or replacement values.
Improved Multi-lingual Capabilities
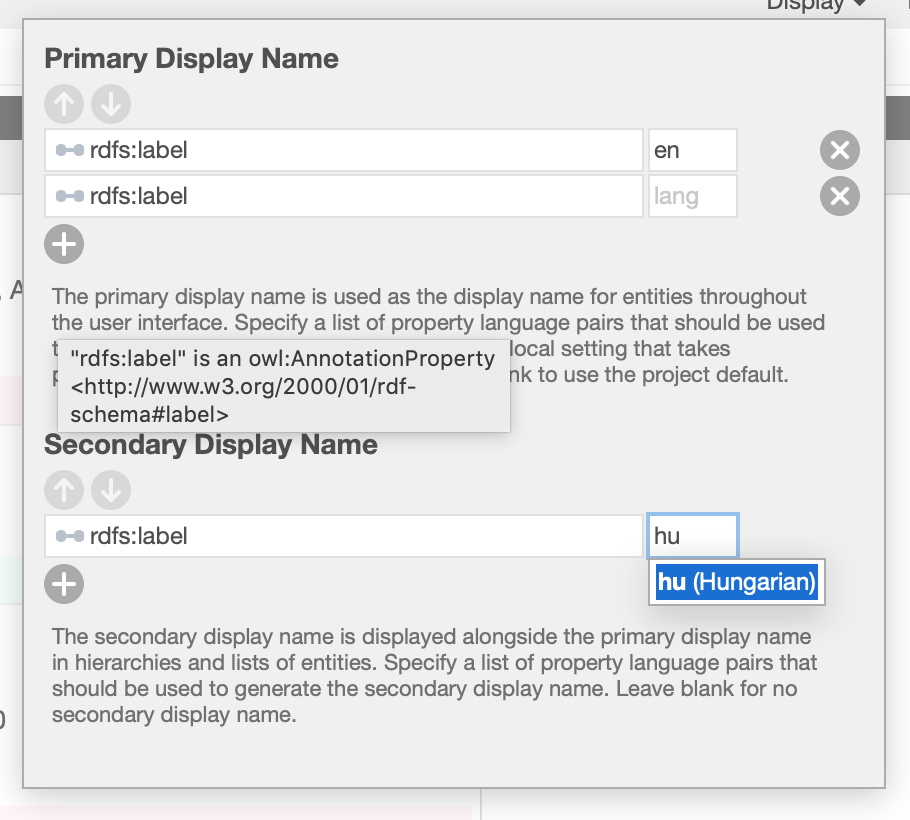
It is now possible to specify a default language for a project. When creating entities, they are labeled with the default language tag, which can be overridden at entity creation time. It is now possible to specify annotation property/language tag pairs that should be used for generating display names.
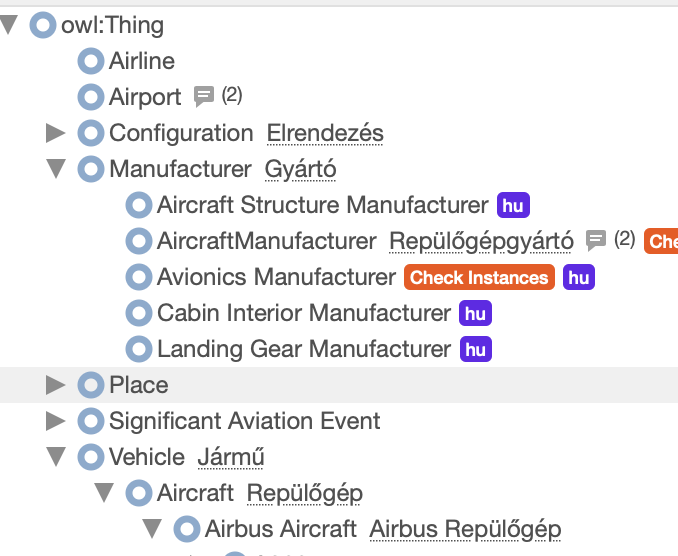
It is also possible to set up a secondary display language and override the primary and secondary display languages on a per-user/browser basis. Secondary display languages are shown in the various hierarchies and listed alongside the primary display name.
Improved Individual Navigation
We have improved individual navigation and filtering capabilities. Individuals can be filtered by type, and it is possible to jump up or move down their class hierarchy to change the filter to related more general or more specific types. It is also now possible to display direct and indirect instances of the filter type.
Dark Mode Support
For those that like this sort of thing, and for operating systems and browsers that support it and have it enabled then dark mode is available. For example, if macOS is set to use dark mode (macOS 10.14.4 or later) and the browser is Safari then WebProtégé will be displayed in a dark mode theme.
Docker Support
Simplified WebProtege installation using the Docker container solution. We have dockerized WebProtégé and distributed the image through Docker Hub. Please refer to the wiki page for more detail instruction of the installation. We'd like to thank @Azolo for his valuable contribution and previous contributions by @hammar.