-
Notifications
You must be signed in to change notification settings - Fork 40
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
5 changed files
with
253 additions
and
14 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,166 @@ | ||
| --- | ||
| title: Testimonial | ||
| description: Use testimonial to display a quote from a customer or user. | ||
| --- | ||
|
|
||
| import ComponentLayout from '../../../src/layouts/component-layout' | ||
| export default ComponentLayout | ||
|
|
||
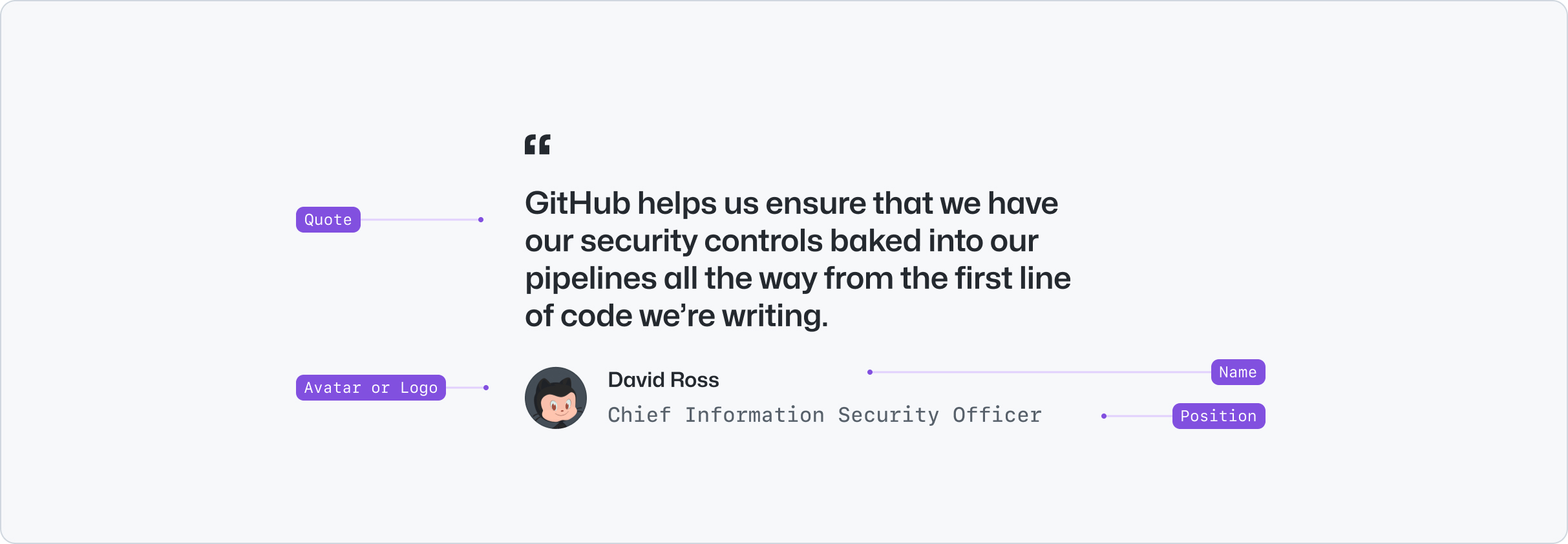
| ## Anatomy | ||
|
|
||
|  | ||
|
|
||
| - Quote: The quote from the customer. | ||
| - Name: The name of the customer. | ||
| - Position: The position or role of the customer. | ||
| - Avatar or Logo: Optional avatar of the customer or the company logo. | ||
|
|
||
| ## Usage | ||
|
|
||
| Use the testimonial component to showcase a quote or a review from a customer. Use the testimonials to build credibility, trust, and provide social proof by displaying customers' sentiments about the product. | ||
|
|
||
| Testimonials should be short and concise. Quotes should be not be longer than 3-4 lines. Avoid using long quotes that can be hard to understand or that don't provide enough context. | ||
|
|
||
| <DoDontContainer> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/ca8b16f9-ada6-49b7-a627-db039f5bd3d9" /> | ||
| <Caption>Use short and concise quotes.</Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/bb0ae79c-244f-4cdb-83e2-655bd99ee67e" /> | ||
| <Caption> | ||
| Don't use long quotes that can be hard to read and understand. | ||
| </Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| Use highlitghts to alternate the color of the quote mark and emphasize specific parts of the quote. | ||
|
|
||
| <DoDontContainer> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/0f81c397-c992-41be-8242-4d8500744213" /> | ||
| <Caption> | ||
| Use emphasis to highlight te beginning of the quote and provide extra | ||
| visual weight. | ||
| </Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/107d6fc4-7010-4a7c-859b-6a15b2ad6cc8" /> | ||
| <Caption> | ||
| Don't use multiple highlights in the same quote to avoid visual noise. | ||
| </Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| Avatars and logos are optional and can be used to provide more credibility about the customer or the company. When using an avatar, use an image of the customer to make the testimonial more personal. If an image is not available, use a logo or a similar visual asset that represents the customer company or the organization. | ||
|
|
||
| <DoDontContainer> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/ed537938-cc59-4d02-9285-878ea03c6f5f" /> | ||
| <Caption> | ||
| Use a real life image of the customer or the logo of the company. | ||
| </Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/6320c943-64e7-4ed3-b337-3734372dcf16" /> | ||
| <Caption> | ||
| Don't use illustrations or generic images. Use real life images to provide | ||
| trust. | ||
| </Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| Testimonials can be used individually or in a group. When using a group of testimonials, use the same size and alignment for all of them. When including an avatar or a logo, use them in all testimonials of the group and keep the same style and size— don't alternate between logos and avatars. We recommend using a maximum of 4 testimonials per group to avoid visual noise and to keep the quotes relevant. | ||
|
|
||
| <DoDontContainer stacked> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/fc8eb38a-c765-4730-8c27-98d460d2c03e" /> | ||
| <Caption> | ||
| Use a maximum of 3 or 4 testimonials per group, with the same size and | ||
| alginment. | ||
| </Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/b8b84d81-e71e-4d44-87c7-d227222f2bc7" /> | ||
| <Caption> | ||
| Don't use different sizes, alignments or alternate avatars and logos for | ||
| groups of testimonials. | ||
| </Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| Use a single testimonial to highlight a specific feature or benefit of the product. Use multiple testimonials to showcase each feature when in a list or a [river](/components/River). | ||
|
|
||
| <DoDontContainer> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/e6e233fd-46e1-4d7f-8b07-39bb9169d8d8" /> | ||
| <Caption> | ||
| Use testimonials to enhance the credibility of an specific feature or | ||
| benefit. | ||
| </Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/841d578b-e353-4dee-acbb-5c8bc3e7c356" /> | ||
| <Caption> | ||
| Don't use multiple testimonials to showcase the same feature to avoid | ||
| visual noise. | ||
| </Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| ## Options | ||
|
|
||
| ### Size | ||
|
|
||
| The testimonial component uses the small size by default. Use the large size to provide more visual weight. | ||
|
|
||
| <DoDontContainer> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/3eae1c3c-9a8d-4452-8f3a-a973fa103bd3" /> | ||
| <Caption> | ||
| Use the large size when using a single, full-width testimonial. | ||
| </Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/163324a6-0276-4aa9-94f0-e38d4aea8a3e" /> | ||
| <Caption>Don't use small size for full-width testimonials.</Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| <DoDontContainer> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/58036813-77a1-4af6-a2dc-d2ce05ac085d" /> | ||
| <Caption> | ||
| Use the small size when paired with other components that showcase | ||
| features, like rivers. | ||
| </Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/626bae6a-4bdb-42cb-8b82-2f6615f83283" /> | ||
| <Caption> | ||
| Don't use the large size in small sized areas or components like rivers, | ||
| so they don't conflict with the main content. Even if the quote is short, | ||
| use the small size instead. | ||
| </Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| <DoDontContainer stacked> | ||
| <Do> | ||
| <img src="https://github.com/primer/brand/assets/912236/5ac744e5-045c-4acc-8dee-38ebc740a8e4" /> | ||
| <Caption>Use the small size for single row groups of testimonials.</Caption> | ||
| </Do> | ||
| <Dont> | ||
| <img src="https://github.com/primer/brand/assets/912236/ef1e9bdb-2ab8-457f-b54b-ae224c9119c1" /> | ||
| <Caption> | ||
| Don't use the large size in single row groups, even if the content is | ||
| short. Stack them vertically and use 2 columns instead. | ||
| </Caption> | ||
| </Dont> | ||
| </DoDontContainer> | ||
|
|
||
| ## Related components | ||
|
|
||
| - [Pillar](/components/Pillar): To display related content with less visual emphasis. | ||
| - [Card](/components/Card): To display navigational related content with higher visual weight. | ||
| - [River](/components/River): To display navigational related content with higher visual weight. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,54 @@ | ||
| .container { | ||
| position: relative; | ||
| overflow-x: hidden; | ||
| background-color: var(--brand-color-canvas-subtle); | ||
| } | ||
|
|
||
| .innerContainer { | ||
| min-height: 100dvh; | ||
| max-width: 1680px; | ||
| margin: 0 auto; | ||
| position: relative; | ||
| } | ||
|
|
||
| .exampleShape { | ||
| position: absolute; | ||
|
|
||
| transform-origin: center; | ||
| } | ||
|
|
||
| .exampleShape:nth-child(1) { | ||
| animation: exampleShape1 3s forwards alternate; | ||
| animation-timing-function: cubic-bezier(0.1, 0.7, 0.22, 1); | ||
| top: var(--base-size-64); | ||
| left: -320px; | ||
| } | ||
|
|
||
| .exampleShape:nth-child(2) { | ||
| animation: exampleShape2 3s forwards alternate; | ||
| animation-timing-function: cubic-bezier(0.1, 0.7, 0.22, 1); | ||
| top: 50px; | ||
| right: -250px; | ||
| } | ||
|
|
||
| @keyframes exampleShape1 { | ||
| 0% { | ||
| opacity: 0; | ||
| transform: rotate(-120deg) translateX(-20%); | ||
| } | ||
| 100% { | ||
| opacity: 1; | ||
| transform: scale(1.1); | ||
| } | ||
| } | ||
|
|
||
| @keyframes exampleShape2 { | ||
| 0% { | ||
| opacity: 0; | ||
| transform: rotate(-25deg) translateX(-20%) scale(0.66); | ||
| } | ||
| 100% { | ||
| opacity: 1; | ||
| transform: scale(1.1); | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| declare const styles: { | ||
| readonly "container": string; | ||
| readonly "innerContainer": string; | ||
| readonly "exampleShape": string; | ||
| readonly "exampleShape1": string; | ||
| readonly "exampleShape2": string; | ||
| }; | ||
| export = styles; | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters