nc-dx-input widget for ncform
npm i -s @ncform/nc-dx-input
Add the widget
import ncDxInput from '@ncform/nc-dx-input';
Vue.use(vueNcform, { extComponents: {ncDxInput} });
// or vm.$ncformAddWidget({name: 'ncDxInput', widget: ncDxInput});
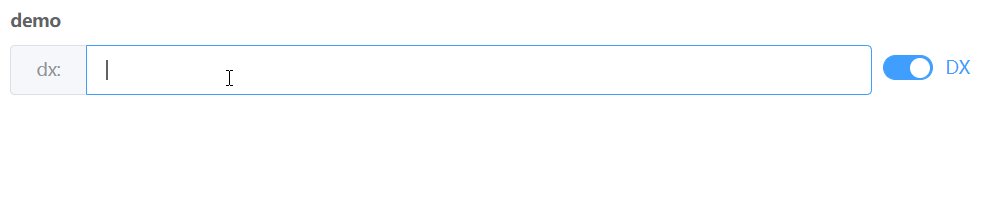
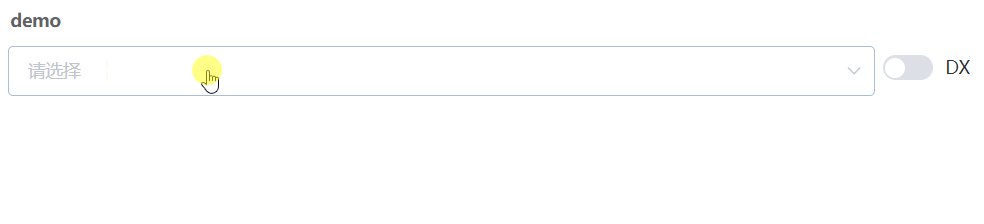
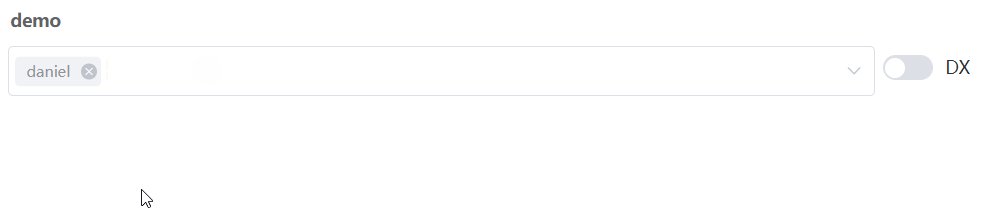
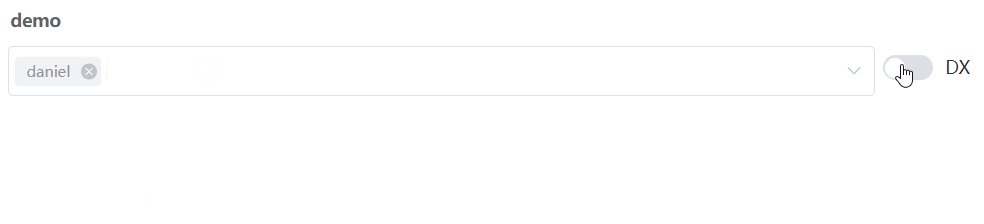
Use the widget
{
"type": "object",
"properties": {
"name": {
"type": "array",
"widget": "nc-dx-input",
"widgetConfig": {
"realWidget": {
"widget": "select",
"widgetConfig": {
"multiple": true,
"enumSource": [
{
"value": "daniel",
"label": "daniel"
},
{
"value": "sarah",
"label": "sarah"
}
]
}
}
}
}
}
}
npm install
npm run serve
You only need to care about src/components/index.vue
npm run build
npm run test
npm run lint
npm run test:e2e
npm run test:unit