-
-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #1 from mym0404/navi
Kakao Navi SDK
- Loading branch information
Showing
40 changed files
with
1,153 additions
and
56 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| { | ||
| "label": "Package - Navi", | ||
| "position": 10, | ||
| "link": { | ||
| "type": "generated-index", | ||
| "description": "Navi 패키지 사용법" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,22 @@ | ||
| --- | ||
| sidebar_position: 3 | ||
| --- | ||
|
|
||
| # Expo 설정 | ||
|
|
||
| ## iOS - 카카오내비 앱 실행을 위한 스키마 등록 | ||
|
|
||
| `app.json`에 다음과 같이 추가합니다. | ||
|
|
||
| ```json title='app.json' | ||
| [ | ||
| "@react-native-kakao/core", | ||
| { | ||
| "nativeAppKey": "5a9383961eadba5496cb4ff895e91a89", | ||
| "ios": { | ||
| // highlight-next-line | ||
| "naviApplicationQuerySchemes": true | ||
| } | ||
| } | ||
| ], | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,19 @@ | ||
| --- | ||
| sidebar_position: 2 | ||
| --- | ||
|
|
||
| # iOS 설정 | ||
|
|
||
| :::info | ||
| 이 문서는 Expo를 사용한다면 건너뛰어야합니다. | ||
| ::: | ||
|
|
||
| ## 카카오내비 앱 실행을 위한 스키마 등록 | ||
|
|
||
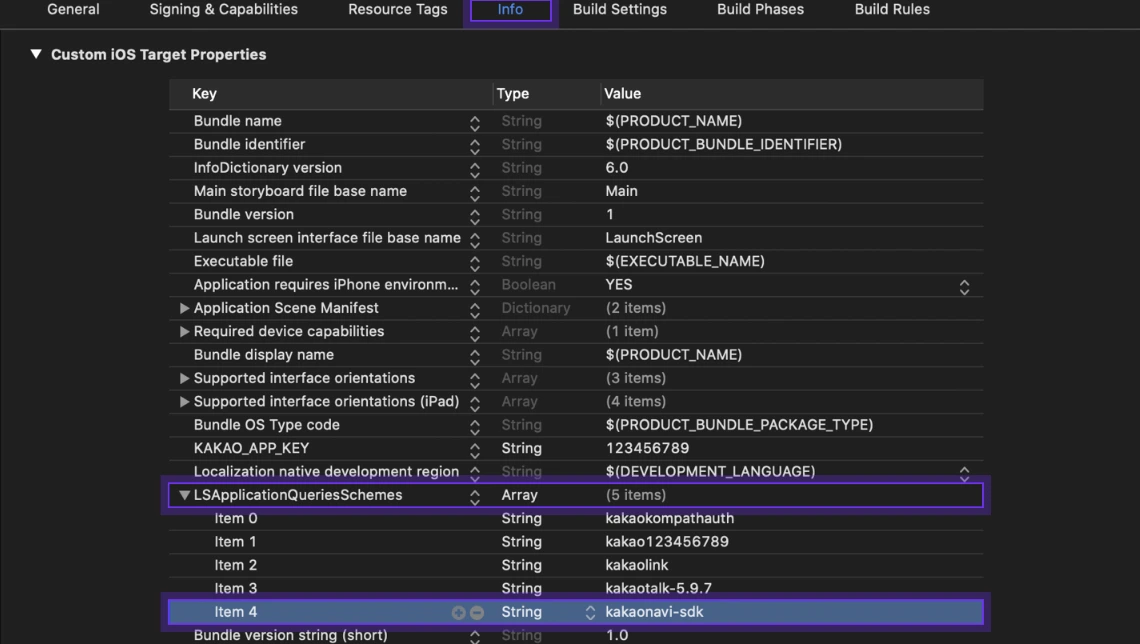
| `Info.plist`의 `LSApplicationQueriesSchemes`에 `kakaonavi-sdk`를 추가합니다. | ||
|
|
||
|  | ||
|
|
||
| :::note | ||
| 더 자세한 내용은 [공식 문서](https://developers.kakao.com/docs/latest/ko/kakaonavi/ios)를 참고해주세요. | ||
| ::: |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,47 @@ | ||
| --- | ||
| sidebar_position: 1 | ||
| --- | ||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
|
|
||
| import Tabs from '@theme/Tabs'; | ||
| import TabItem from '@theme/TabItem'; | ||
|
|
||
|
|
||
| # 시작하기 | ||
|
|
||
| ## 시작하기 전에 | ||
|
|
||
| [`Core`패키지에 대한 의존성을 설치](/docs/install-core)하고 관련된 [플랫폼별 설정](/docs/install-android)이 완료되어야 합니다. | ||
|
|
||
| ## 시작하기 | ||
|
|
||
| `navi` 패키지는 카카오 내비게이션 기능을 사용할 수 있는 패키지입니다. | ||
|
|
||
| 카카오내비는 서비스에서 내비게이션 기능을 사용할 수 있도록 SDK 및 API를 제공합니다. 간단히 카카오내비 애플리케이션(이하 앱)을 실행해 내비게이션 기능을 사용하거나, | ||
| 서비스 앱 안에서 내비게이션 및 경로 정보 활용 기능을 구현할 수 있습니다. | ||
|
|
||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/kakaonavi/common)를 참고해주시기 바랍니다. | ||
|
|
||
| ## 설치하기 | ||
|
|
||
| <Tabs> | ||
| <TabItem value="npm" label="NPM" default> | ||
| ```shell | ||
| npm install --save @react-native-kakao/navi | ||
| ``` | ||
| </TabItem> | ||
| <TabItem value="yarn" label="Yarn"> | ||
| ```shell | ||
| yarn add @react-native-kakao/navi | ||
| ``` | ||
| </TabItem> | ||
| <TabItem value="expo" label="Expo"> | ||
| ```shell | ||
| npx expo install @react-native-kakao/navi | ||
| ``` | ||
| </TabItem> | ||
| </Tabs> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| --- | ||
| sidebar_position: 5 | ||
| --- | ||
|
|
||
| # 목적지까지 경로 안내 시작하기 | ||
| ## 목적지까지 경로 안내 시작하기 | ||
|
|
||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/kakaonavi/android) | ||
|
|
||
| ## Usage | ||
|
|
||
| `navigateTo()` 함수를 이용해 카카오내비 앱을 실행시켜 경로안내를 시작할 수 있습니다. | ||
|
|
||
| 이 함수는 다음과 같이 정의됩니다. | ||
|
|
||
| ```tsx | ||
| export function navigateTo(params: { | ||
| destination: KakaoNaviLocation; | ||
| option?: KakaoNaviOption; | ||
| viaList?: KakaoNaviLocation[]; | ||
| openWebInstallUrlIfNaviAppNotAvailable?: boolean; | ||
| }) | ||
| ``` | ||
|
|
||
| - `destination`: 목적지 정보입니다. 필수값입니다. | ||
| - `option`: 옵션입니다. | ||
| - `viaList`: 경유지 리스트입니다. | ||
| - `openWebInstallUrlIfNaviAppNotAvailable`: 카카오내비 앱을 실행할 수 없다면 자동으로 설치 화면으로 보낼지 여부입니다. | ||
| 기본값은 `true`입니다. | ||
|
|
||
| 옵션에 대한 자세한 설명은 [공식 문서](https://developers.kakao.com/docs/latest/ko/kakaonavi/android#set-parameter)를 참고해주세요. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,31 @@ | ||
| --- | ||
| sidebar_position: 6 | ||
| --- | ||
|
|
||
| # 목적지까지 경로 공유하기 | ||
| ## 목적지까지 경로 공유하기 | ||
|
|
||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/kakaonavi/android) | ||
|
|
||
| ## Usage | ||
|
|
||
| `shareTo()` 함수를 이용해 카카오내비 앱을 실행시켜 경로를 공유할 수 있습니다. | ||
|
|
||
| 이 함수는 다음과 같이 정의됩니다. | ||
|
|
||
| ```tsx | ||
| export function shareTo(params: { | ||
| destination: KakaoNaviLocation; | ||
| option?: KakaoNaviOption; | ||
| viaList?: KakaoNaviLocation[]; | ||
| openWebInstallUrlIfNaviAppNotAvailable?: boolean; | ||
| }) | ||
| ``` | ||
|
|
||
| - `destination`: 목적지 정보입니다. 필수값입니다. | ||
| - `option`: 옵션입니다. | ||
| - `viaList`: 경유지 리스트입니다. | ||
| - `openWebInstallUrlIfNaviAppNotAvailable`: 카카오내비 앱을 실행할 수 없다면 자동으로 설치 화면으로 보낼지 여부입니다. | ||
| 기본값은 `true`입니다. | ||
|
|
||
| 옵션에 대한 자세한 설명은 [공식 문서](https://developers.kakao.com/docs/latest/ko/kakaonavi/android#set-parameter)를 참고해주세요. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,52 @@ | ||
| import { navigateTo, shareTo } from '@react-native-kakao/navi'; | ||
|
|
||
| import { Btn } from '../component/Btn'; | ||
| import { StyledScrollView } from '../component/StyledScrollView'; | ||
|
|
||
| export default function Page() { | ||
| return ( | ||
| <StyledScrollView | ||
| flex={1} | ||
| contentContainerSx={{ pt: 12, pb: 48, alignItems: 'center', px: 4, gap: 4 }} | ||
| > | ||
| <Btn | ||
| title={'Navigate to Gangnam Station'} | ||
| onPress={() => { | ||
| navigateTo({ | ||
| option: { | ||
| coordType: 'WGS84', | ||
| }, | ||
| destination: { | ||
| x: 129.340842223, | ||
| y: 35.5449848249, | ||
| name: 'Gangnam', | ||
| }, | ||
| }).then(console.log); | ||
| }} | ||
| /> | ||
| <Btn | ||
| title={'Share to Gangnam Station'} | ||
| onPress={() => { | ||
| shareTo({ | ||
| option: { | ||
| coordType: 'WGS84', | ||
| }, | ||
| destination: { | ||
| x: 129.340842223, | ||
| y: 35.5449848249, | ||
| name: 'Gangnam', | ||
| }, | ||
| viaList: [ | ||
| { | ||
| x: 126.340842223, | ||
| y: 34.5449848249, | ||
| name: 'Gangnam', | ||
| }, | ||
| ], | ||
| openWebInstallUrlIfNaviAppNotAvailable: false, | ||
| }).then(console.log); | ||
| }} | ||
| /> | ||
| </StyledScrollView> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Oops, something went wrong.