-
-
Notifications
You must be signed in to change notification settings - Fork 3
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Merge pull request #11 from mym0404/message
Kakao Talk Message Template Send
- Loading branch information
Showing
46 changed files
with
1,656 additions
and
914 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,27 @@ | ||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/message/android-link#create-message) | ||
|
|
||
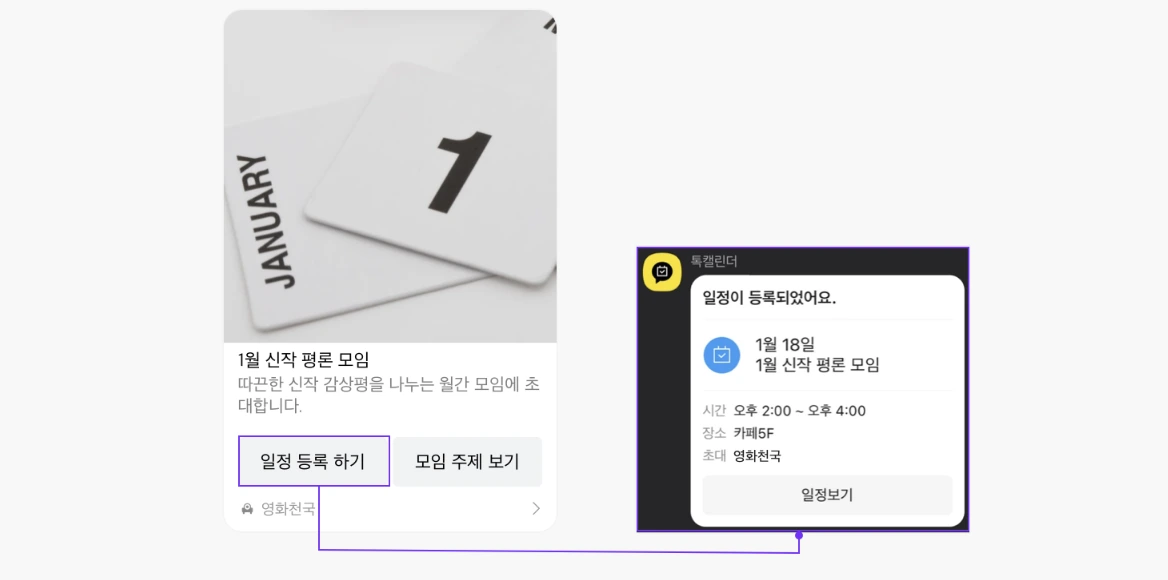
| [톡캘린더](https://developers.kakao.com/docs/latest/ko/talkcalendar/common)의 공개 일정 또는 구독 캘린더 정보를 포함한 메시지 형식입니다. 카카오톡 채널의 공개 일정 또는 구독 캘린더를 사용자의 톡캘린더에 추가하는 기능을 제공합니다. 서비스 앱과 연결된 카카오톡 채널의 공개 일정이나 구독 캘린더에 대한 메시지만 전송 가능합니다. | ||
|
|
||
| 활용 예시: 카카오톡 메시지를 통해 사용자가 서비스의 공개 일정을 사용자 캘린더에 추가하거나, 서비스의 구독 캘린더를 구독하도록 권유하는 용도로 사용합니다. | ||
|
|
||
|  | ||
|
|
||
| ## 템플릿 타입 정의 | ||
|
|
||
| ```ts | ||
| /** | ||
| * 톡캘린더의 구독 캘린더 또는 공개 일정 정보를 포함한 메시지 형식입니다. | ||
| * 카카오톡 채널의 구독 캘린더 또는 공개 일정을 사용자의 톡캘린더에 추가하는 기능을 제공합니다. | ||
| * | ||
| * @property id 구독 캘린더 또는 공개 일정 ID | ||
| * @property idType id의 타입, event(공개 일정) 또는 calendar(구독 캘린더) 중 하나 | ||
| * @property content 일정에 대해 설명하는 컨텐츠 정보 | ||
| * @property buttons 버튼 목록. 기본 버튼의 타이틀 외에 링크도 변경하고 싶을 때 설정. (최대 1개, 오른쪽 위치 보기 버튼은 고정) | ||
| */ | ||
| export interface KakaoCalendarTemplate { | ||
| id: string; | ||
| idType: 'event' | 'calendar'; | ||
| content: KakaoTemplateContent; | ||
| buttons?: KakaoTemplateButton[]; | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/message/android-link#create-message) | ||
|
|
||
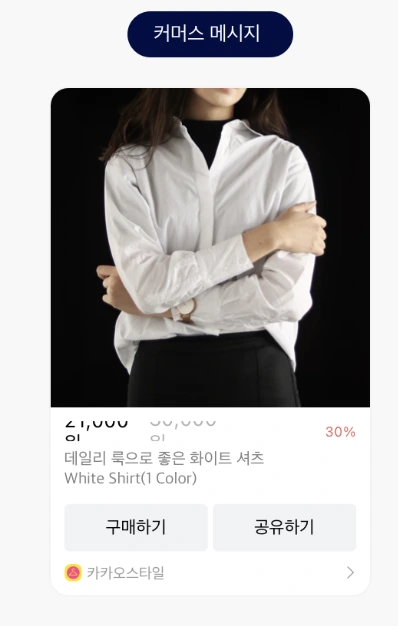
| 상품 가격을 포함해 상품 정보를 자세히 보여주는 메시지 형식입니다. 피드 템플릿만큼 긴 텍스트를 추가하거나 소셜 정보를 추가할 수는 없지만, 사용자에게 가격 정보를 안내할 수 있는 장점이 있습니다. | ||
|
|
||
| 활용 예시: 상품의 가격 정보(정상 가격, 할인 가격, 할인율)를 담을 수 있어 쇼핑몰에서 판매하는 상품이나 프로모션 진행 상품의 소식을 알리는 데 적합합니다. | ||
|
|
||
|  | ||
|
|
||
| ## 템플릿 타입 정의 | ||
|
|
||
| ```ts | ||
| /** | ||
| * 기본 템플릿으로 제공되는 커머스 템플릿 클래스 | ||
| * | ||
| * @property content 메시지의 내용. 텍스트 및 이미지, 링크 정보 포함. | ||
| * @property commerce 컨텐츠에 대한 가격 정보 | ||
| * @property buttons 버튼 목록. 버튼 타이틀과 링크를 변경하고 싶을때, 버튼 두개를 사용하고 싶을때 사용. (최대 2개) | ||
| * @property buttonTitle 기본 버튼 타이틀(자세히 보기)을 변경하고 싶을 때 설정. 이 값을 사용하면 클릭 시 이동할 링크는 content 에 입력된 값이 사용됨. | ||
| */ | ||
| export interface KakaoCommerceTemplate { | ||
| content: KakaoTemplateContent; | ||
| commerce: KakaoTemplateCommerce; | ||
| buttons?: KakaoTemplateButton[]; | ||
| buttonTitle?: string; | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/message/android) | ||
|
|
||
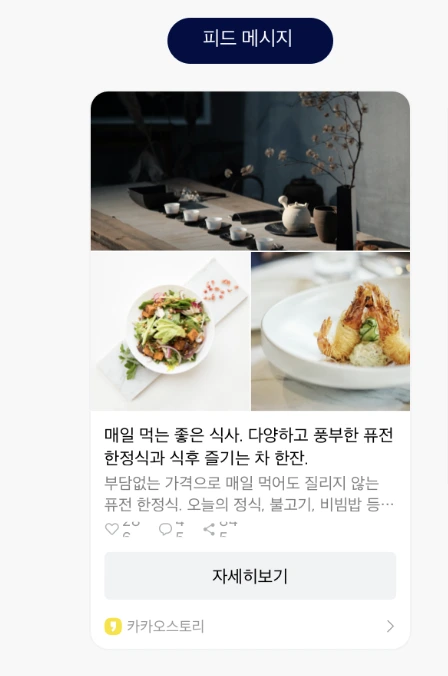
| 이미지와 글로 구성된 기본 메시지 형식입니다. 아이템 목록을 포함할 수 있습니다. | ||
|
|
||
| 스크랩 메시지를 보내는 경우에도, 피드 템플릿 구조가 사용됩니다. | ||
|
|
||
| 스크랩 메시지는 요청한 웹 페이지 URL에서 오픈 그래프 프로토콜(Open Graph Protocol)을 기반으로 웹 페이지 정보를 읽어와 구성한 메시지 형식입니다. | ||
|
|
||
| 활용 예시: 서비스의 새로운 소식이나 프로모션 이벤트를 공유하는데 활용할 수 있습니다. 간편하게 웹 페이지를 공유할 때는 스크랩 메시지를 활용합니다. 아이템 영역을 사용하면 주문 내역, 카탈로그, 영수증과 같은 형태의 피드 메시지를 만들 수 있습니다. | ||
|
|
||
|  | ||
|
|
||
| ### 템플릿 타입 정의 | ||
|
|
||
| ```ts | ||
| /** | ||
| * 기본 템플릿으로 제공되는 피드 템플릿 클래스. | ||
| * | ||
| * @property content 메시지의 메인 콘텐츠 정보 | ||
| * @property itemContent 아이템 영역에 포함할 콘텐츠, [ItemContent] 참고 | ||
| * @property social 콘텐츠에 대한 소셜 정보 | ||
| * @property buttons 버튼 목록, 최대 2개. 버튼 타이틀과 링크를 변경하고 싶을 때, 버튼 두 개를 넣고 싶을 때 사용 | ||
| * @property buttonTitle 기본 버튼 타이틀(자세히 보기)을 변경하고 싶을 때 설정. 이 값을 사용하면 클릭 시 이동할 링크는 content 에 입력된 값이 사용됨. | ||
| */ | ||
| export interface KakaoFeedTemplate { | ||
| content: KakaoTemplateContent; | ||
| itemContent?: KakaoTemplateItemContent; | ||
| social?: KakaoTemplateSocial; | ||
| buttons?: KakaoTemplateButton[]; | ||
| buttonTitle?: string; | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,28 @@ | ||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/message/android-link#create-message) | ||
|
|
||
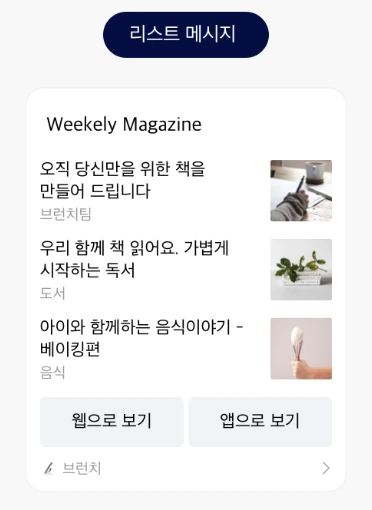
| 한 개 이상의 콘텐츠를 세로로 된 목록 형태로 보여주는 메시지 형식입니다. 각 목록은 이미지와 글로 구성할 수 있습니다. | ||
|
|
||
| 활용 예시: 메시지 하나로 여러 개의 소식이나 상품을 안내하는 데 적합합니다. | ||
|
|
||
|  | ||
|
|
||
| ### 템플릿 타입 정의 | ||
|
|
||
| ```ts | ||
| /** | ||
| * 여러 개의 컨텐츠를 리스트 형태로 보여줄 수 있는 메시지 템플릿 클래스. | ||
| * | ||
| * @property headerTitle 리스트 상단에 노출되는 헤더 타이틀 (최대 200자) | ||
| * @property headerLink 헤더 타이틀 내용에 해당하는 링크 정보 | ||
| * @property contents 리스트에 노출되는 컨텐츠 목록 (최소 2개, 최대 3개) | ||
| * @property buttons 버튼 목록. 버튼 타이틀과 링크를 변경하고 싶을때, 버튼 두개를 사용하고 싶을때 사용. (최대 2개) | ||
| * @property buttonTitle 기본 버튼 타이틀(자세히 보기)을 변경하고 싶을 때 설정. 이 값을 사용하면 클릭 시 이동할 링크는 content 에 입력된 값이 사용됨. | ||
| */ | ||
| export interface KakaoListTemplate { | ||
| headerTitle: string; | ||
| headerLink: KakaoTemplateLink; | ||
| contents: KakaoTemplateContent[]; | ||
| buttons?: KakaoTemplateButton[]; | ||
| buttonTitle?: string; | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/message/android-link#create-message) | ||
|
|
||
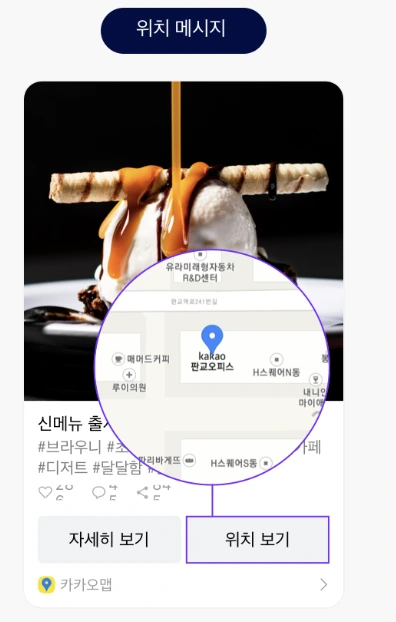
| 위치 정보를 포함한 메시지 형식입니다. 보내는 사람이 주소 정보를 담아 메시지를 보내면, 받는 사람이 메시지에 포함된 위치 정보 버튼을 눌러서 카카오맵을 통해 자세한 장소 정보를 확인할 수 있습니다. | ||
|
|
||
| 활용 예시: 위치 정보와 함께 새로운 상점의 오픈 소식이나 메뉴를 소개할 때 유용합니다. | ||
|
|
||
|  | ||
|
|
||
| ## 템플릿 타입 정의 | ||
|
|
||
| ```ts | ||
| /** | ||
| * 주소를 이용하여 특정 위치를 공유할 수 있는 메시지 템플릿. | ||
| * | ||
| * @property address 공유할 위치의 주소. 예) 경기 성남시 분당구 판교역로 235 | ||
| * @property addressTitle 카카오톡 내의 지도 뷰에서 사용되는 타이틀. 예) 카카오판교오피스 | ||
| * @property content 위치에 대해 설명하는 컨텐츠 정보 | ||
| * @property social 댓글수, 좋아요수 등, 컨텐츠에 대한 소셜 정보 | ||
| * @property buttons 버튼 목록. 기본 버튼의 타이틀 외에 링크도 변경하고 싶을 때 설정. (최대 1개, 오른쪽 위치 보기 버튼은 고정) | ||
| * @property buttonTitle 기본 버튼 타이틀(자세히 보기)을 변경하고 싶을 때 설정. 이 값을 사용하면 클릭 시 이동할 링크는 content에 입력된 값이 사용됨. | ||
| */ | ||
| export interface KakaoLocationTemplate { | ||
| address: string; | ||
| content: KakaoTemplateContent; | ||
| addressTitle?: string; | ||
| social?: KakaoTemplateSocial; | ||
| buttons?: KakaoTemplateButton[]; | ||
| buttonTitle?: string; | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,42 @@ | ||
| import Code from '@theme/CodeInline' | ||
| import CodeBlock from '@theme/CodeBlock' | ||
|
|
||
| {props.description} | ||
|
|
||
| ## 나에게 메세지 전송하기 | ||
|
|
||
| <Code>{`send${props.name[0].toUpperCase() + props.name.slice(1)}TemplateToMe`}</Code> 로 템플릿 메세지를 나에게 전송할 수 있습니다. | ||
|
|
||
| <CodeBlock language={'tsx'}> | ||
| {` | ||
| export function send${props.name[0].toUpperCase() + props.name.slice(1)}TemplateToMe(params: { | ||
| template: Kakao${props.name[0].toUpperCase() + props.name.slice(1)}Template; | ||
| }) | ||
| `.trim()} | ||
| </CodeBlock> | ||
|
|
||
| - `template`: 템플릿 객체입니다. | ||
|
|
||
| ## 친구들에게 메세지 전송하기 | ||
|
|
||
| <Code>{`send${props.name[0].toUpperCase() + props.name.slice(1)}TemplateToFriends`}</Code> 로 템플릿 메세지를 친구들에게 전송할 수 있습니다. | ||
|
|
||
| <CodeBlock language={'tsx'}> | ||
| {` | ||
| export function send${props.name[0].toUpperCase() + props.name.slice(1)}TemplateToFriends(params: { | ||
| template: Kakao${props.name[0].toUpperCase() + props.name.slice(1)}Template; | ||
| receiverUuids: string[]; | ||
| }) | ||
| `.trim()} | ||
| </CodeBlock> | ||
|
|
||
| - `template`: 템플릿 객체입니다. | ||
| - `receiverUuids`: 메세지를 보낼 친구들의 uuid 리스트입니다. [social](/docs/social/intro)패키지의 | ||
| [카카오톡 친구 선택하기](/docs/social/select-talk-friends)나 [카카오톡 친구 가져오기](/docs/social/get-friends)에서 얻어올 수 있습니다. | ||
|
|
||
| :::info | ||
| 자세한 컴포넌트들의 타입은 [컴포넌트 타입들](/docs/share/component-types)을 참고해주세요. | ||
|
|
||
| 사용에 문제가 생긴다면 [Troubleshooting](/docs/share/troubleshooting)을 참고해주세요 | ||
| ::: | ||
|
|
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,28 @@ | ||
| import Code from '@theme/CodeInline' | ||
| import CodeBlock from '@theme/CodeBlock' | ||
|
|
||
| {props.description} | ||
|
|
||
| ## Usage | ||
|
|
||
| <Code>{`share${props.name[0].toUpperCase() + props.name.slice(1)}Template`}</Code> 로 템플릿 메세지를 공유할 수 있습니다. | ||
|
|
||
| <CodeBlock language={'tsx'}> | ||
| {` | ||
| export function share${props.name[0].toUpperCase() + props.name.slice(1)}Template(params: { | ||
| template: Kakao${props.name[0].toUpperCase() + props.name.slice(1)}Template; | ||
| useWebBrowserIfKakaoTalkNotAvailable?: boolean; | ||
| serverCallbackArgs?: Record<string, string>; | ||
| }) | ||
| `.trim()} | ||
| </CodeBlock> | ||
|
|
||
| - `template`: 템플릿 객체입니다. | ||
| - `useWebBrowserIfKakaoTalkNotAvailable`: 카카오톡이 사용 가능하지 않을 때 웹 브라우저를 이용해 공유를 할 것인지 여부입니다. 기본값은 `true`입니다. | ||
| - `serverCallbackArgs`: 서버 콜백 인자들입니다. 모두 문자열만 값으로 전달되어야 합니다. | ||
|
|
||
| :::info | ||
| 자세한 컴포넌트들의 타입은 [컴포넌트 타입들](/docs/share/component-types)을 참고해주세요. | ||
|
|
||
| 사용에 문제가 생긴다면 [Troubleshooting](/docs/share/troubleshooting)을 참고해주세요 | ||
| ::: |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/message/android-link#create-message) | ||
|
|
||
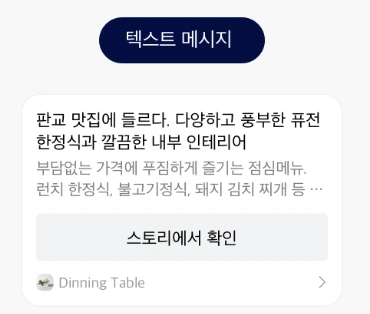
| 글로만 구성된 메시지 형식입니다. | ||
|
|
||
| 활용 예시: 장문의 메시지로 사용자에게 많은 정보를 전달해야 하는 경우나, 간단하게 텍스트로만 구성된 메시지를 구성하는 데 적합합니다. | ||
|
|
||
|  | ||
|
|
||
| ## 템플릿 타입 정의 | ||
|
|
||
| ```ts | ||
| /** | ||
| * 텍스트형 기본 템플릿 클래스 | ||
| * | ||
| * @property text 메시지에 들어갈 텍스트 (최대 200자) | ||
| * @property link 컨텐츠 클릭 시 이동할 링크 정보 | ||
| * @property buttons 버튼 목록. 버튼 타이틀과 링크를 변경하고 싶을때, 버튼 두개를 사용하고 싶을때 사용. (최대 2개) | ||
| * @property buttonTitle 기본 버튼 타이틀(자세히 보기)을 변경하고 싶을 때 설정. 이 값을 사용하면 클릭 시 이동할 링크는 content에 입력된 값이 사용됨. | ||
| */ | ||
| export interface KakaoTextTemplate { | ||
| text: string; | ||
| link: KakaoTemplateLink; | ||
| buttons?: KakaoTemplateButton[]; | ||
| buttonTitle?: string; | ||
| } | ||
| ``` |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,51 @@ | ||
| --- | ||
| sidebar_position: 101 | ||
| --- | ||
|
|
||
| # 사용자 정의 템플릿으로 메세지 전송하기 | ||
| ## 사용자 정의 템플릿 | ||
|
|
||
| [공식 문서](https://developers.kakao.com/docs/latest/ko/message/android) | ||
|
|
||
| `[도구] > [메시지 템플릿]`에서 직접 구성한 사용자 정의 템플릿을 사용하여 카카오톡으로 메시지를 전송하는 기능입니다. | ||
|
|
||
| ## 나에게 메세지 전송하기 | ||
|
|
||
| `sendCustomTemplateToMe()` 함수를 이용해 메세지를 보낼 수 있습니다. | ||
|
|
||
| 이 함수는 다음과 같이 정의됩니다. | ||
|
|
||
| ```tsx | ||
| export function sendCustomTemplateToMe(params: { | ||
| templateId: number; | ||
| templateArgs?: Record<string, string>; | ||
| }) | ||
| ``` | ||
|
|
||
| - `templateId`: 콘솔에서 지정한 메세지 템플릿입니다. | ||
| - `templateArgs`: 템플릿 인자들입니다. 모두 문자열만 값으로 전달되어야 합니다. | ||
|
|
||
| ## 친구들에게 메세지 전송하기 | ||
|
|
||
| `sendCustomTemplateToFriends()` 함수를 이용해 메세지를 보낼 수 있습니다. | ||
|
|
||
| 이 함수는 다음과 같이 정의됩니다. | ||
|
|
||
| ```tsx | ||
| export function sendCustomTemplateToFriends(params: { | ||
| templateId: number; | ||
| templateArgs?: Record<string, string>; | ||
| receiverUuids: string[]; | ||
| }) | ||
| ``` | ||
|
|
||
| - `templateId`: 콘솔에서 지정한 메세지 템플릿입니다. | ||
| - `templateArgs`: 템플릿 인자들입니다. 모두 문자열만 값으로 전달되어야 합니다. | ||
| - `receiverUuids`: 메세지를 보낼 친구들의 uuid 리스트입니다. [social](/docs/social/intro)패키지의 | ||
| [카카오톡 친구 선택하기](/docs/social/select-talk-friends)나 [카카오톡 친구 가져오기](/docs/social/get-friends)에서 얻어올 수 있습니다. | ||
|
|
||
| :::info | ||
| 자세한 컴포넌트들의 타입은 [컴포넌트 타입들](/docs/share/component-types)을 참고해주세요. | ||
|
|
||
| 사용에 문제가 생긴다면 [Troubleshooting](/docs/share/troubleshooting)을 참고해주세요 | ||
| ::: |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,11 @@ | ||
| --- | ||
| sidebar_position: 107 | ||
| --- | ||
|
|
||
| # 달력 템플릿으로 메세지 전송하기 | ||
| ## 달력 템플릿 | ||
|
|
||
| import Description from './partial/_calendar.mdx'; | ||
| import Send from './partial/_send_default_template.mdx'; | ||
|
|
||
| <Send name={'calendar'} description={<Description/>}/> |
Oops, something went wrong.