Mesmo distante, presente.
- Sobre
- Começando pelo começo
- Como contribuir
- Deploy
- Uso
- Recursos usados
- Contribua
- Autores
- Agradecimentos
A pandemia e o isolamento social trouxeram novas formas de consumir, fazendo com que o mercado de entregas crescesse de forma intensa. Entretanto, algumas áreas não foram contempladas – como, por exemplo, a que tratamos em nosso projeto de aplicativo: a entrega de presentes. Em pesquisa informal e não-documentada, o grupo conversou com diversos segmentos sociais, profissionais e etários sobre a ideia de desenvolver um marketplace, nos moldes do iFood, focado na possibilidade de manter as relações afetivas, mesmo à distância.
Essas instruções fornecerão a você uma cópia do projeto instalado e funcionando em sua máquina local para fins de desenvolvimento e teste.
Para contrubuir, basta seguir estas Intruções.
Para contribuir, basta seguir as seguintes instruções: Contribuindo com o Desenvolvimento
O que você precisa instalar e como instalá-los:
- Node.js
- Ionic CLI
- Capacitor
- Parse Platform
- Angular CLI
Para instalar o Node.js basta baixa-lo através do link https://nodejs.org/en/
Clone o repostório com o comando abaixo:
git clone https://github.com/devliciousofficial/presente.git
Após isso, você deve instalar o ionicframework usando os comando abaixo:
npm install -g @ionic/cli
Se houver uma instalação anterior do Ionic CLI, ele precisará ser desinstalado devido a uma alteração no nome do pacote:
npm uninstall -g ionic
npm install -g @ionic/cli
Para empacotar o aplicativo a fim de rodar em um dispositivo móvel, instale o Capacitor:
npm install @capacitor/core
npm install @capacitor/cli --save-dev
npm install -g @ionic/cli native-run cordova-res
Para instalar o Parse Platform e junto com o Javascript SDK use o comando abaixo e depois importe o módulo antes de utiliza-lo:
npm install parse
Importando o módulo instalado:
import Parse from 'parse';
Para conectar ao seu aplicativo, é necessário executar os métodos a seguir dentro do construtor do móudulo/arquivo JS que será utilizado. Não esqueça sua APP-KEY e JS-KEY:
Parse.serverURL = 'https://parseapi.back4app.com/';
Parse.initialize("YOUR-APP-ID", "YOUR-JS-KEY");
Para mais detalhes sobre a instalação do Parse server basta seguir o link: https://www.back4app.com/docs/js-framework/ionic/parse-ionic-sdk
Muitos comandos do Angular CLI geram um arquivo com a extensão .spec.ts. Esses são os arquivos de teste de seu projeto e você pode usar o CLI para executar todos eles e verificar se algum bug foi criado.
Exemplo de uso:
ng test
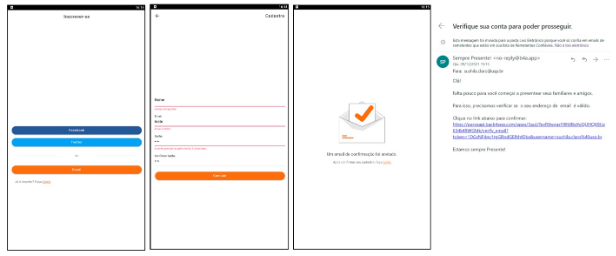
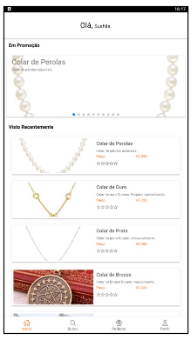
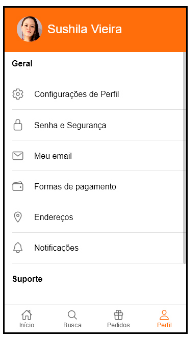
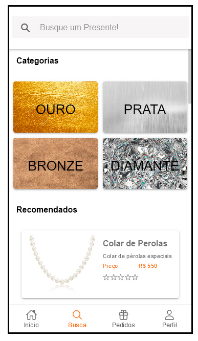
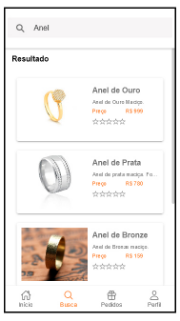
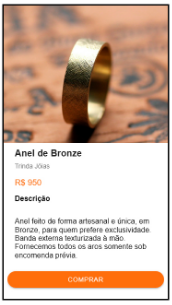
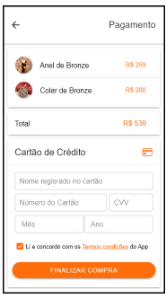
Para utilizar o aplicativo, basta criar um cadastro com uma das opções disponíveis e, após isso, já é possível navegar entre os produtos, escolher o presente, adicionar o endereço do presenteado e finalizar a compra.
Para publicação do App, será necessário seguir as intruções das seguintes marketplaces: Android ou iOS
- Back4app - BaaS
- Ionic - Web/Native Framework
- NodeJs - Gerenciado de pacotes e SDks
- Android Studio - Ambiente de desenvolvimento nativo
- Parse Platform - Plataforma para desenvolvimento Back-end
- Sushila Vieira Claro - Ideía inicial e Product Owner.
- Rodrigo Trindade - Desenvolvimento FullStack.
- Daniella Veronez - UI/UX Designer.
- Ana Flavia Bezerra - Desenvolvimento Front-end.
- Juliana Siqueira - Desenvolvimento Front-end.
- Henrique Camargo - Scrum Master.