Releases: HBeserra/OmniStack-11
Testes Automatizados
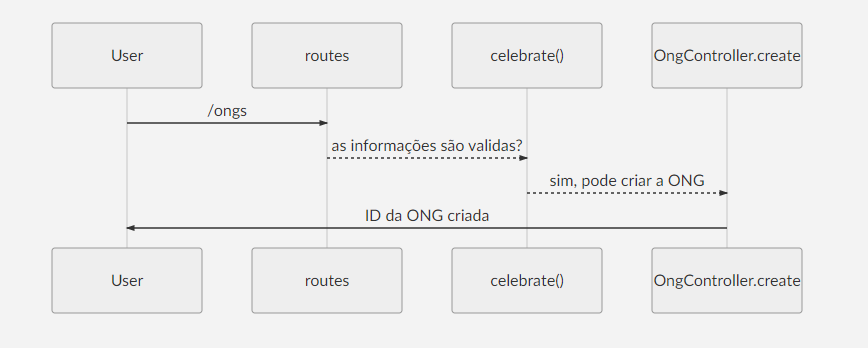
Validação dos dados no backend
$ npm install celebrate, Pacote que controla a validação no express.
Exemplo em uma rota
routes.post('/ongs', celebrate(), OngController.create)
Testes automatizados
TDD - Test-Driven-Development
Desenvolvimento com base nos testes, cria-se os testes com as regras de negocio antes da aplicação.
Jest - Framework de testes
Node.JS - React.Js - React Native
-
$ npm install jest -
$ npx jest --initConfigurações Utilizadas:
Y- Would you like to use Jest when running "test" script in "package.json"?
NODE- Choose the test environment that will be used for testing »
N- Do you want Jest to add coverage reports?
Y- Automatically clear mock calls and instances between every test?
Tipos de Testes
- Unitário - Testa um pedaço da aplicação de forma isolada, como funções
- Integração - Testa por completo uma funcionalidade de uma aplicação
Variáveis de Ambiente - Permite adicionar uma variável de ambiente na execução do Node.JS
npm install cross-env -D
Supertest - executa as requisições para a API sem abrir a porta da aplicação
npm install supertest -D
Deploy
Node.JS
- Heroku - Desenvolvimento e testes
- DigitalOcean - Produção - Planos de baixo custo
React
- Netlify - Desenvolvimento e testes
- DigitalOcean - Produção - Planos de baixo custo
Estudos
- Padrões de código: ESLint, Prettier
- Autenticação JWT
- Styled Components
Written with StackEdit.
Construindo o Apps Mobile do Be The HERO
Dia 4
React native
Expo
-
$ npm install -g expo-cliInstalação global do Expo -
$ Expo -hSe Tudo estiver certo deve exibir uma lista de comando possíveis na CLI do Expo.
Em caso de problemas na instalação do Expo.Expo common issues by Rocketseat
-
$ expo init mobileCriara uma pasta no diretório que for executado com o projeto React Native configurado. Executar na pasta aulas!
Templateblank
A execução pode demorar alguns minutos -
$ cd mobileEntrar na pasta Mobile -
$ code .Abrir o Visual Studio Code na pasta ;D
Executando o projeto
Pelo Celular
Dentro da pasta do projeto
$ yarn startVai abrir no seu navegador a interface de controle do Expo- Instale pela Play Store ou App Store o App da Expo
- Leia o QrCode Gerado na pagina do Expo com o App
Pronto :-)
React Native vs React.JS
Diferente do React.JS o React Native Não utiliza as tags do Html como <h1>, <p> e <spam>, porem as propriedades de um elemento não são passadas para os elementos children.
Para aplicar uma propriedade em um elemento no React Native utiliza-se na tag style={styles.title} e o StyleSheet.create().
const styles = StyleSheet.create({
title: {
color: '#515151',
}
})
React Navigation
Pacote responsável pelas rotas no app do React Native, funciona com ou sem o Expo.
$ npm install @react-navigation/native Instala o pacote
Instalando o React navigation no Expo
$ expo install react-native-gesture-handler react-native-reanimated react-native-screens react-native-safe-area-context @react-native-community/masked-view
Written with StackEdit.
Construindo o Frontend do Be The HERO
Componentes
Um componente permite utilizar o mesmo código para diferentes partes do site, exemplo o Header de um site que se repete em todas as paginas.
Uma função JavaScript que retornam código HTML
Facilita a manutenção do
Frontend
Isolamento de código, Não interfere com outros componentes
Todos os Componentes devem Começar com letra MAIÚSCULA
JSX
HTML / XML no JavaScript
Propriedades
Tem a mesma sintaxe de atributos do HTML
Estado
É utilizado pelo react para armazenar uma informação
Rotas
Pacote que controlas as rotas das paginas no frontend
npm install react-router-dom
Cliente Http
Responsável por fazer as requisições http para o backend
npm install axios
Construindo o Backend do Be The HERO
Node.JS
Métodos HTTP
| Método | Utilização |
|---|---|
GET |
Busca ou Listar de informações no back-end |
POST |
Adicionar informações ao back-end |
PUT |
Alterar uma informação no back-end |
DELETE |
Remove uma informação do back-end |
Parâmetros da requisição
| Parâmetro | Definição | utilização | Exemplo |
|---|---|---|---|
Querry |
Parâmetros nomeados enviados na rota apos o simbolo de ?, mais de um paramentro pode ser adicionado utilizando & |
Filtros, Paginação | /users?nome=Diego&idade=21 |
Route |
Parâmetros utilizados para identificar recursos | Recebe um valor único | O id de um usuário /users/:id |
Request Body |
Corpo da requisição | criar ou alterar recursos | JSON |
app.get('rota',resposta)
Quando a uma requisiçãoGETnarotae retornado uma resposta. Ex: Json, HTML
Quando o navegador acessa uma rota ele utiliza o métodoGET
Insominia
Software para executar requisições ao back-end
Download *Só funciona em sistemas 64 bits
Nodemon
Verificar alterações e nos arquivos do servidos e reinicia a aplicação automaticamente
npm install nodemon -D
-d instala como dependência de desenvolvimento
para executar
Em Scripts no arquivo package.json
"start": "nodemon index.js"
npm start
Banco de Dados
SQLite
| Método | Exemplo |
|---|---|
| Driver do banco de dados | SELECT * FROM users |
| Query Builder | table("users").select('*').where() |
Query Builder utilizado KNEX.JS
Entidades
- ONG
- Casos(incident)
Funcionalidades
- login de ONG
- Logout de ONG
- Cadastro de ONG
- Cadastrar novos Casos
- Deletar casos
- Listar casos de uma ONG
- Listar todos os casos
- Entrar em contato com a ONG
Migrations
Salva as alterações do banco de dados como criação de tabelas
Written with StackEdit.
Dia 1
Configuração do ambiente de trabalho
Instalções:
- NodeJs
- React
- Expo
Hello World no NodeJS e React
Be The HERO
- App para o contato de ONG's com doadores
- Permite ao doador doar para um objetivo especifico
Tradicional vs React Native
| Tradicional | React Native |
|---|---|
| Cada plataforma deve ser criada de forma separada em linguagens diferentes | O mesmo código pode ser utilizado nas duas plataformas |
| Código na linguagem padrão na plataforma | Código JavaScript interpretado pela linguagem padrão |
Vantagens e desvantagens do uso do EXPO
Não ha a necessidade de instalar as
IDE's de desenvolvimento doAndroide doIOS
Nem todas asAPI's do dispositivo estarão disponíveis para o usoEX: Bluetooth
Facilidade de Introdução na plataforma