Chic,法语词意同'Elegant'
- Introduction 介绍
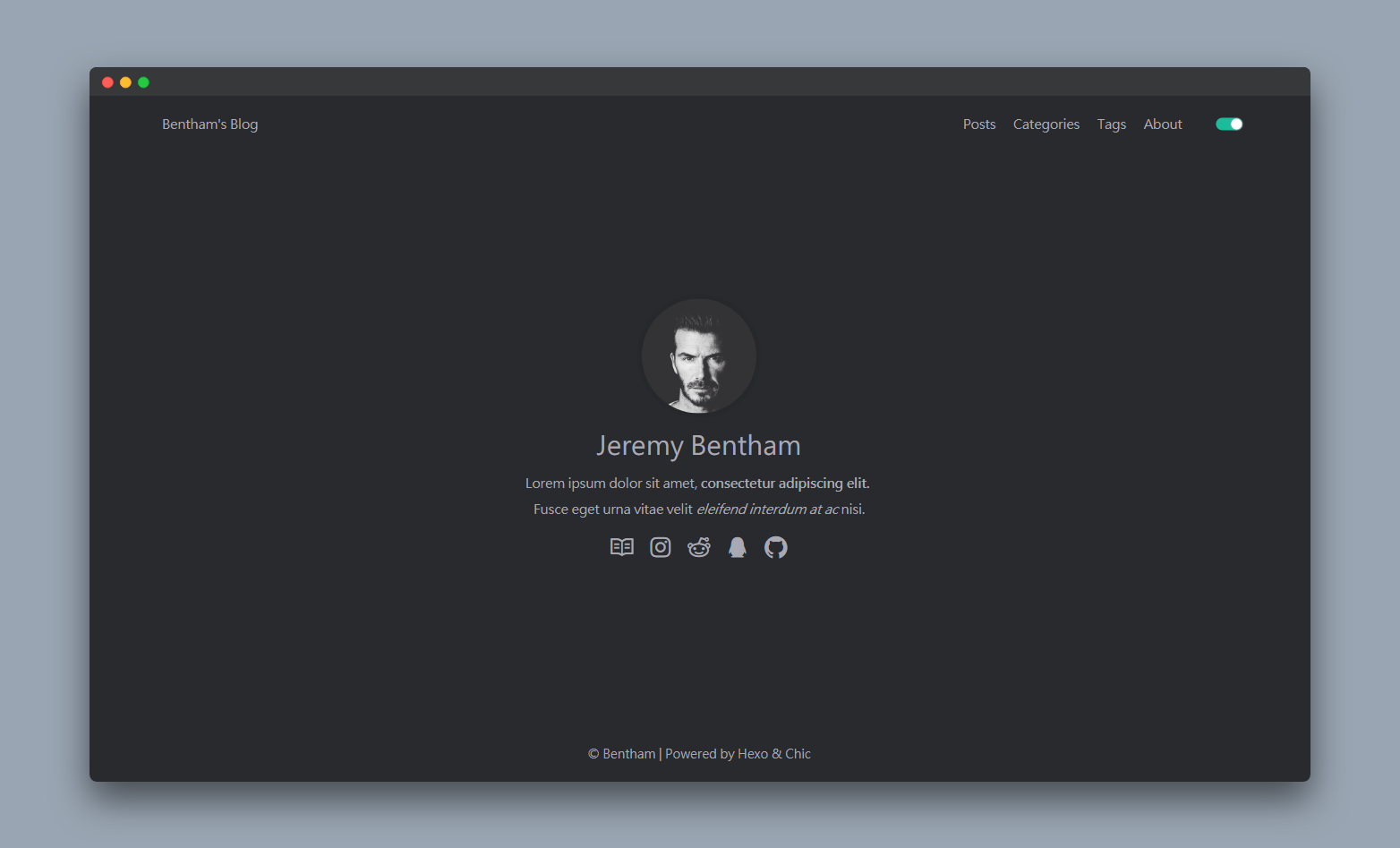
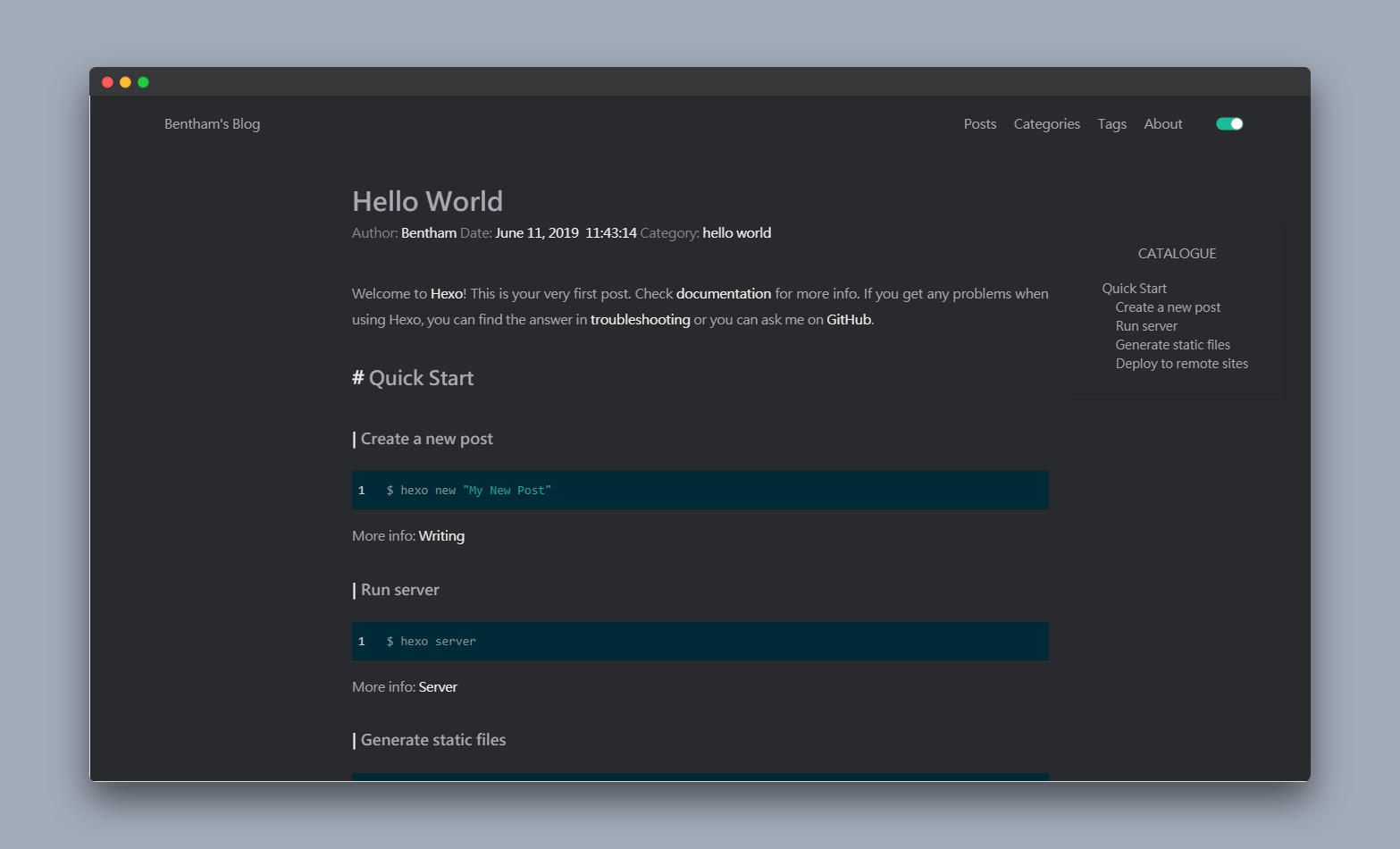
- Demo 演示
- Features 特点
- Installation 安装
- Configuration 配置
- Customize 自定义
- FAQ 提问
- Gallary 图片展示
- License 开源许可
优雅、功能全面、阅读友好的hexo主题。
- 恰到好处的留白,优雅却不简陋。
- 夜间模式主题一键切换。
- 多种代码高亮方案。
- 精心挑选的字体,最好的阅读体验。* 特别推荐 微软正黑
- 响应式适配移动端/桌面端。
- 支持MathJax,支持LaTeX语法的数学公式
cd your-blog/themes
git clone https://github.com/Siricee/hexo-theme-Chic.git Chic
// Modify theme setting in _config.yml to Chic.点击展开配置文件
# Header
navname: Bentham's Blog
# navigatior items
nav:
Posts: /archives
Categories: /category
Tags: /tag
About: /about
# favicon
favicon: /favicon.ico
# Profile
nickname: Jeremy Bentham
### this variable is MarkDown form.
description: Lorem ipsum dolor sit amet, **consectetur adipiscing elit.** <br>Fusce eget urna vitae velit *eleifend interdum at ac* nisi.
avatar: /image/avatar.jpeg
# main menu navigation
## links key words should not be changed.
## Complete url after key words.
## Unused key can be commented out.
links:
Blog: /archives
# Category:
# Tags:
# Link:
# Resume:
# Publish:
# Trophy:
# Gallary:
# RSS:
# AliPay:
ZhiHu: https://www.zhihu.com/people/sirice
# LinkedIn:
# FaceBook:
# Twitter:
# Skype:
# CodeSandBox:
# CodePen:
# Sketch:
# Gitlab:
# Dribble:
Instagram:
Reddit:
# YouTube:
# QQ:
# Weibo:
# WeChat:
Github: https://github.com/Siricee
# how links show: you have 2 choice--text or icon.
links_text_enable: false
links_icon_enable: true
# Post page
## Post_meta
post_meta_enable: true
post_author_enable: true
post_date_enable: true
post_category_enable: true
## Post copyright
post_copyright_enable: true
post_copyright_author_enable: true
post_copyright_permalink_enable: true
post_copyright_license_enable: true
post_copyright_license_text: Copyright (c) 2019 <a href="http://creativecommons.org/licenses/by-nc/4.0/">CC-BY-NC-4.0</a> LICENSE
post_copyright_slogan_enable: true
post_copyright_slogan_text: Do you believe in <strong>DESTINY<strong>?
## toc
post_toc_enable: true
# Page
page_title_enable: true
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: MMMM D, YYYY
time_format: H:mm:ss
# stylesheets loaded in the <head>
stylesheets:
- /css/style.css
# scripts loaded in the end of the body
scripts:
- /js/script.js
- /js/tocbot.min.js
# tscanlin/tocbot: Build a table of contents from headings in an HTML document.
# https://github.com/tscanlin/tocbot
# plugin functions
## Mathjax: Math Formula Support
## https://www.mathjax.org
mathjax:
enable: true
import: demand # global or demand
## global: all pages will load mathjax,this will degrade performance and some grammers may be parsed wrong.
## demand: Recommend option,if your post need fomula, you can declare 'mathjax: true' in Front-matterHexo初始化没有tag、category页面,需要自行添加,本主题请按以下步骤进行:
- 执行命令
hexo new page tag
hexo new page category- 进入页面目录
cd source/tag- 增加layout字段
// source\tag\index.md
---
title: Tag
layout: tag
---- category页面同理,layout字段键值为category。
相关配置文件内容(Chic/_config.yml):
# plugin functions
## Mathjax: Math Formula Support
## https://www.mathjax.org
mathjax:
enable: true
import: global # global or demand
## global: all pages will load mathjax,this will degrade performance and some grammers may be parsed wrong.
## demand: if your post need fomula, you can declare 'mathjax: true' in Front-mattermathjax有如下字段:
enable:值为true为开启该功能(默认开启);false为关闭import:该字段为mathjax的加载方式,可选值为global和demand。global:全局引入,所有页面均加载。好处是便利,缺点是可能会导致部分markdown语法被错误解析,比如连续$$会被解析为公式;而且全局引入会在没有公式的页面明显浪费页面性能。demand【推荐方式】:按需引入。使用方法为在config中设置该字段后,文章中如果需要使用mathjax,在Front-matter中声明即可--- title: MathJax Test date: 2019-07-05 21:27:59 tags: mathjax: true # 加入这个声明,这篇文章就会开启mathjax渲染 ---
LaTeX语法这里不做解释,本主题中,单dollar符号包围的为行内公式,例:$f(x)=ax+b$,双dollar符号包围的为块公式,例$$f(x)=ax+b$$更多写法请参考LaTeX和Demo site中的公式测试页面。
在Hexo中,你有两种方式引入图片:
- GFM 语法直接引入(不显示图片标题)
 - Hexo 内置标签系统-图片标签(显示图片标题)
{% img [class names] /path/to/image [width] [height] '"alt text" "title text"' %}
所以如果你仅仅想方便快捷引入图片,那你应该使用 GFM 语法,这种方式也是兼容性最好的方案。
但如果你需要显示图片标题,你就应该使用第二种方案,图片标签方式。
"alt text"用来显示当图片加载失败时垫底的提示文字。"title text"将会被显示到图片下方作为图片标题。
你可以在 Demo site 中查看图片标题的效果和示例语法。
-
代码高亮风格 在
hexo-theme-Chic\themes\Chic\source\css\style.styl中更改highlight为_highlight文件夹中的stylus文件即可更换代码高亮风格。 -
自定义css(stylus语法) 您可以在
hexo-theme-Chic\themes\Chic\source\css\custom.styl路径文件中添加css规则 -
自定义JavaScript 您可以在
hexo-theme-Chic\themes\Chic\source\js路径中添加js脚本,并在_config.yml中script字段添加声明。
-
我在二级地址(非github page根repo,即username.github.io/Blog)上部署了hexo,为什么css、avatar等资源都404了?
答:此处需要另外填写主配置文件URL字段。以该主题repo为例:
# (blog/_config.yml) # URL ## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/' url: https://siricee.github.io/hexo-theme-Chic/ # 此处为你的部署url root: /hexo-theme-Chic/ # 此处为你的项目根文件夹url。 permalink: :year/:month/:day/:title/ permalink_defaults:
-
我想将黑色主题设为默认全局主题该怎么做?
答:此处只需要改一下
themes\Chic\source\js\script.js中doucument.ready函数的内容。代码如下document.ready( function () { // ...省略代码 const isDark = currentTheme === 'dark'; // 此行改为 // const isDark = currentTheme !== 'dark';
即可实现效果。
-
常见问题待补充……
Chic © @Sirice
This work is licensed under a Creative Commons Attribution-NonCommercial-ShareAlike 4.0 International License.