To see demonstration site: https://danihre.github.io/react-pay-card
To clone and run this application, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ npm i react-pay-card
# Install dependencies
$ npm install
# Run the app
$ npm startimport chip from './images/chipIcon.svg';
import brand from './images/brandIcon.svg';
import background from './images/background.png';
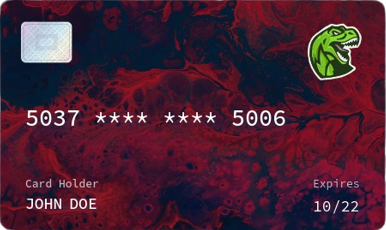
<Card
chipIcon={chip} /* SVG Icon*/
brandIcon={brand} /* SVG Icon*/
backgroundImage={background} /*PNG, JPEG, etc...*/
/>import { SimpleFormCard } from 'react-pay-card';
<SimpleFormCard />OBS: Simple Form Card don't have props now. i'll fix it later.
| Props | Example | Description |
|---|---|---|
| cardHolder | JOHN DOE | Owner Name |
| cardNumber | 0000 0000 0000 0000 | Number |
| cardMonth | 10 | Month Expire |
| cardYear | 2022 | Year Expire |
| cardCVV | 000 | CVV Number |
| cardIcon | SVG File | Icon |
| brandIcon | SVG File | Brand Icon |
| backgroundIcon | PNG File | BackgroundImage |
You can download the latest release package.
Danihre - README Personal Profile
This software uses the following open source packages:
GitHub @danihre · Instagram @dani_rod05