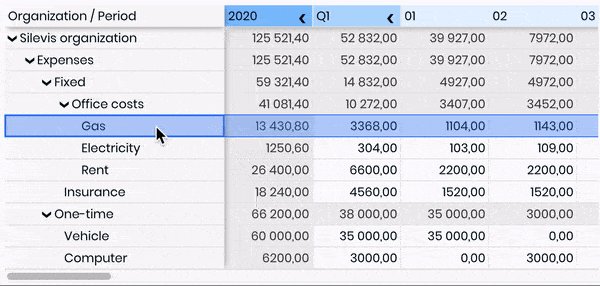
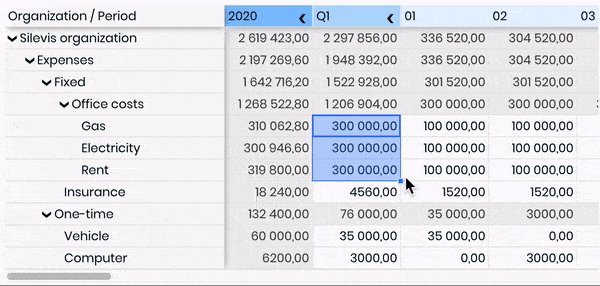
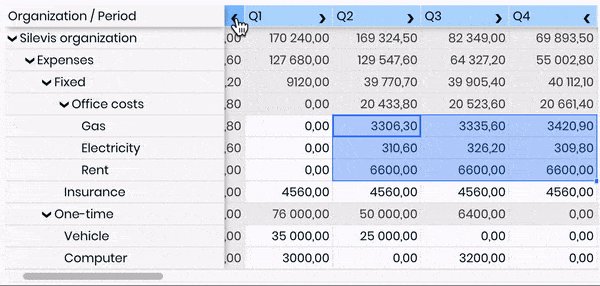
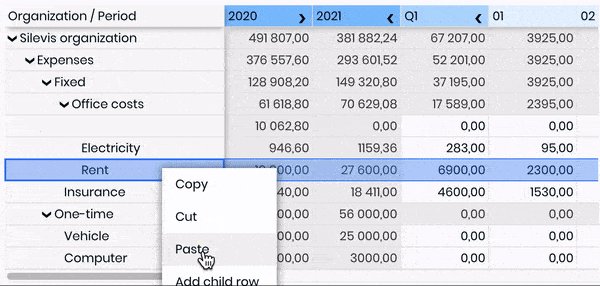
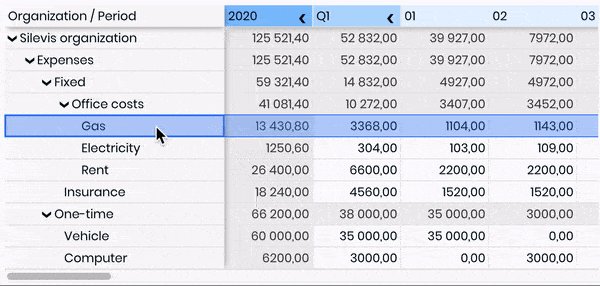
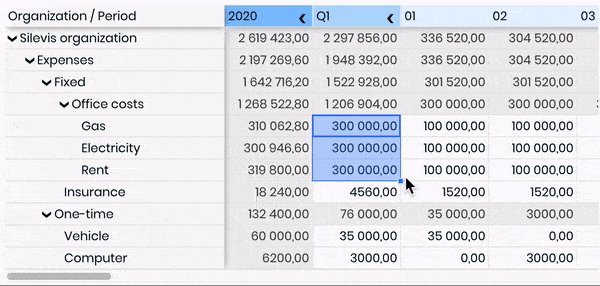
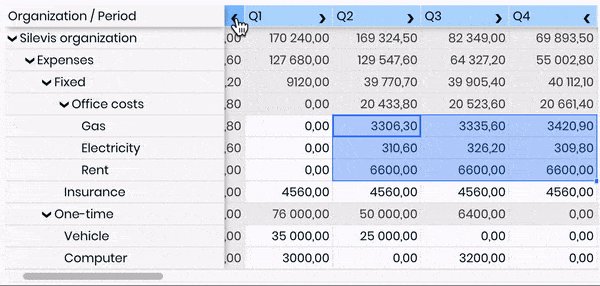
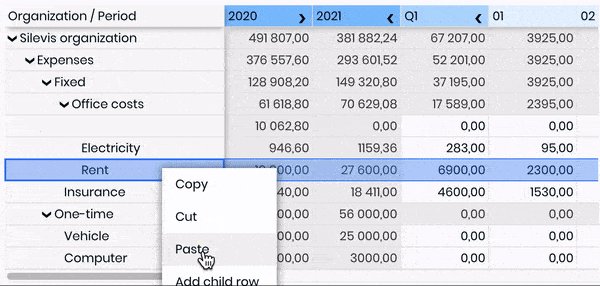
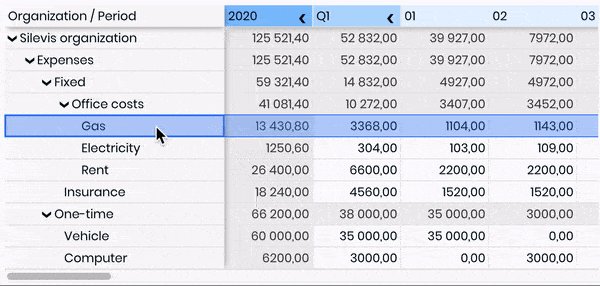
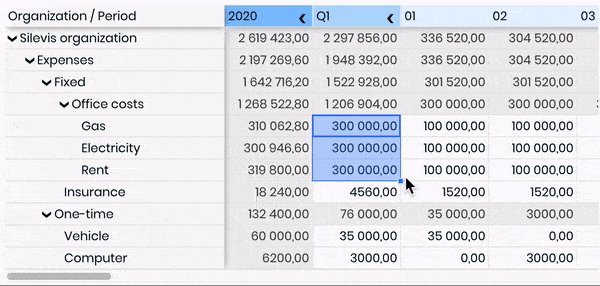
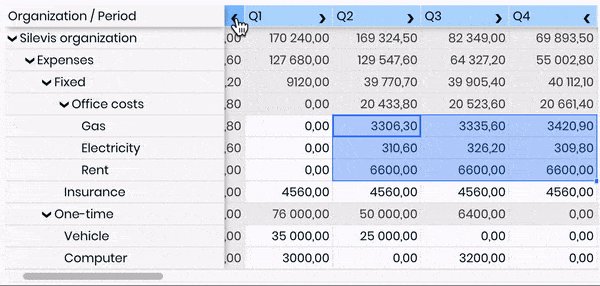
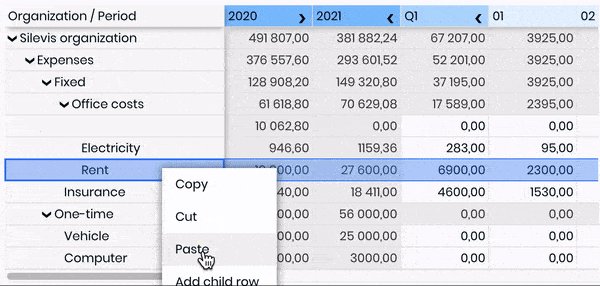
ReactGrid is an open-source React component for displaying and editing data in a spreadsheet-like way. 🚀
[](https://github.com/silevis/reactgrid/blob/develop/LICENSE)
-[](https://dev.azure.com/Silevis/ReactGrid/_build/latest?definitionId=17&branchName=master)
[](https://dashboard.cypress.io/projects/hwrqiy/runs)
-[](https://badge.fury.io/js/%40silevis%2Freactgrid)

@@ -17,39 +15,31 @@ If you like our work, please give this project a star ⭐
 @@ -17,39 +15,31 @@ If you like our work, please give this project a star ⭐
@@ -17,39 +15,31 @@ If you like our work, please give this project a star ⭐

 @@ -17,39 +15,31 @@ If you like our work, please give this project a star ⭐
@@ -17,39 +15,31 @@ If you like our work, please give this project a star ⭐
 ](http://godban.github.io/browsers-support-badges/)
](http://godban.github.io/browsers-support-badges/) ](http://godban.github.io/browsers-support-badges/)
](http://godban.github.io/browsers-support-badges/) ](http://godban.github.io/browsers-support-badges/)
](http://godban.github.io/browsers-support-badges/) ](http://godban.github.io/browsers-support-badges/)
](http://godban.github.io/browsers-support-badges/) ](http://godban.github.io/browsers-support-badges/)
](http://godban.github.io/browsers-support-badges/)  ](http://godban.github.io/browsers-support-badges/)
](http://godban.github.io/browsers-support-badges/) ](http://godban.github.io/browsers-support-badges/)
](http://godban.github.io/browsers-support-badges/)