diff --git a/.changeset/old-roses-brush.md b/.changeset/old-roses-brush.md
index 87482ea2a..6ab5d2d9c 100644
--- a/.changeset/old-roses-brush.md
+++ b/.changeset/old-roses-brush.md
@@ -6,4 +6,4 @@ Added new `Testimonial` variants.
Use `variant="default"` or `variant="subtle"` for an alternative visual appearance. The current design will be referred to as `minimal` going forward.
-🔗 (See the documentation for usage examples)[#]
+🔗 [See the documentation for usage examples](https://primer.style/brand/components/Testimonial/react#variants)
diff --git a/.changeset/smooth-ways-retire.md b/.changeset/smooth-ways-retire.md
index 1b6bcefcc..11402eb44 100644
--- a/.changeset/smooth-ways-retire.md
+++ b/.changeset/smooth-ways-retire.md
@@ -21,4 +21,4 @@ Usage example:
```
-🔗 (See Storybook for a working example)[#]
+🔗 (See Storybook for a working example)[https://primer.style/brand/storybook/?path=/story/components-testimonial-examples--with-frosted-glass]
diff --git a/apps/docs/content/components/Testimonial/index.mdx b/apps/docs/content/components/Testimonial/index.mdx
deleted file mode 100644
index 7badf0f1d..000000000
--- a/apps/docs/content/components/Testimonial/index.mdx
+++ /dev/null
@@ -1,166 +0,0 @@
----
-title: Testimonial
-description: Use testimonial to display a quote from a customer or user.
----
-
-import ComponentLayout from '../../../src/layouts/component-layout'
-export default ComponentLayout
-
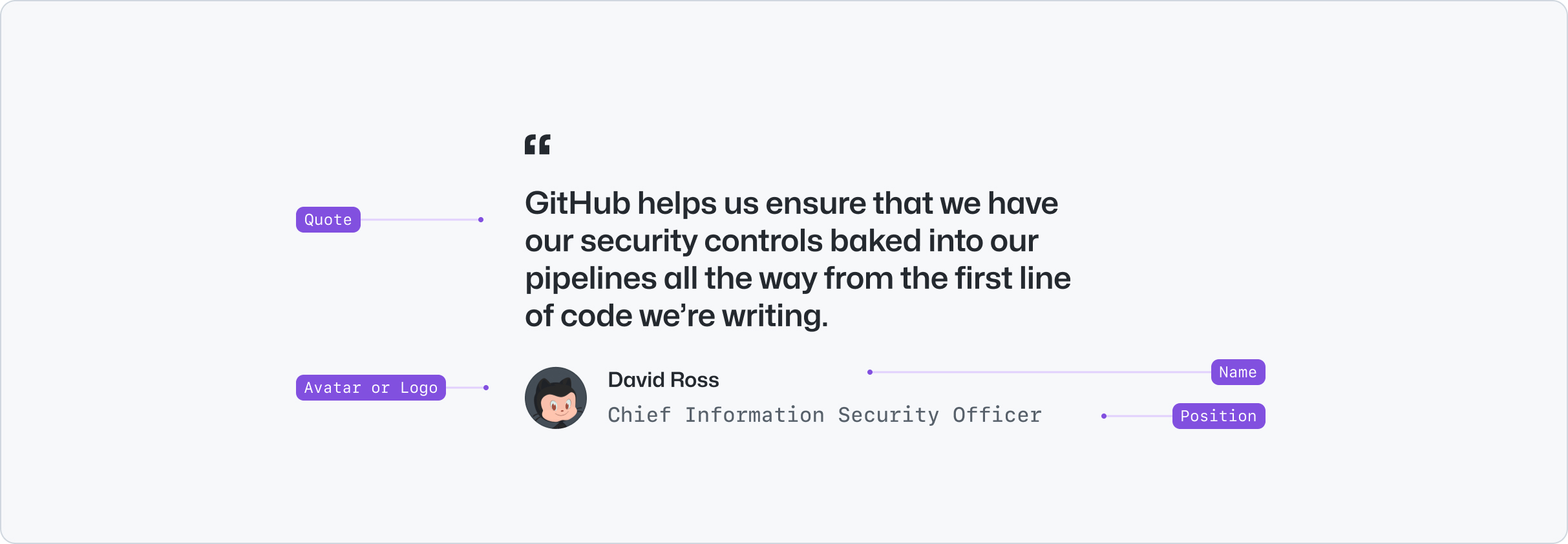
-## Anatomy
-
-
-
-- Quote: The quote from the customer.
-- Name: The name of the customer.
-- Position: The position or role of the customer.
-- Avatar or Logo: Optional avatar of the customer or the company logo.
-
-## Usage
-
-Use the testimonial component to showcase a quote or a review from a customer. Use the testimonials to build credibility, trust, and provide social proof by displaying customers' sentiments about the product.
-
-Testimonials should be short and concise. Quotes should be not be longer than 3-4 lines. Avoid using long quotes that can be hard to understand or that don't provide enough context.
-
-
-
-
-
Use short and concise quotes.
-
-
-
-
- Don't use long quotes that can be hard to read and understand.
-
-
-
-
-Use highlitghts to alternate the color of the quote mark and emphasize specific parts of the quote.
-
-
-
-
-
- Use emphasis to highlight te beginning of the quote and provide extra
- visual weight.
-
-
-
-
-
- Don't use multiple highlights in the same quote to avoid visual noise.
-
-
-
-
-Avatars and logos are optional and can be used to provide more credibility about the customer or the company. When using an avatar, use an image of the customer to make the testimonial more personal. If an image is not available, use a logo or a similar visual asset that represents the customer company or the organization.
-
-
-
-
-
- Use a real life image of the customer or the logo of the company.
-
-
-
-
-
- Don't use illustrations or generic images. Use real life images to provide
- trust.
-
-
-
-
-Testimonials can be used individually or in a group. When using a group of testimonials, use the same size and alignment for all of them. When including an avatar or a logo, use them in all testimonials of the group and keep the same style and size— don't alternate between logos and avatars. We recommend using a maximum of 4 testimonials per group to avoid visual noise and to keep the quotes relevant.
-
-
-
-
-
- Use a maximum of 3 or 4 testimonials per group, with the same size and
- alginment.
-
-
-
-
-
- Don't use different sizes, alignments or alternate avatars and logos for
- groups of testimonials.
-
-
-
-
-Use a single testimonial to highlight a specific feature or benefit of the product. Use multiple testimonials to showcase each feature when in a list or a [river](/components/River).
-
-
-
-
-
- Use testimonials to enhance the credibility of an specific feature or
- benefit.
-
-
-
-
-
- Don't use multiple testimonials to showcase the same feature to avoid
- visual noise.
-
-
-
-
-## Options
-
-### Size
-
-The testimonial component uses the small size by default. Use the large size to provide more visual weight.
-
-
-
-
-
- Use the large size when using a single, full-width testimonial.
-
-
-
-
-
Don't use small size for full-width testimonials.
-
-
-
-
-
-
-
- Use the small size when paired with other components that showcase
- features, like rivers.
-
-
-
-
-
- Don't use the large size in small sized areas or components like rivers,
- so they don't conflict with the main content. Even if the quote is short,
- use the small size instead.
-
-
-
-
-
-
-
-
Use the small size for single row groups of testimonials.
-
-
-
-
- Don't use the large size in single row groups, even if the content is
- short. Stack them vertically and use 2 columns instead.
-
-
-
-
-## Related components
-
-- [Pillar](/components/Pillar): To display related content with less visual emphasis.
-- [Card](/components/Card): To display navigational related content with higher visual weight.
-- [River](/components/River): To display navigational related content with higher visual weight.
diff --git a/apps/docs/content/components/Testimonial/react.mdx b/apps/docs/content/components/Testimonial/react.mdx
deleted file mode 100644
index 625329a45..000000000
--- a/apps/docs/content/components/Testimonial/react.mdx
+++ /dev/null
@@ -1,209 +0,0 @@
----
-title: Testimonial
-figma: 'https://www.figma.com/file/BJ95AjraesmRCWsKA013GS/Primer-Brand?node-id=1852%3A27522'
-source: https://github.com/primer/brand/blob/main/packages/react/src/Testimonial/Testimonial.tsx
-storybook: '/brand/storybook/?path=/story/components-testimonial'
-description: Use the testimonial component to display a quote from a customer or user.
----
-
-import ComponentLayout from '../../../src/layouts/component-layout'
-export default ComponentLayout
-
-import {
- TestimonialQuoteMarkColors,
- TestimonialVariants,
- defaultTestimonialVariant,
-} from '@primer/react-brand'
-import {Box as Container, Label} from '@primer/react'
-import {PropTableValues} from '../../../src/components'
-
-```js
-import {Testimonial} from '@primer/react-brand'
-```
-
-## Examples
-
-### Default
-
-```jsx live
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
-
- David Ross
-
-
-
-```
-
-### Variants
-
-For an alternative visual appearance and layout, without altering semantic meaning.
-
-```jsx live
-
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
-
- David Ross
-
-
-
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
-
- David Ross
-
-
-
-
-```
-
-### Logo
-
-A logo (or similar) visual can be provided as an alternative to avatars.
-
-```jsx live
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
- David Ross
-
-
-
-
-```
-
-### Size
-
-Use `size` to alternate the text size. Available options are `small` (default) and `large`.
-
-```jsx live
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
-
- David Ross
-
-
-```
-
-### Layout
-
-`Testimonial` will expand to fill the width of its parent by default.
-
-Use `Stack` to help position multiple, adjacent Testimonials alongside one another.
-
-```jsx live
-
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
- David Ross
-
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
- David Ross
-
-
-```
-
-### Position
-
-Pass additional content about the testimonial provider using `position`.
-
-```jsx live
-
-
- GitHub helps us ensure that we have our security controls baked into our
- pipelines all the way from the first line of code we're writing.
-
-
- David Ross
-
-
-```
-
-## Component props
-
-### Testimonial
-
-`Testimonial` passes contextual data to its child inputs, labels, validation messaging and more.
-
-| Name | Type | Default | Description |
-| :--------------- | :----------------------------------------------------------------------------------------------------------------------------------------------------------- | :---------: | :-------------------------------------------- |
-| `children` | | | Valid child nodes |
-| `className` | `string` | | Sets a custom class |
-| `id` | `string` | | Sets a custom id |
-| `ref` | `React.RefObject` | | Forward a Ref to the underlying DOM node |
-| `size` | | `'small'` | Set size of quote's text |
-| `quoteMarkColor` | | `'default'` | Color or gradient fill of the the quote mark. |
-| `variant` | | `'minimal'` | Alternative visual appearance |
-
-
- Testimonial.Name
-
-
-`Testimonial.Name` indicates the name of the person (or organisation) that provided the testimonial.
-
-| Name | Type | Default | Description |
-| :---------- | :---------------- | :-----: | :------------------------------------------------------------------ |
-| `children` | `string` | | Label text |
-| `className` | `string` | | Applies a custom class |
-| `id` | `string` | | Sets a custom id |
-| `ref` | `React.RefObject` | | Forward a Ref to the underlying DOM node |
-| `position` | `string` | | Optional. Applies additional content adjancent to the primary text. |
-
-
Testimonial.Avatar
-
-`Testimonial.Avatar` represent users or organizations.
-
-| Name | Type | Default | Description |
-| :---------- | :---------------- | :-----: | :----------------------------------------------------------------- |
-| `children` | `string` | | Label text |
-| `className` | `string` | | Applies a custom class |
-| `id` | `string` | | Sets a custom id |
-| `ref` | `React.RefObject` | | Forward a Ref to the underlying DOM node |
-| `src` | `string` | | Required. A url to the user or organisations GitHub profile avatar |
-| `alt` | `string` | | Required. Applied as alt text to the avatar. |
-
-
Testimonial.Logo
-
-`Testimonial.Logo` passes a visual that represents the users or organizations.
-
-| Name | Type | Default | Description |
-| :---------- | :---------------------------------------------------------------------------- | :-----: | :----------------------------------------------------- |
-| `children` | | | Accepts `` and `