<canvas>是一个画布,它是 HTML5 新增的一个元素,本身不具备绘图功能,需要利用JavaScript中的脚本来绘制图形
为什么会出现
-
互联网快速发展的需求,用户希望使用动态的媒体(音频,视频,交互动画)
-
解决 Web 页面中只显示静态图片(img标签)的问题
什么是 Canvas?Canvas 是为了解决 Web 页面中只能显示静态图片这个问题而提出的,一个可以使用 JavaScript 等脚本语言向其中绘制图像的 HTML 标签。
直接使用 canvas 标签就可以创建了一个画布
<style>
#canvas {
background: #000;
}
</style>
<canvas id="canvas"></canvas>由图片可以看到 canvas 默认是存在高宽度的 300 × 150
我们可以在标签属性上直接设置高宽,也可以使用 JavaScript 来动态设置高宽,不要使用 css 来设置;使用 CSS 来设置宽高的话,画布就会按照 300 × 150 的比例进行缩放,也就是将 300 × 150 的页面显示在你设置的 css 高宽容器中,如果你设置500 × 500 可能会变形。
使用 canvas.getContext(contextType, contextAttributes)
-
contextType 上下文类型(2d, webgl, webgl2)
-
contextAttributes 上下文属性;具体可参考MDN
const canvas = document.querySelector('#canvas')
const context = canvas.getContext('2d')
console.log(context)canvas 绘制路径的基本方法:
| 方法 | 描述 |
|---|---|
| fill() | 填充路径 |
| stroke() | 描边 |
| arc() | 创建圆弧(x, y, r, sAngle(起点), eAngle(终点), false(true,逆时针绘制,反之,顺时针)) |
| rect() | 创建矩形 |
| fillRect() | 绘制矩形路径区域 |
| strokeRect() | 绘制矩形路径描边 |
| clearRect() | 在给定的矩形内清除指定的像素 |
| arcTo() | 创建两切线之间的弧/曲线 |
| beginPath() | 起始一条路径,或重置当前路径 |
| moveTo() | 把路径移动到画布中的指定点,不创建线条 |
| lineTo() | 添加一个新点,然后在画布中创建从该点到最后指定点的线条 |
| closePath() | 创建从当前点回到起始点的路径 |
| clip() | 从原始画布剪切任意形状和尺寸的区域 |
| quadraticCurveTo() | 创建二次方贝塞尔曲线 |
| bezierCurveTo() | 创建三次方贝塞尔曲线 |
| isPointInPath() | 如果指定的点位于当前路径中,则返回 true,否则返回 false |
可以使用上面的方法来绘制一个圆
const canvas = document.querySelector('#canvas')
const cvsCtx = canvas.getContext('2d')
console.log(cvsCtx)
// 设置宽高
canvas.width = 500
canvas.height = 500
cvsCtx.beginPath(); // 开始路径
cvsCtx.arc(100, 100, 10, 0, Math.PI * 2, true); // 绘制圆
cvsCtx.closePath() // 结束路径
cvsCtx.fillStyle = '#fff'; // 填充颜色
cvsCtx.fill(); // 路径填充效果
- 绘制一条直线
cvsCtx.beginPath();
cvsCtx.moveTo(100, 100);
cvsCtx.lineTo(150, 200);
cvsCtx.strokeStyle = "#fff";
cvsCtx.stroke();| 方法 | 描述 |
|---|---|
| lineCap | 设置或返回线条的结束端点样式 |
| lineJoin | 设置或返回两条线相交时,所创建的拐角类型 |
| lineWidth | 设置或返回当前的线条宽度 |
| miterLimit | 设置或返回最大斜接长度 |
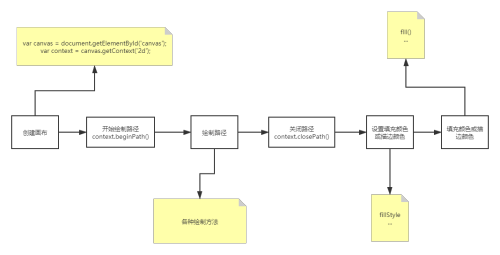
综上我们可以看到 canvas 绘制一个图形所需要的步骤