 +
+
+
+ A história da web pode ser dividida em três fases principais:
+1. Pré-web (1960-1989)
+A história da web começa com o desenvolvimento da internet, que teve início na década de 1960, com o objetivo de conectar computadores de pesquisa em diferentes universidades e órgãos governamentais. Na década de 1980, a internet começou a se expandir para a comunidade acadêmica e empresarial.
+2. Fase inicial da web (1989-1995)
+Em 1989, Tim Berners-Lee, um cientista do CERN, propôs a criação da World Wide Web (WWW), um sistema de hipertexto que permitiria que os usuários acessassem e compartilhassem informações de forma mais fácil e eficiente. Berners-Lee desenvolveu o protocolo HTTP, a linguagem de marcação HTML e o primeiro navegador web, o WorldWideWeb.
+A WWW foi lançada ao público em 1991 e rapidamente se tornou um sucesso. Em 1995, já existiam mais de 1 milhão de sites na web.
+ +3. Fase atual da web (1995-presente)
+A partir da década de 1990, a web passou por um rápido crescimento e desenvolvimento. A popularização da internet, o surgimento de novas tecnologias e a crescente demanda por conteúdo online impulsionaram a expansão da web.
+Na década de 2000, surgiram novas tecnologias que revolucionaram a web, como os navegadores web, os e-commerces, as redes sociais e os smartphones. Na década de 2010, a web se tornou ainda mais interativa e envolvente, com o surgimento de tecnologias como a realidade virtual, a realidade aumentada e a inteligência artificial. +
+Atualmente, a web é uma das tecnologias mais importantes do mundo. Ela é usada por bilhões de pessoas todos os dias para acessar informações, se comunicar, fazer compras, trabalhar e se divertir.
+A web ainda está em constante evolução e é difícil prever o que o futuro reserva para ela. No entanto, é certo que a web continuará a desempenhar um papel fundamental na vida das pessoas em todo o mundo.
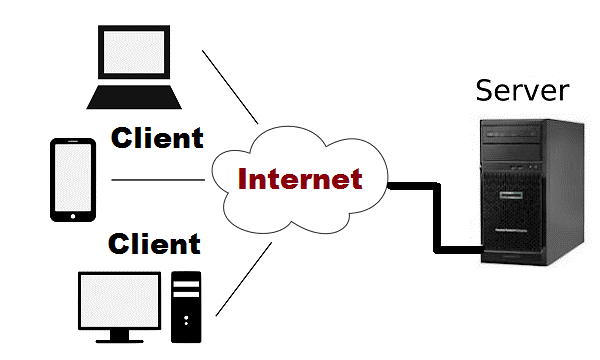
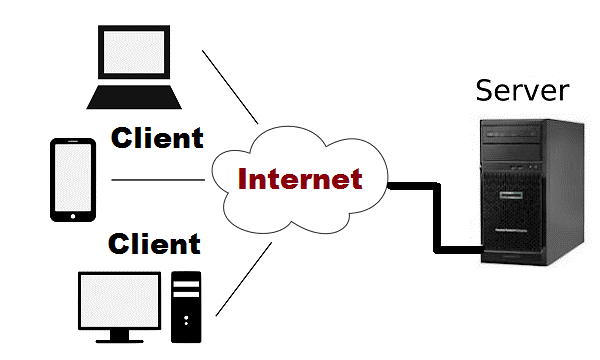
+ +Cliente e servidor são dois termos usados na informática para descrever dois tipos de computadores que se comunicam entre si por meio de uma rede.
+O cliente é o computador que solicita um serviço ou recurso ao servidor. Por exemplo, quando você abre um site em seu navegador, seu computador (o cliente) está solicitando uma página web ao servidor do site.
+O servidor é o computador que fornece o serviço ou recurso solicitado pelo cliente. Por exemplo, o servidor do site que você está acessando armazena as páginas web e as envia para seu computador (o cliente) quando você as solicita.
+O modelo cliente-servidor é uma arquitetura de software que divide as tarefas entre o cliente e o servidor. Isso permite que os dois computadores se concentrem em suas próprias tarefas específicas, o que pode melhorar o desempenho e a confiabilidade do sistema.
+ +
+
+
+
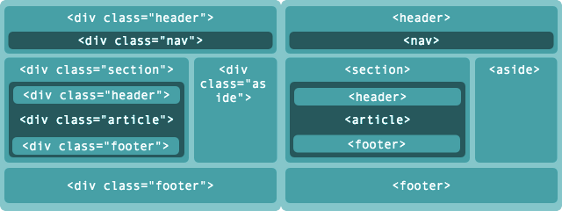
No HTML (Hypertext Markup Language), as tags são elementos fundamentais que estruturam e definem o conteúdo de uma página web.
+Cada tag é identificada por seu nome, envolto por colchetes angulares< >.
+ +
+
Ao combinar as tags de maneira adequada, os desenvolvedores podem criar documentos HTML bem estruturados e semânticos, formando a base das páginas web modernas.
+ +