diff --git a/README.md b/README.md
index dad1aca..32a6322 100644
--- a/README.md
+++ b/README.md
@@ -1,221 +1,184 @@
-
+
-# Cascade
**A minimalistic and keyboard centered userChrome**
Cascade aims to remove a lot of the subjective clutter default Firefox comes with. The theme is also highly inspired by the stylistic choices of [SimpleFox](https://github.com/migueravila/SimpleFox) 🦊 by [Miguel Ávila](https://github.com/migueravila).
-**[Installation](#how-to-install-cascade) • [Customisation](#customise-cascade-to-your-liking) • [Integrations](#integrations) • [Keyboard Shortcuts](#keyboard-shortcuts)**
-
-
-
-
-
-
-
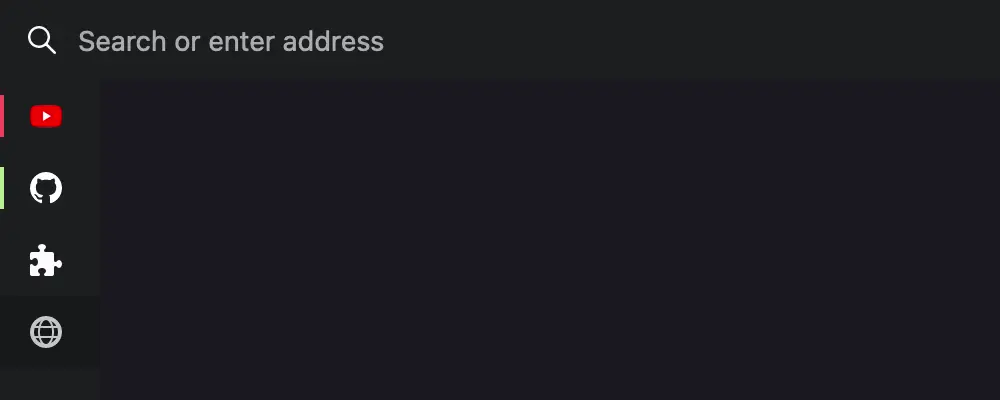
This theme was known previously as »*ag.proton*« — but let's be honest: That sounds hella boring. What you get is a really simple adaptive layout that works well with the new Proton UI. By default — on larger screen resolutions – Cascade will transition to a Oneline layout which displays the URL Bar and Tab Bar next to each other. Smaller resultions will stack both UI elements on top of each other for better readability.
-
+
-[](https://github.com/andreasgrafen/cascade/stargazers)
-[](https://github.com/andreasgrafen/cascade/issues)
-[](https://discord.gg/jrrw7Eg6sj)
+ [](https://github.com/andreasgrafen/cascade/stargazers)
+ [](https://github.com/andreasgrafen/cascade/issues)
+ [](https://discord.gg/jrrw7Eg6sj)
-If you *really* like my work you can buy me a coffee to fuel further development.
-While appreciated it's ofc by no means necessary. ♡
-[](https://ko-fi.com/andreasgrafen)
+ If you *really* like my work you can buy me a coffee to fuel further development.
+ While appreciated it's ofc by no means necessary. ♡
+ [](https://ko-fi.com/andreasgrafen)
-
+## Usage
-Table of Contents
-
-- [Installation](#how-to-install-cascade)
-- [Customisation](#customise-cascade-to-your-liking)
- - [Colours](#colours)
- - [Mouse Support](#mouse-support)
- - [Reorder the UI](#sort-the-ui-like-you-want-it)
- - [URL Bar Customisation](#url-bar-customisation)
- - [Custom Breakpoint](#oneline-breakpoint)
-- [Integrations](#integrations)
- - [Catppuccin](#catppuccin)
- - [Rosé Pine](#rosé-pine)
- - [Vertical Tabs](#tab-center-reborn--vertical-tabs)
- - [Side View](#side-view)
-- [Keyboard Shortcuts](#keyboard-shortcuts)
-
-
-
-## How to install Cascade
-
-1. Type `about:config` into your URL bar. Click on the **I accept the risk** button if you're shown a warning.
-2. Seach for **`toolkit.legacyUserProfileCustomizations.stylesheets`** and set it to **`true`**.
-3. Go to your profile folder:
- - Linux: `$HOME/.mozilla/firefox/######.default-release/`
- - MacOS: `Users/[USERNAME]/Library/Application Support/Firefox/Profiles/######.default-release`
- - Windows: `C:\Users\[USERNAME]\AppData\Roaming\Mozilla\Firefox\Profiles\######.default-release`
-4. Copy the `chrome` folder into your profile and restart1) Firefox.
-5. Customise everything to your liking. (*optional*)
-
-1) If you're running into trouble with a restart seemingly not working you can navigate to `about:profiles` and click the »*Restart Normally*«-Button.
+
+ Linux
-
+ - Default
+ ```sh
+ sh -c "$(curl -sSL https://raw.githubusercontent.com/andreasgrafen/cascade/main/installer.sh)"
+ ```
-> **Note** **⚠️ Attention Windows users**.
-It seems like `flexbox` (within the Firefox UI) is inheritly broken on Windows. In order to fix the One-Line layout on windows please substitute the [responsive include](chrome/includes/cascade-responsive.css) with the [version for windows](chrome/includes/cascade-responsive-windows-fix.css). This will ensure that the layout doesn't break **but** since it can't use `flexbox` the UI reordering does **not** work.
+ - Selecting a theme
+ ```sh
+ sh -c "$(curl -sSL https://raw.githubusercontent.com/andreasgrafen/cascade/main/installer.sh) gruvbox"
+ ```
-
+ > **Note** You can select from multiple themes like catppuccin, rose pine, or gruvbox. Themes are available in "integrations/". Replace in the previous example "gruvbox" with your desired theme.
-## Customise Cascade to your liking
+ > **Note** On NixOS, you can modify `toolkit.legacyUserProfileCustomizations.stylesheets` by setting `"DisableProfileCustomizations": true` on your `policies` config, or execute one of the installer scripts using `post-build-hook = installer.sh`
-> **Note** If you're using Cascade I highly recommend to remove all clutter from the Navigation Bar area. To do so rightclick your bar and go into the customisation settings. You can move all the icons freely which allows you to place your Addons within the Personal Toolbar for example.
+ > **Note** You can configure it manually following the MacOS and Windows steps with the next path for Linux `$HOME/.mozilla/firefox/######.default-release/`
+
-
+
+ MacOS & Windows
+
+ - Type `about:config` into your URL bar. Click on the **I accept the risk** button if you're shown a warning.
+ - Seach for **`toolkit.legacyUserProfileCustomizations.stylesheets`** and set it to **`true`**.
+ - Go to your profile folder:
+ - MacOS: `Users/[USERNAME]/Library/Application Support/Firefox/Profiles/######.default-release`
+ - Windows: `C:\Users\[USERNAME]\AppData\Roaming\Mozilla\Firefox\Profiles\######.default-release`
+ - Copy the `chrome` folder into your profile and restart1) Firefox.
+
-### Colours
+- [Continue customizing as much as you want](#customization)
-By default Cascade loads it's own colours which can be customised to fit your desired by simply changing the [colours include](chrome/includes/cascade-colours.css).
-If you want to use Cascade with the Browsers default colours, or custom Firefox Themes like [Firefox Color](https://color.firefox.com) or even Addons like [Adaptive Tab Bar Color](https://github.com/YS-Wong/Adaptive-Tab-Bar-Color) simply remove the [colours include](chrome/includes/cascade-colours.css) from the [userChrome.css](chrome/userChrome.css) file.
+> **Note** If you're using Cascade I highly recommend to remove all clutter from the Navigation Bar area. To do so rightclick your bar and go into the customization settings. You can move all the icons freely which allows you to place your Addons within the Personal Toolbar for example.
-> **Note** **Are you having issues with the colours not applying?**
+> **Note** **⚠️ Error colours not applying**
A workaround fix for this issue is to remove the colour include from the [main file](chrome/userChrome.css) and use [Firefox Color](https://addons.mozilla.org/en-GB/firefox/addon/firefox-color/) to apply [this custom theme](https://color.firefox.com/?theme=XQAAAAL8AAAAAAAAAABBKYhm849SCia2CaaEGccwS-xMDPr15o6H0LddKi1zZz7p7H23MOXwiWJCP8Eczt9O0cwm8bbmvpd20uiOFG8WawCZcXzraYdfXj2HrWgd4IgJK7QchIStW1KXpQGYxo9DHahUGJEmoKprdWRKoHPzcBH145YsTnnZq5DK71QEUg2RSwksm6Vs6Y7i7Y-4K-wFjfvAbb__jUJAAA) to apply Cascades default colours.
-
-
-### Mouse Support
-
-Cascade offers an [alternative config file](chrome/includes/cascade-config-mouse.css) that reintroduces some of the UI elements that are necessary to use Firefox with a mouse. To use these settings simply substitue the regular config include with the one for mouse support.
-
-This config brings back:
-* Navigation Buttons
-* the URL Bar Bookmark Button
-* the Hamburger Menu
-* Tab Close Buttons (on hover)
+> **Note** **⚠️ Restart trouble**.
+If you're running into trouble with a restart seemingly not working you can navigate to `about:profiles` and click the »*Restart Normally*«-Button.
-If the buttons inside the URL Bar are off you may need to change the `--uc-page-action-margin` variable in the config as the necessary margin seems to differ depending on ones setup.
-
-
-
-### Sort the UI like you want it
-
-In the [Cascade config](chrome/includes/cascade-config.css) you can set different ways of how the UI elements are layed out. The URL Bar, Tab Bar and Personal Toolbar can be arranged in different stacks; do you want the Toolbar to be on top or the URL and Tab Bar? Tabs on the left with the URL Bar to the right? No problem!
-
-```css
-/* Position of the Personal Toolbar
- * possible values:
- * 0 – toolbar on top
- * 4 – toolbar on bottom
- */ --uc-toolbar-position: 0;
-```
+> **Note** **⚠️ Attention Windows users**.
+It seems like `flexbox` (within the Firefox UI) is inheritly broken on Windows. In order to fix the One-Line layout on windows please substitute the [responsive include](chrome/includes/cascade-responsive.css) with the [version for windows](chrome/includes/cascade-responsive-windows-fix.css). This will ensure that the layout doesn't break **but** since it can't use `flexbox` the UI reordering does **not** work.
-```css
-/* Position of the URL Bar
- * possible values:
- * 1 – tabs on the right
- * 3 – tabs on the left
- */ --uc-urlbar-position: 1;
-```
+## Customization
-Previews
-
-
-
-
-
-
-
-### URL Bar Customisation
-
-You can freely set your desired URL Bar width from within the [config](chrome/includes/cascade-config.css) where the `min-width` setting is the default URL Bar width and `max-width` is the width of the focused URL Bar. Those can be different in order to make more room for the URL Bar when you actually want to use it.
-
-```css
-/* Width of the URL Bar for the Oneline layout
- * If enabled the max-width is applied on focus
- * otherwise the URL Bar will always be it's min-width
- */ --uc-urlbar-min-width: 30vw;
- --uc-urlbar-max-width: 45vw;
-```
-
-If you set the `min-width` to `0vw` and the `max-width` to `100vw` you can also completely hide the URL Bar as long as it's not focused.
-
-
-
-
-
-### Oneline Breakpoint
-
-If you'd like to have Cascade transition into it's Oneline layout on either smaller or larger sizes you can simply do so by changing the breakpoint value in the [responsive include](chrome/includes/cascade-responsive.css) file. If you don't want Cascade to break to the Oneline layout at all remove it from the [userChrome.css](chrome/userChrome.css) file
-
-```css
-@media (min-width: 1000px) {
-
- […]
-
-}
-```
-
-
+ Theming
+
+ Set your theme: You can change between multiple themes by replacing the content in `chrome/includes/cascade-colours.css` with one of the themes in `integrations/theme.css`
+
+ This are the themes available:
+
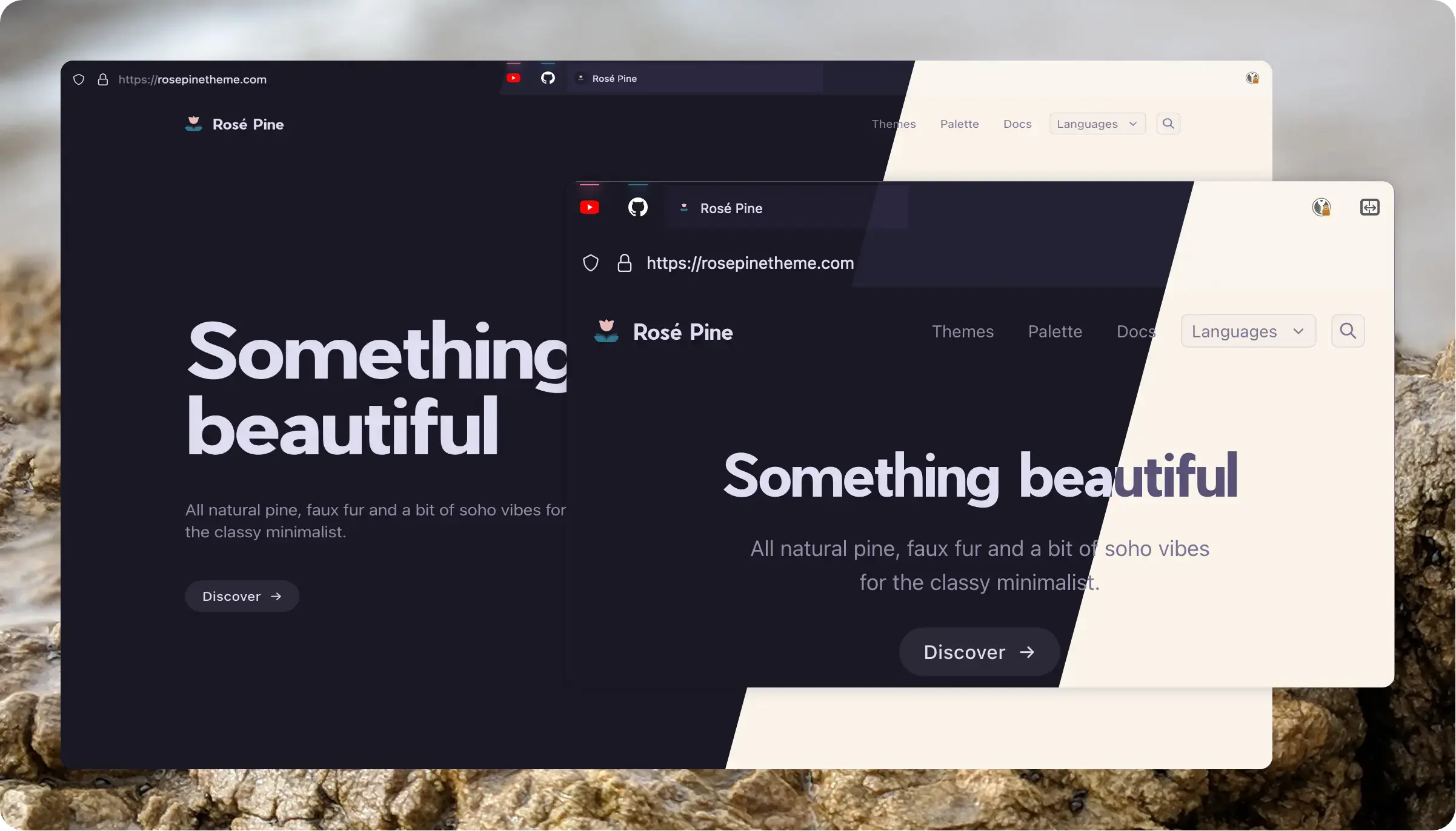
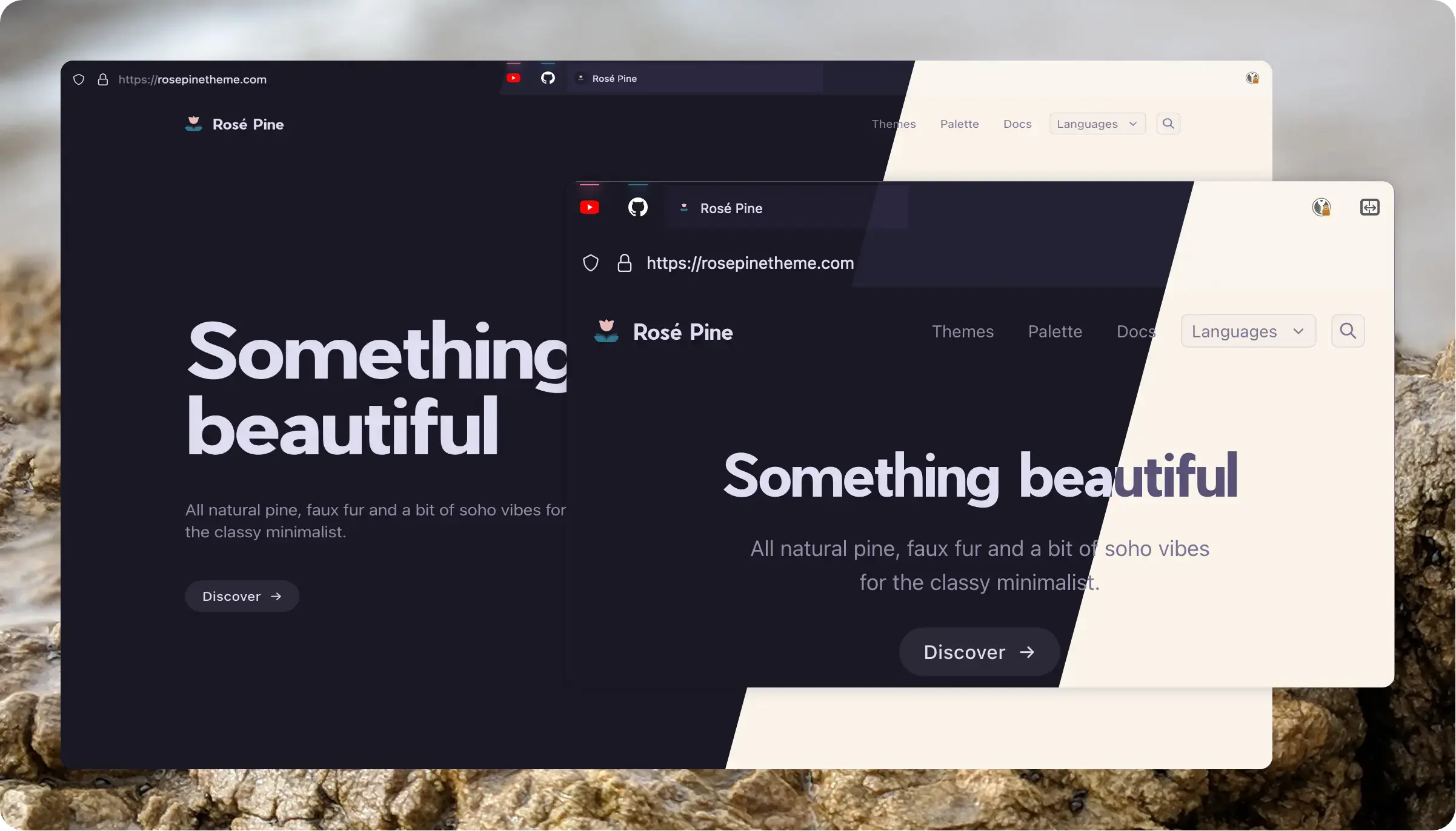
+ Rosé Pine
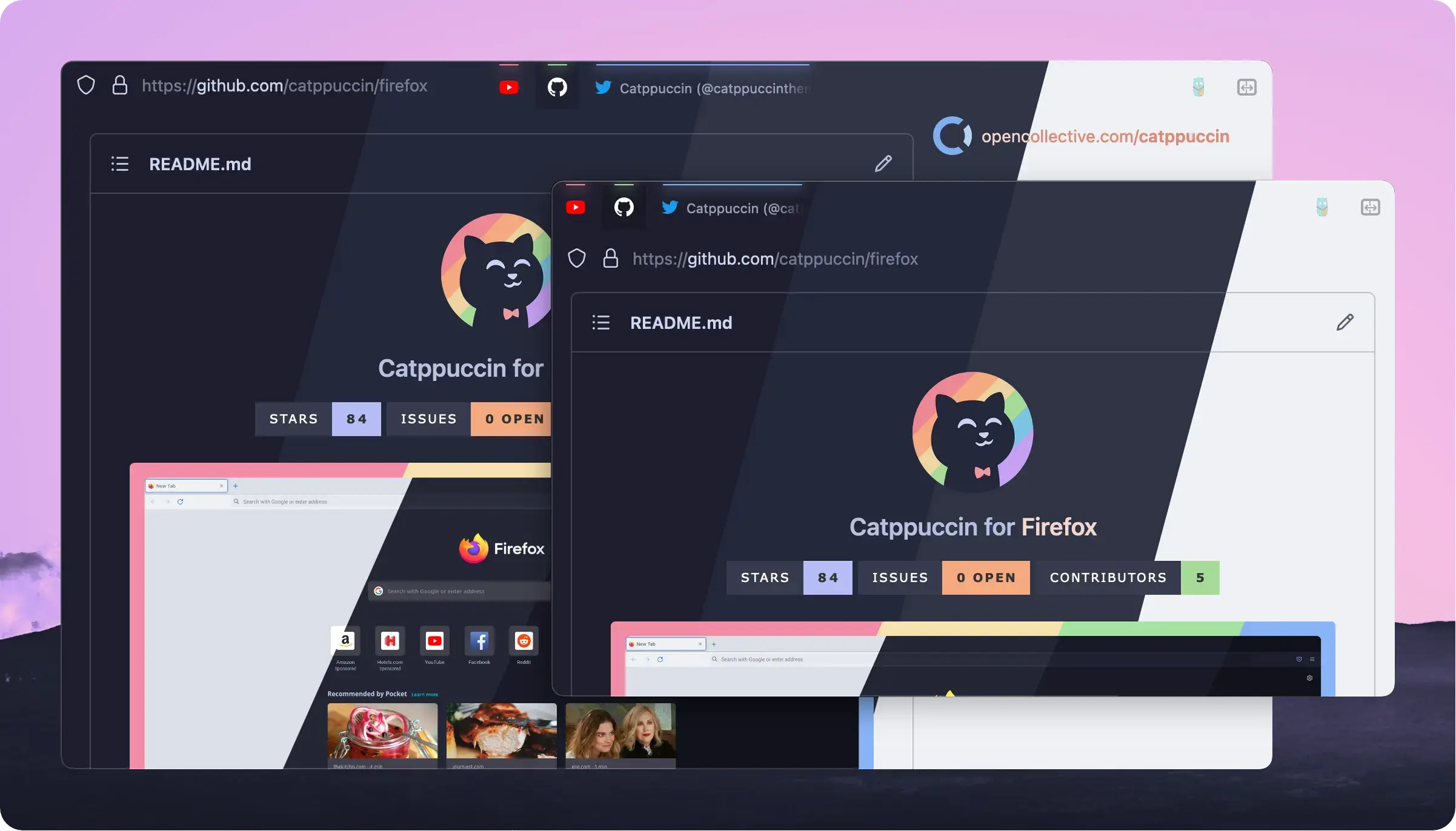
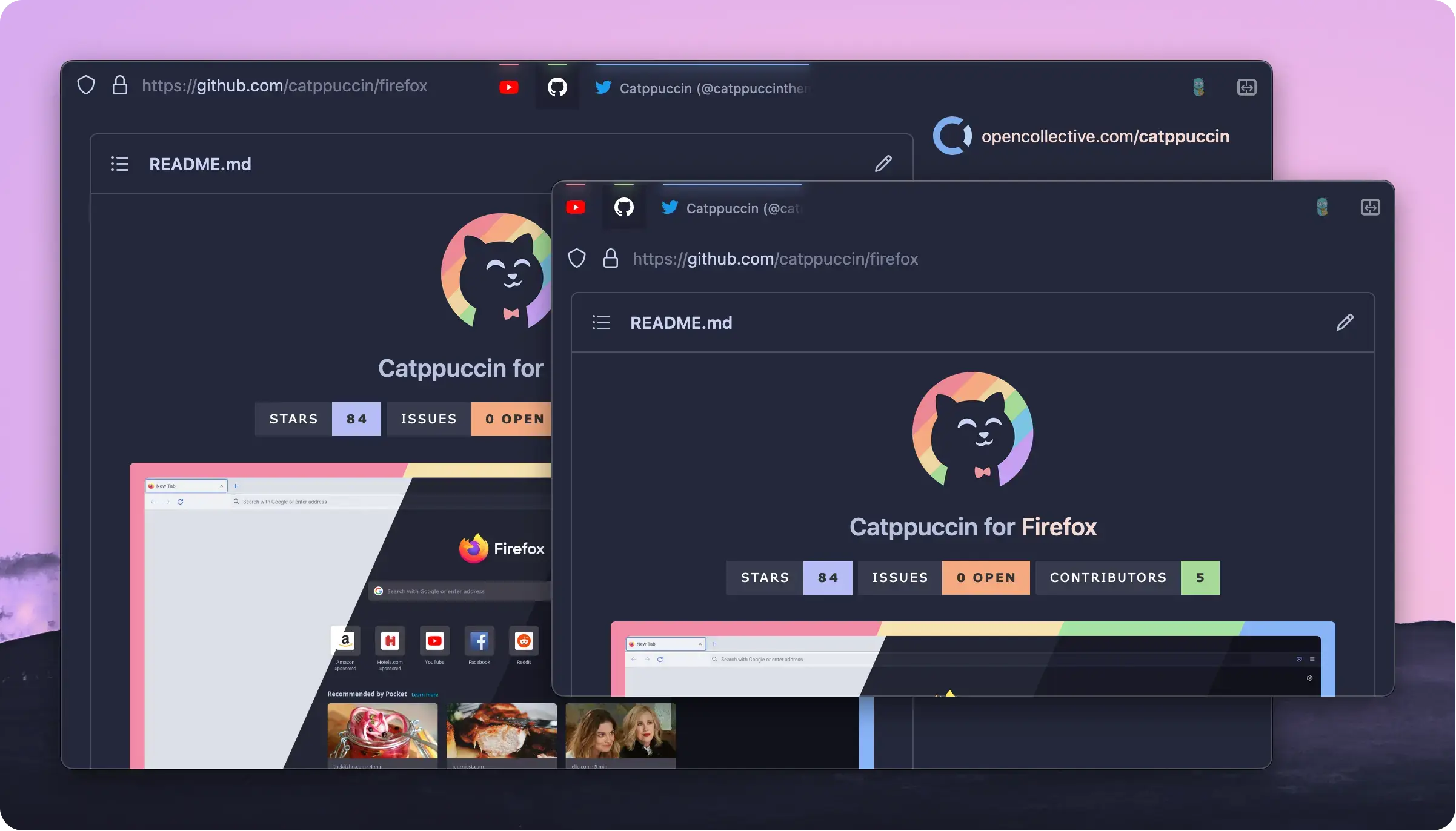
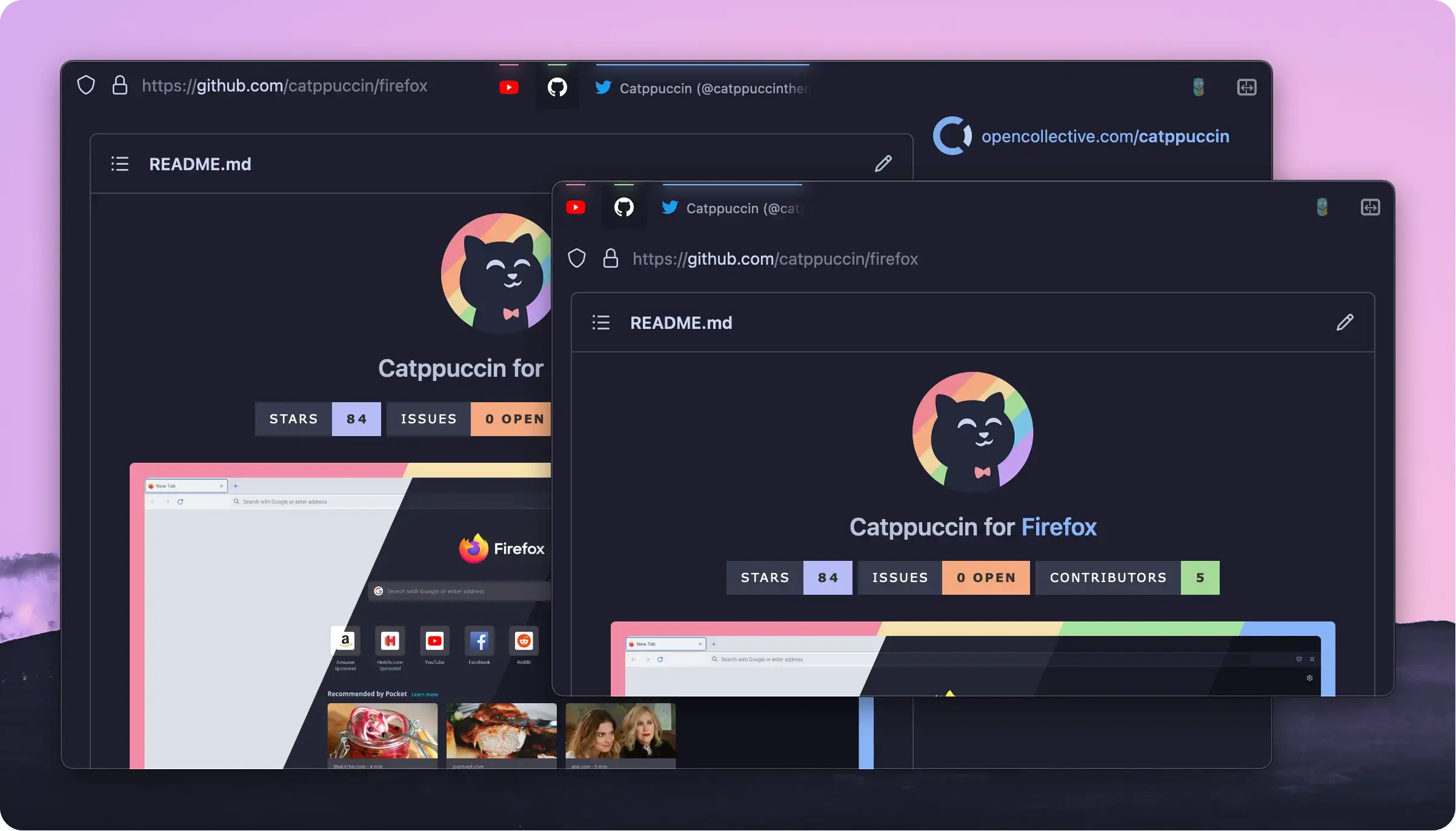
+  + Catppuccin
+
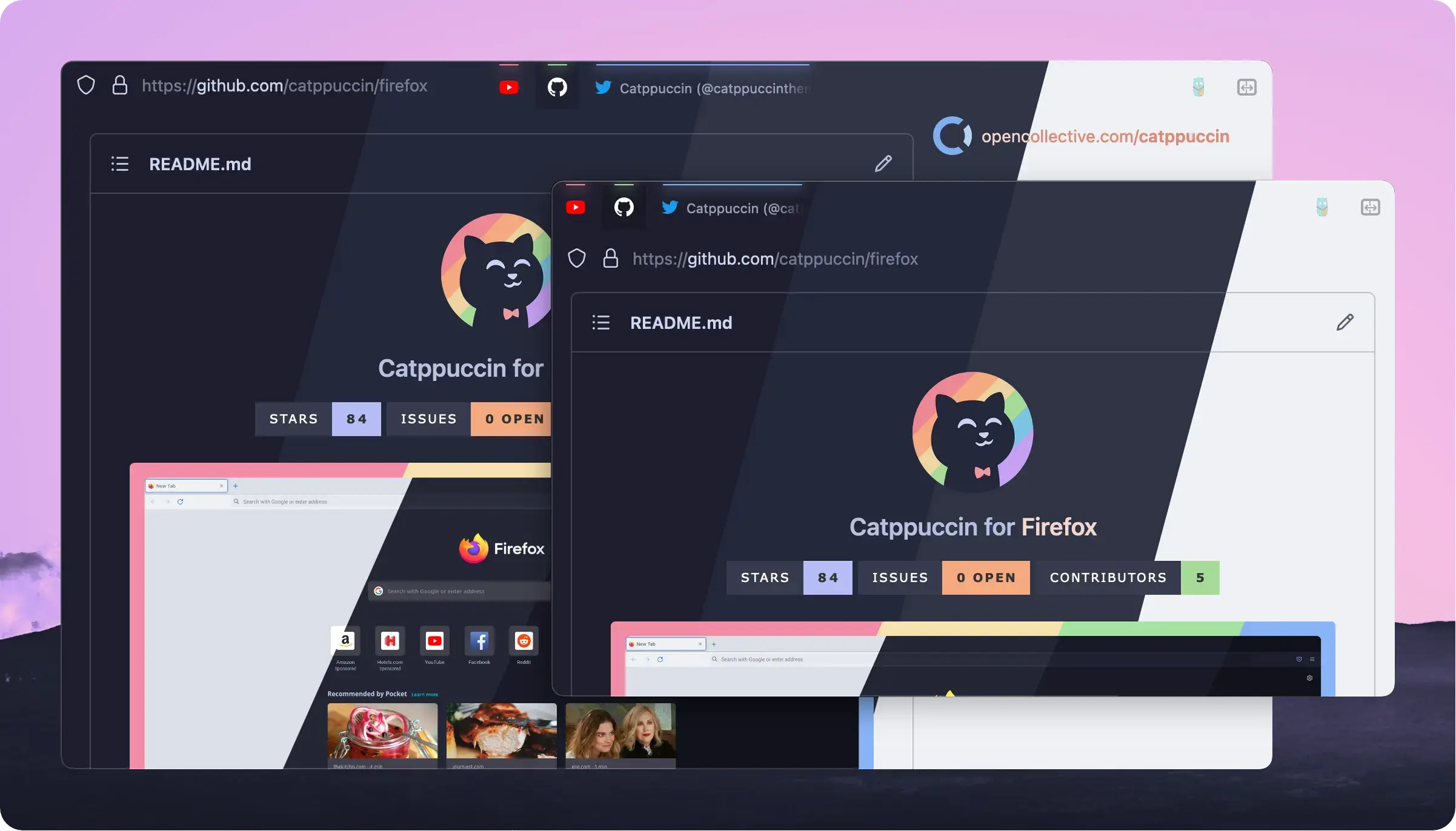
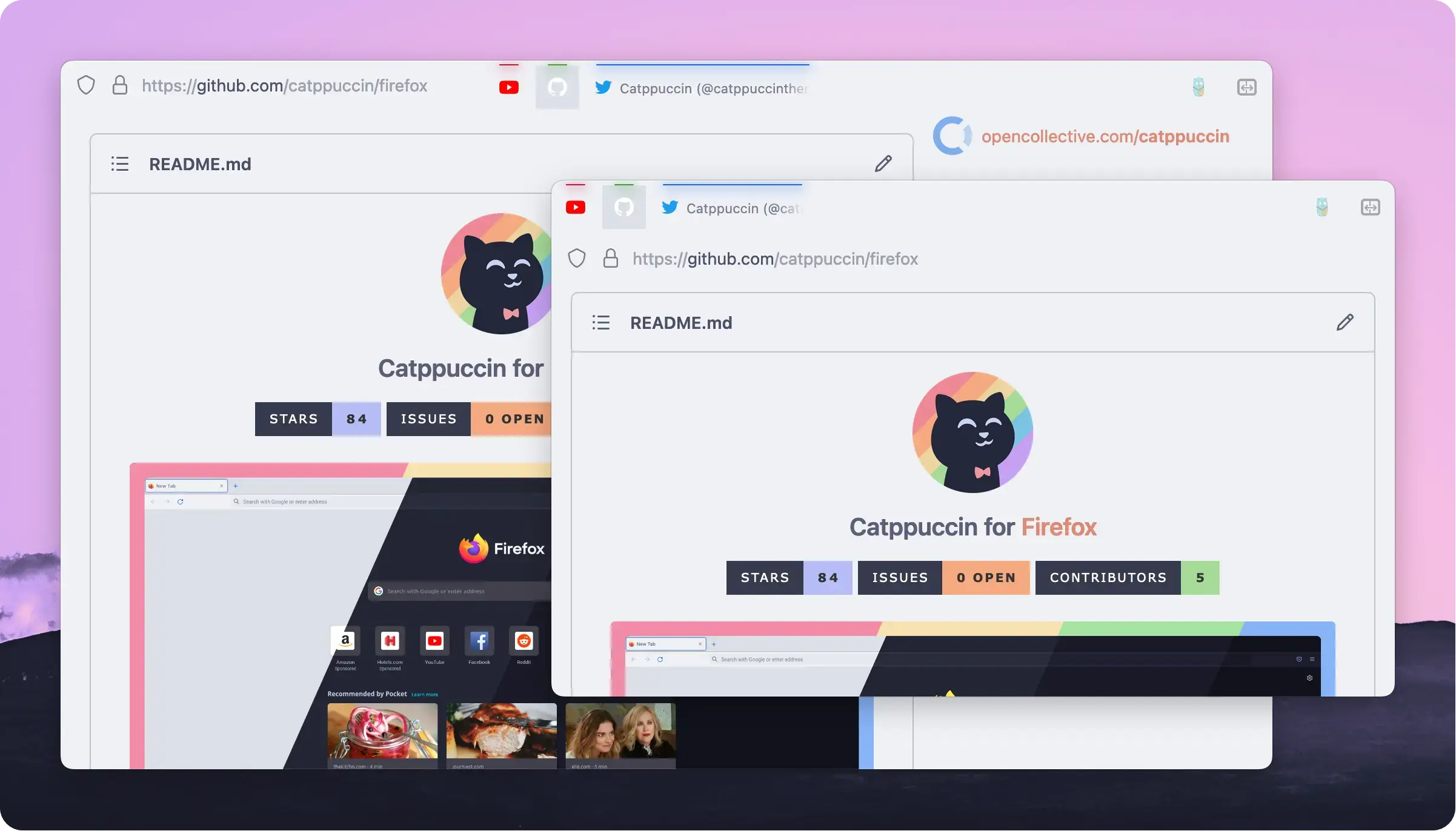
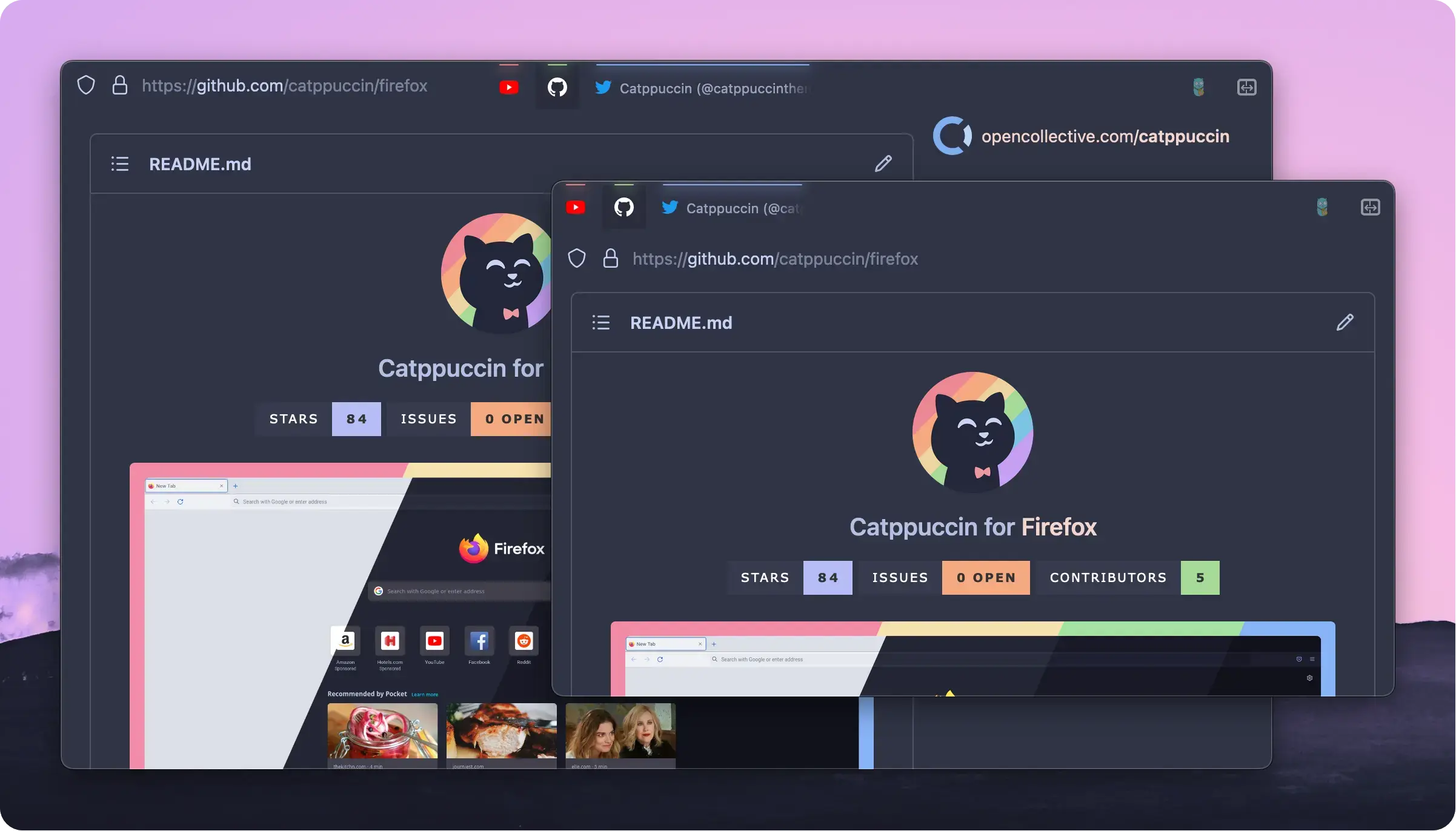
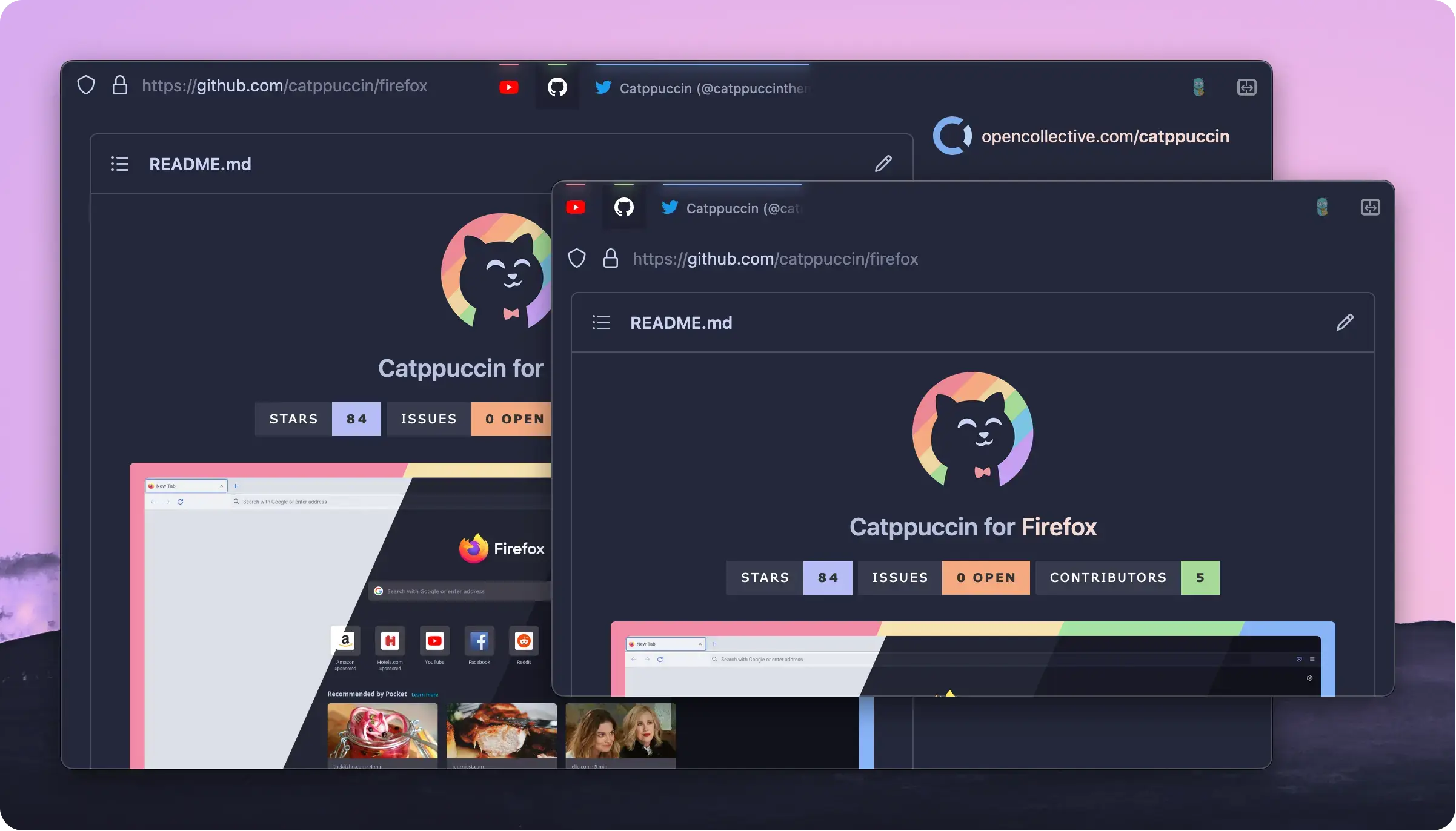
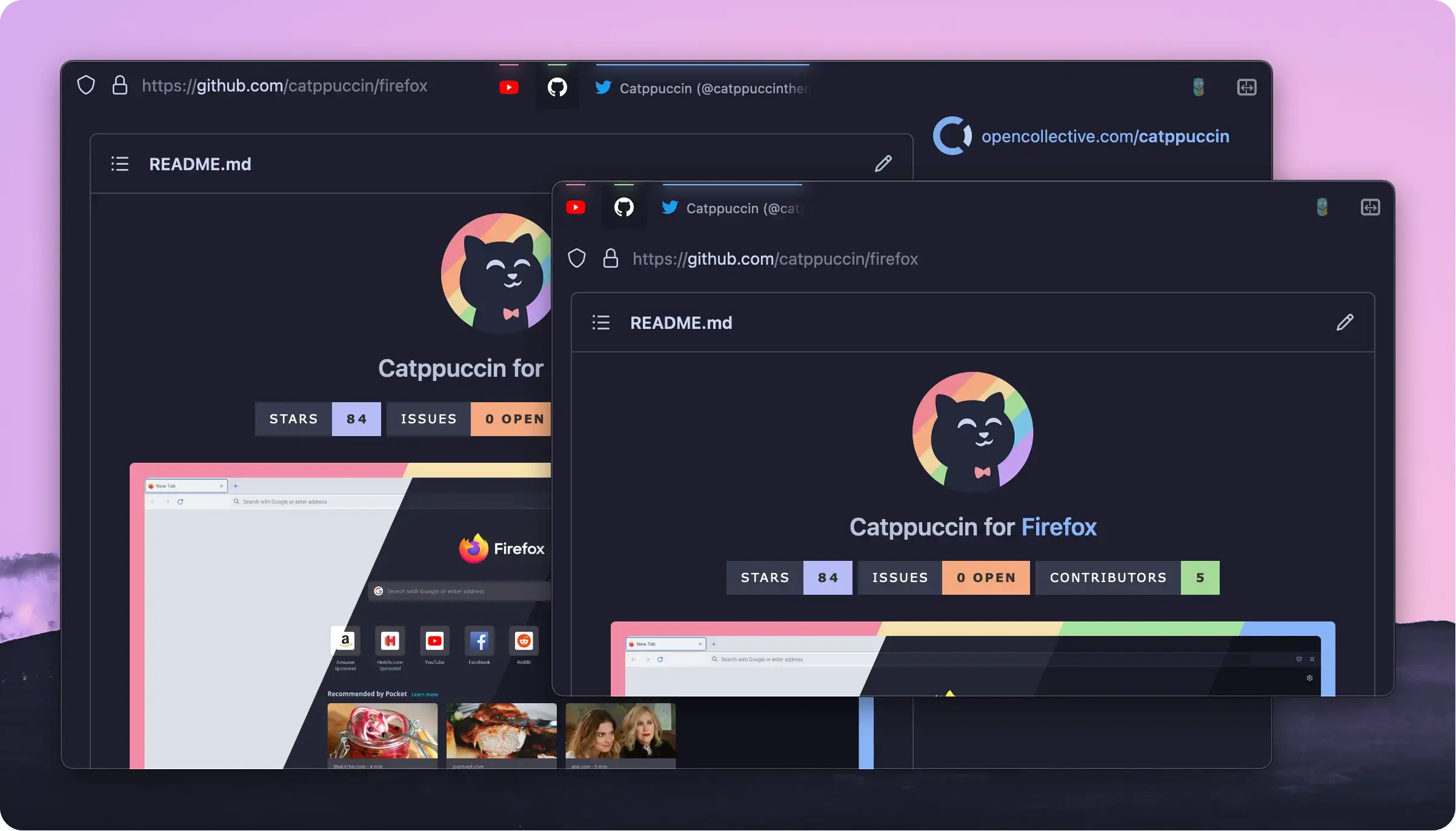
+ Catppuccin
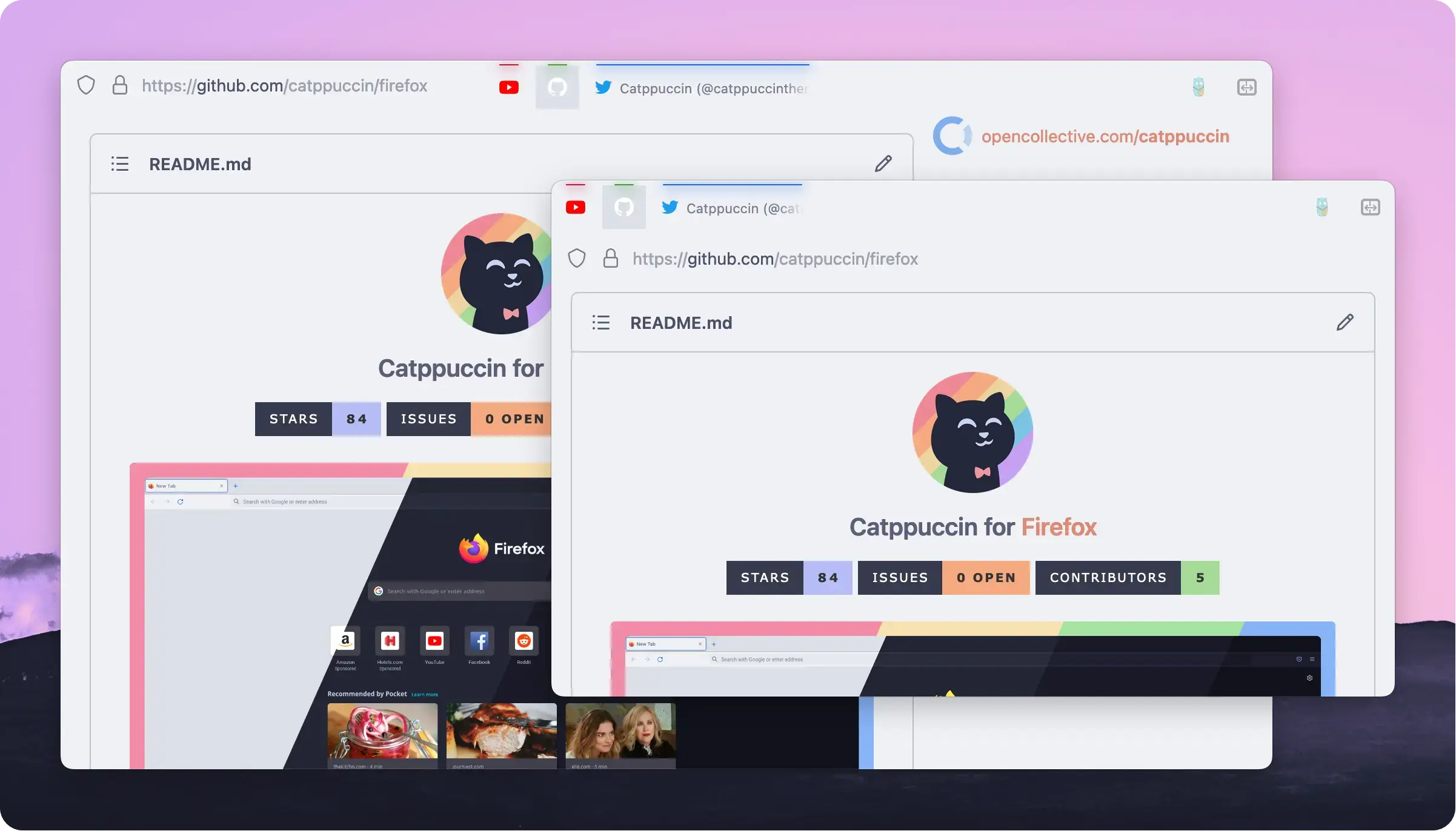
+  + Catppuccin Latte
+
+ Catppuccin Latte
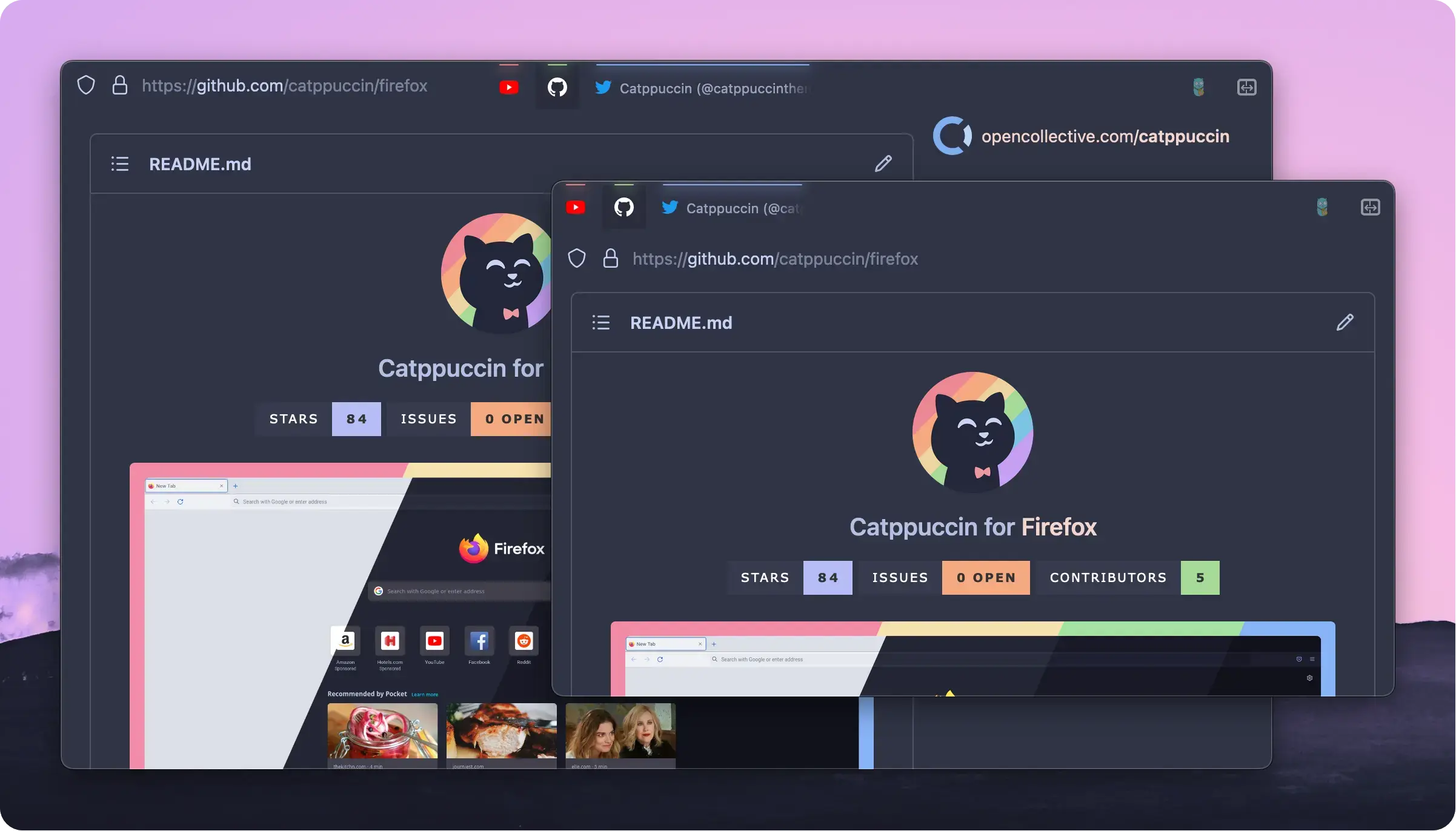
+  + Catppuccin Frappe
+
+ Catppuccin Frappe
+  + Catppuccin Macchiato
+
+ Catppuccin Macchiato
+  + Catppuccin Mocha
+
+ Catppuccin Mocha
+  +
-## Integrations
+
+
-## Integrations
+
+ Mouse support
-### Catppuccin
+ Cascade offers an [alternative config file](chrome/includes/cascade-config-mouse.css) that reintroduces some of the UI elements that are necessary to use Firefox with a mouse. To use these settings simply substitue the regular config include with the one for mouse support.
-
+ This config brings back:
+ * Navigation Buttons
+ * the URL Bar Bookmark Button
+ * the Hamburger Menu
+ * Tab Close Buttons (on hover)
-This simply offers premade colour configs for [Catppuccin](https://github.com/catppuccin/catppuccin). There are variants for each dark mode flavour — [Mocha](integrations/catppuccin/cascade-mocha.css), [Macchiato](integrations/catppuccin/cascade-macchiato.css) and [Frappé](integrations/catppuccin/cascade-frappe.css) — all of them come with Latte as their light mode.
+ If the buttons inside the URL Bar are off you may need to change the `--uc-page-action-margin` variable in the config as the necessary margin seems to differ depending on ones setup.
+
-Individual Previews
-
-
-
-
-
-
+ Sort the UI
+
+ In the [Cascade config](chrome/includes/cascade-config.css) you can set different ways of how the UI elements are layed out. The URL Bar, Tab Bar and Personal Toolbar can be arranged in different stacks; do you want the Toolbar to be on top or the URL and Tab Bar? Tabs on the left with the URL Bar to the right? No problem!
+
+ ```css
+ /* Position of the Personal Toolbar
+ * possible values:
+ * 0 – toolbar on top
+ * 4 – toolbar on bottom
+ */ --uc-toolbar-position: 0;
+ ```
+
+ ```css
+ /* Position of the URL Bar
+ * possible values:
+ * 1 – tabs on the right
+ * 3 – tabs on the left
+ */ --uc-urlbar-position: 1;
+ ```
+
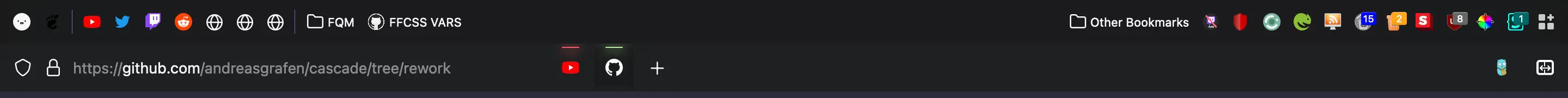
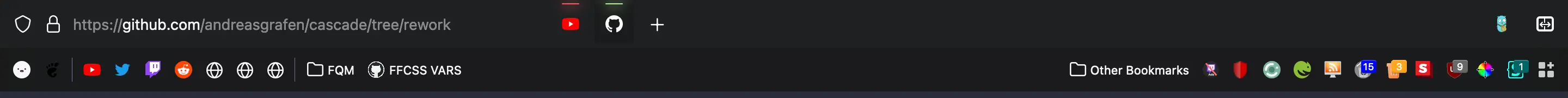
+  +
+  +
+ 
-
-
-### Rosé Pine
-
-
+
+ URL bar customization
-Similar to Catppuccin these are premade colour configs for [Rosé Pine](https://github.com/rose-pine/rose-pine-theme). Featuring the [Default Palette](integrations/rose-pine/cascade-rose-pine.css) as well as [Moon](integrations/rose-pine/cascade-moon.css) with Dawn as light mode for both.
+ You can freely set your desired URL Bar width from within the [config](chrome/includes/cascade-config.css) where the `min-width` setting is the default URL Bar width and `max-width` is the width of the focused URL Bar. Those can be different in order to make more room for the URL Bar when you actually want to use it.
-
+ ```css
+ /* Width of the URL Bar for the Oneline layout
+ * If enabled the max-width is applied on focus
+ * otherwise the URL Bar will always be it's min-width
+ */ --uc-urlbar-min-width: 30vw;
+ --uc-urlbar-max-width: 45vw;
+ ```
-#### How to set it up
-1. Copy your desired colour config from [integrations/catppuccin](integrations/catppuccin) or [integrations/rose-pine](integrations/rose-pine) into the [includes](includes) folder
-2. Replace the colour include in the [userChrome.css](chrome/userChrome.css) with your desired flavour file
+ If you set the `min-width` to `0vw` and the `max-width` to `100vw` you can also completely hide the URL Bar as long as it's not focused.
-> Alternatively you can also just copy the contents of your desired flavour config into the colour config file.
+
+  +
+
-
+
+ Online breakpoint
-### Tab Center Reborn — Vertical Tabs
+ If you'd like to have Cascade transition into it's Oneline layout on either smaller or larger sizes you can simply do so by changing the breakpoint value in the [responsive include](chrome/includes/cascade-responsive.css) file. If you don't want Cascade to break to the Oneline layout at all remove it from the [userChrome.css](chrome/userChrome.css) file
-
+ ```css
+ @media (min-width: 1000px) {
-#### How to set it up
-1. Download the [Tab Center Reborn Addon](https://addons.mozilla.org/en-GB/firefox/addon/tabcenter-reborn/)
-2. Copy the contents of [integrations/tabcenter-reborn/tabcenter-reborn.css](integrations/tabcenter-reborn/tabcenter-reborn.css) into the Addons settings
-3. Import the [integrations/tabcenter-reborn/cascade-tcr.css](integrations/tabcenter-reborn/cascade-tcr.css) into the [userChrome.css](chrome/userChrome.css)
+ […]
-
+ }
+ ```
+
-### Side View
+
+ Vertical tabs
-[Mozilla's Side View](https://addons.mozilla.org/en-GB/firefox/addon/side-view/) is an Addon that allows you to open a second Website within the Sidebar of your Browser. Cascades integration gets rid of the header, moves the »*Close*«-Button to the bottom, and allows the sidebar to be up to 50% of your browsers width.
+ 1. Download the [Tab Center Reborn Addon](https://addons.mozilla.org/en-GB/firefox/addon/tabcenter-reborn/)
+ 2. Copy the contents of [integrations/tabcenter-reborn/tabcenter-reborn.css](integrations/tabcenter-reborn/tabcenter-reborn.css) into the Addons settings
+ 3. Import the [integrations/tabcenter-reborn/cascade-tcr.css](integrations/tabcenter-reborn/cascade-tcr.css) into the [userChrome.css](chrome/userChrome.css)
+
+  +
+
-#### How to set it up
-1. Download the [Side View Addon](https://addons.mozilla.org/en-GB/firefox/addon/side-view/)
-2. Import the [integrations/side-view/cascade-sideview.css](integrations/side-view/cascade-sideview.css) into the [userChrome.css](chrome/userChrome.css)
+
+ Side view
-
+ [Mozilla's Side View](https://addons.mozilla.org/en-GB/firefox/addon/side-view/) is an Addon that allows you to open a second Website within the Sidebar of your Browser. Cascades integration gets rid of the header, moves the »*Close*«-Button to the bottom, and allows the sidebar to be up to 50% of your browsers width.
+ 1. Download the [Side View Addon](https://addons.mozilla.org/en-GB/firefox/addon/side-view/)
+ 2. Import the [integrations/side-view/cascade-sideview.css](integrations/side-view/cascade-sideview.css) into the [userChrome.css](chrome/userChrome.css)
+
## Keyboard Shortcuts
@@ -236,5 +199,3 @@ These are **some** of the shortcuts that are available:
| `Ctrl + Page Down`
or `Ctrl + Tab` | `Command + Option + Right Arrow` | navigates to the next tab |
For the full list of shortcuts visit [the official Firefox website](https://support.mozilla.org/en-US/kb/keyboard-shortcuts-perform-firefox-tasks-quickly).
-
-
diff --git a/installer.sh b/installer.sh
new file mode 100644
index 0000000..6947e22
--- /dev/null
+++ b/installer.sh
@@ -0,0 +1,23 @@
+#!/bin/sh
+DEFAULT_FIREFOX_PROFILE=$(grep 'Path=' "$HOME/.mozilla/firefox/profiles.ini" | cut -d= -f2)
+rm $HOME/.mozilla/firefox/$DEFAULT_FIREFOX_PROFILE/chrome -rf
+cd $HOME/.mozilla/firefox/$DEFAULT_FIREFOX_PROFILE
+git clone https://github.com/iruzo/cascade && mv cascade/chrome .
+
+# configure desired theme
+if [ "$#" -gt 0 ]; then
+ mv cascade/integrations/cascade-$1.css chrome/includes/cascade-colours.css
+ rm cascade -rf
+fi
+
+# change toolkit.legacyUserProfileCustomizations.stylesheets
+if [ ! -e "$HOME/.mozilla/firefox/$DEFAULT_FIREFOX_PROFILE/prefs.js" ]; then
+ echo "File 'foo' does not exist."
+ exit 1
+fi
+
+if grep -q "user_pref(\"toolkit.legacyUserProfileCustomizations.stylesheets\", true);" "$HOME/.mozilla/firefox/$DEFAULT_FIREFOX_PROFILE/prefs.js"; then
+ echo "legacyUserProfileCustomizations is already true on users settings"
+else
+ echo "user_pref(\"toolkit.legacyUserProfileCustomizations.stylesheets\", true);" >> "$HOME/.mozilla/firefox/$DEFAULT_FIREFOX_PROFILE/prefs.js"
+fi
diff --git a/integrations/cascade-ayu.css b/integrations/cascade-ayu.css
new file mode 100644
index 0000000..1d8132a
--- /dev/null
+++ b/integrations/cascade-ayu.css
@@ -0,0 +1,102 @@
+/*---+---+---+---+---+---+---+
+ | C | O | L | O | U | R | S |
+ +---+---+---+---+---+---+---*/
+
+
+@media (prefers-color-scheme: dark) { :root {
+
+ /* These colours are (mainly) used by the
+ Container Tabs Plugin */
+ --uc-identity-colour-blue: #5CCFE6;
+ --uc-identity-colour-turquoise: #73D0FF;
+ --uc-identity-colour-green: #BAE67E;
+ --uc-identity-colour-yellow: #FFD580;
+ --uc-identity-colour-orange: #FFA759;
+ --uc-identity-colour-red: #FF3333;
+ --uc-identity-colour-pink: #D4BFFF;
+ --uc-identity-colour-purple: #D3B8F9;
+
+ /* Cascades main Colour Scheme */
+ --uc-base-colour: #1F2430;
+ --uc-highlight-colour: #1F2430;
+ --uc-inverted-colour: #BAE67E;
+ --uc-muted-colour: #707A8C;
+ --uc-accent-colour: var(--uc-identity-colour-purple);
+
+}}
+
+
+@media (prefers-color-scheme: light) { :root {
+
+ /* These colours are (mainly) used by the
+ Container Tabs Plugin */
+ --uc-identity-colour-blue: #39BAE6;
+ --uc-identity-colour-turquoise: #59C2FF;
+ --uc-identity-colour-green: #C2D94C;
+ --uc-identity-colour-yellow: #FFEE99;
+ --uc-identity-colour-orange: #FF8F40;
+ --uc-identity-colour-red: #FF3333;
+ --uc-identity-colour-pink: #F07178;
+ --uc-identity-colour-purple: #CB9FF8;
+
+ /* Cascades main Colour Scheme */
+ --uc-base-colour: #0A0E14;
+ --uc-highlight-colour: #E6B450;
+ --uc-inverted-colour: #B3B1AD;
+ --uc-muted-colour: #4D5566;
+ --uc-accent-colour: var(--uc-identity-colour-purple);
+
+}}
+
+/* Down here I'm just reassigning variables based on the colours set above.
+ Feel free to play around with these but there is no editing necessary below this line. c:
+ */
+
+:root {
+
+ --lwt-frame: var(--uc-base-colour) !important;
+ --lwt-accent-color: var(--lwt-frame) !important;
+ --lwt-text-color: var(--uc-muted-colour) !important;
+
+ --toolbar-field-color: var(--uc-inverted-colour) !important;
+
+ --toolbar-field-focus-color: var(--uc-inverted-colour) !important;
+ --toolbar-field-focus-background-color: var(--uc-highlight-colour) !important;
+ --toolbar-field-focus-border-color: transparent !important;
+
+ --toolbar-field-background-color: var(--lwt-frame) !important;
+ --lwt-toolbar-field-highlight: var(--uc-inverted-colour) !important;
+ --lwt-toolbar-field-highlight-text: var(--uc-highlight-colour) !important;
+ --urlbar-popup-url-color: var(--uc-accent-colour) !important;
+
+ --lwt-tab-text: var(--uc-identity-colour-blue) !important;
+
+ --lwt-selected-tab-background-color: var(--uc-highlight-colour) !important;
+
+ --toolbar-bgcolor: var(--lwt-frame) !important;
+ --toolbar-color: var(--lwt-text-color) !important;
+ --toolbarseparator-color: var(--uc-accent-colour) !important;
+ --toolbarbutton-hover-background: var(--uc-highlight-colour) !important;
+ --toolbarbutton-active-background: var(--toolbarbutton-hover-background) !important;
+
+ --lwt-sidebar-background-color: var(--lwt-frame) !important;
+ --sidebar-background-color: var(--lwt-sidebar-background-color) !important;
+
+ --urlbar-box-bgcolor: var(--uc-highlight-colour) !important;
+ --urlbar-box-text-color: var(--uc-muted-colour) !important;
+ --urlbar-box-hover-bgcolor: var(--uc-highlight-colour) !important;
+ --urlbar-box-hover-text-color: var(--uc-inverted-colour) !important;
+ --urlbar-box-focus-bgcolor: var(--uc-highlight-colour) !important;
+
+}
+
+
+
+.identity-color-blue { --identity-tab-color: var(--uc-identity-colour-blue) !important; --identity-icon-color: var(--uc-identity-colour-blue) !important; }
+.identity-color-turquoise { --identity-tab-color: var(--uc-identity-colour-turquoise) !important; --identity-icon-color: var(--uc-identity-colour-turquoise) !important; }
+.identity-color-green { --identity-tab-color: var(--uc-identity-colour-green) !important; --identity-icon-color: var(--uc-identity-colour-green) !important; }
+.identity-color-yellow { --identity-tab-color: var(--uc-identity-colour-yellow) !important; --identity-icon-color: var(--uc-identity-colour-yellow) !important; }
+.identity-color-orange { --identity-tab-color: var(--uc-identity-colour-orange) !important; --identity-icon-color: var(--uc-identity-colour-orange) !important; }
+.identity-color-red { --identity-tab-color: var(--uc-identity-colour-red) !important; --identity-icon-color: var(--uc-identity-colour-red) !important; }
+.identity-color-pink { --identity-tab-color: var(--uc-identity-colour-pink) !important; --identity-icon-color: var(--uc-identity-colour-pink) !important; }
+.identity-color-purple { --identity-tab-color: var(--uc-identity-colour-purple) !important; --identity-icon-color: var(--uc-identity-colour-purple) !important; }
diff --git a/integrations/catppuccin/cascade-frappe.css b/integrations/cascade-frappe.css
similarity index 100%
rename from integrations/catppuccin/cascade-frappe.css
rename to integrations/cascade-frappe.css
diff --git a/integrations/cascade-gruvbox.css b/integrations/cascade-gruvbox.css
new file mode 100644
index 0000000..91f69ed
--- /dev/null
+++ b/integrations/cascade-gruvbox.css
@@ -0,0 +1,102 @@
+/*---+---+---+---+---+---+---+
+ | C | O | L | O | U | R | S |
+ +---+---+---+---+---+---+---*/
+
+
+@media (prefers-color-scheme: dark) { :root {
+
+ /* These colours are (mainly) used by the
+ Container Tabs Plugin */
+ --uc-identity-colour-blue: #458588;
+ --uc-identity-colour-turquoise: #83a598;
+ --uc-identity-colour-green: #b8bb26;
+ --uc-identity-colour-yellow: #fabd2f;
+ --uc-identity-colour-orange: #fe8019;
+ --uc-identity-colour-red: #fb4934;
+ --uc-identity-colour-pink: #d3869b;
+ --uc-identity-colour-purple: #b16286;
+
+ /* Cascades main Colour Scheme */
+ --uc-base-colour: #282828;
+ --uc-highlight-colour: #1d2021;
+ --uc-inverted-colour: #ebdbb2;
+ --uc-muted-colour: #928374;
+ --uc-accent-colour: var(--uc-identity-colour-purple);
+
+}}
+
+
+@media (prefers-color-scheme: light) { :root {
+
+ /* These colours are (mainly) used by the
+ Container Tabs Plugin */
+ --uc-identity-colour-blue: #458588;
+ --uc-identity-colour-turquoise: #036678;
+ --uc-identity-colour-green: #79740e;
+ --uc-identity-colour-yellow: #b57514;
+ --uc-identity-colour-orange: #af3a03;
+ --uc-identity-colour-red: #9d0006;
+ --uc-identity-colour-pink: #8f3f71;
+ --uc-identity-colour-purple: #b16286;
+
+ /* Cascades main Colour Scheme */
+ --uc-base-colour: #fbf1c7;
+ --uc-highlight-colour: #f9f5d7;
+ --uc-inverted-colour: #3c3836;
+ --uc-muted-colour: #928374;
+ --uc-accent-colour: var(--uc-identity-colour-purple);
+
+}}
+
+/* Down here I'm just reassigning variables based on the colours set above.
+ Feel free to play around with these but there is no editing necessary below this line. c:
+ */
+
+:root {
+
+ --lwt-frame: var(--uc-base-colour) !important;
+ --lwt-accent-color: var(--lwt-frame) !important;
+ --lwt-text-color: var(--uc-muted-colour) !important;
+
+ --toolbar-field-color: var(--uc-inverted-colour) !important;
+
+ --toolbar-field-focus-color: var(--uc-inverted-colour) !important;
+ --toolbar-field-focus-background-color: var(--uc-highlight-colour) !important;
+ --toolbar-field-focus-border-color: transparent !important;
+
+ --toolbar-field-background-color: var(--lwt-frame) !important;
+ --lwt-toolbar-field-highlight: var(--uc-inverted-colour) !important;
+ --lwt-toolbar-field-highlight-text: var(--uc-highlight-colour) !important;
+ --urlbar-popup-url-color: var(--uc-accent-colour) !important;
+
+ --lwt-tab-text: var(--uc-inverted-colour) !important;
+
+ --lwt-selected-tab-background-color: var(--uc-highlight-colour) !important;
+
+ --toolbar-bgcolor: var(--lwt-frame) !important;
+ --toolbar-color: var(--lwt-text-color) !important;
+ --toolbarseparator-color: var(--uc-accent-colour) !important;
+ --toolbarbutton-hover-background: var(--uc-highlight-colour) !important;
+ --toolbarbutton-active-background: var(--toolbarbutton-hover-background) !important;
+
+ --lwt-sidebar-background-color: var(--lwt-frame) !important;
+ --sidebar-background-color: var(--lwt-sidebar-background-color) !important;
+
+ --urlbar-box-bgcolor: var(--uc-highlight-colour) !important;
+ --urlbar-box-text-color: var(--uc-muted-colour) !important;
+ --urlbar-box-hover-bgcolor: var(--uc-highlight-colour) !important;
+ --urlbar-box-hover-text-color: var(--uc-inverted-colour) !important;
+ --urlbar-box-focus-bgcolor: var(--uc-highlight-colour) !important;
+
+}
+
+
+
+.identity-color-blue { --identity-tab-color: var(--uc-identity-colour-blue) !important; --identity-icon-color: var(--uc-identity-colour-blue) !important; }
+.identity-color-turquoise { --identity-tab-color: var(--uc-identity-colour-turquoise) !important; --identity-icon-color: var(--uc-identity-colour-turquoise) !important; }
+.identity-color-green { --identity-tab-color: var(--uc-identity-colour-green) !important; --identity-icon-color: var(--uc-identity-colour-green) !important; }
+.identity-color-yellow { --identity-tab-color: var(--uc-identity-colour-yellow) !important; --identity-icon-color: var(--uc-identity-colour-yellow) !important; }
+.identity-color-orange { --identity-tab-color: var(--uc-identity-colour-orange) !important; --identity-icon-color: var(--uc-identity-colour-orange) !important; }
+.identity-color-red { --identity-tab-color: var(--uc-identity-colour-red) !important; --identity-icon-color: var(--uc-identity-colour-red) !important; }
+.identity-color-pink { --identity-tab-color: var(--uc-identity-colour-pink) !important; --identity-icon-color: var(--uc-identity-colour-pink) !important; }
+.identity-color-purple { --identity-tab-color: var(--uc-identity-colour-purple) !important; --identity-icon-color: var(--uc-identity-colour-purple) !important; }
diff --git a/integrations/catppuccin/cascade-macchiato.css b/integrations/cascade-macchiato.css
similarity index 100%
rename from integrations/catppuccin/cascade-macchiato.css
rename to integrations/cascade-macchiato.css
diff --git a/integrations/catppuccin/cascade-mocha.css b/integrations/cascade-mocha.css
similarity index 100%
rename from integrations/catppuccin/cascade-mocha.css
rename to integrations/cascade-mocha.css
diff --git a/integrations/rose-pine/cascade-moon.css b/integrations/cascade-moon.css
similarity index 100%
rename from integrations/rose-pine/cascade-moon.css
rename to integrations/cascade-moon.css
diff --git a/integrations/rose-pine/cascade-rose-pine.css b/integrations/cascade-rosepine.css
similarity index 100%
rename from integrations/rose-pine/cascade-rose-pine.css
rename to integrations/cascade-rosepine.css
 +
+  +
+ 
 + Catppuccin
+
+ Catppuccin
+  + Catppuccin Latte
+
+ Catppuccin Latte
+  + Catppuccin Frappe
+
+ Catppuccin Frappe
+  + Catppuccin Macchiato
+
+ Catppuccin Macchiato
+  + Catppuccin Mocha
+
+ Catppuccin Mocha
+  +
-## Integrations
+
+
-## Integrations
+ +
+ +
+