-
Notifications
You must be signed in to change notification settings - Fork 423
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Added ability to change button colors via Core Graphics. #10
base: master
Are you sure you want to change the base?
Conversation
…d appearance properties.
|
Also, writing this felt a bit weird to me at first: [[SIAlertView appearance] setUseCoreGraphics:1];but here are my reasons:
|
|
Awesome. I might mod this myself even further w/ a category for FlatUIKit support. :) |
|
Hmm FlatKit looks pretty awesome except that the Action Sheet mimics the default API. I think it would be cool to include something like this too (optionally maybe): https://github.com/bennyguitar/Colours-for-iOS |
|
Would it be possible to make the buttons look pressed when you tap them, I think that got lost, the CG buttons dont appear to change state when pressed |
|
Thanks for catching that! Ill make the update on the next day or two. |
|
Hey @mstrchrstphr -- this is awesome. I just submitted a pull-request (see #13) with a bunch of refactoring. I was planning on doing exactly what you've done here, but I first wanted to get rid of this ridiculous "god class" to make it easier and more manageable. If you want to submit a pull request for my fork with these changes, I would really appreciate it! My changes include a new If you don't have time, I could add these changes myself. But I just wanted to let you know about my changes as well. -- Jesse P.S. I don't give a shit about backwards compatibility because it won't affect the project that I'm using this in. I want to do everything in CoreGraphics and remove that resource bundle to reduce binary size. |
|
@jessesquires NICE! haha I was actually going to refactor some more but I didn't have time. I'll try to get to this this week! I'm out at WWDC so if I don't get to it before you'd like feel free to grab it :) My reason for not using Core Graphic for default was because the Core Graphics images are not exactly the same but very close and I figured it would give the pull request a better chance of getting merged upstream. |
|
@mstrchrstphr so jealous about WWDC! i'll be pushing these changes this afternoon! |
|
Just pushed these updates to my fork. I didn't try to mimic the original colors, but added more awesome ones. I also left the original images as an option. Let me know what you think! |
This pull will not affect any apps currently using SIAlertView. It adds opt-in features.
That said, this is a relatively big change so don't feel obligated to merge it if you don't want to :)
I wanted to change some of the characteristics (color, shadow, etc) of the buttons but I noticed they were images. I tried to replicate them a closely and as I could using core graphics so the background, shadow, and virtually any other property can be easily changed.
By default, SIAlertView still uses the images. However, if you want to customize the buttons you can use UIAppearance like so:
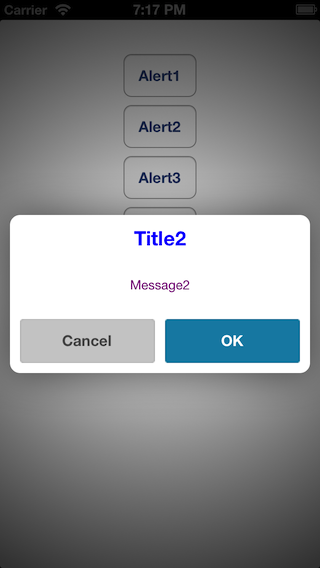
Here's a sample:

I've only exposed a few properties but I think moving to Core Graphics could make SIAlertView really powerful. I'd love to continue adding to it after this.
Let me know your thoughts / concerns!