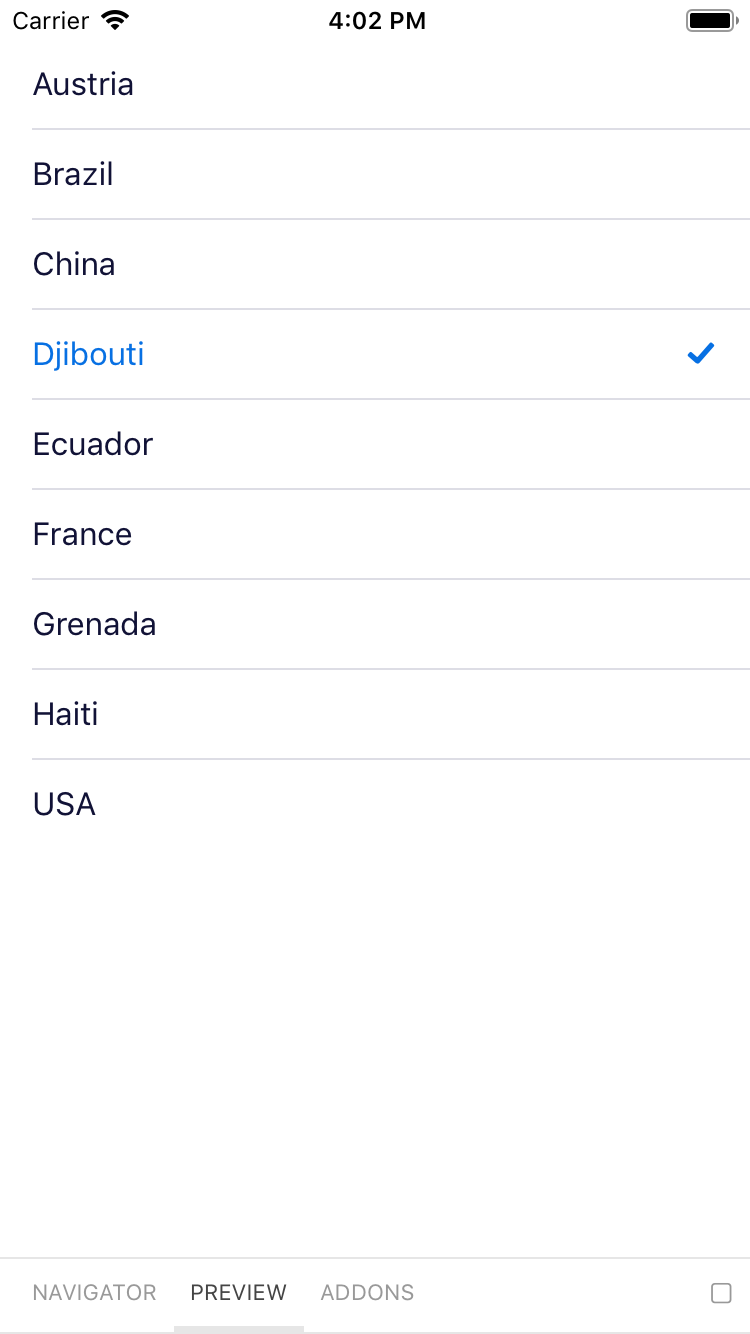
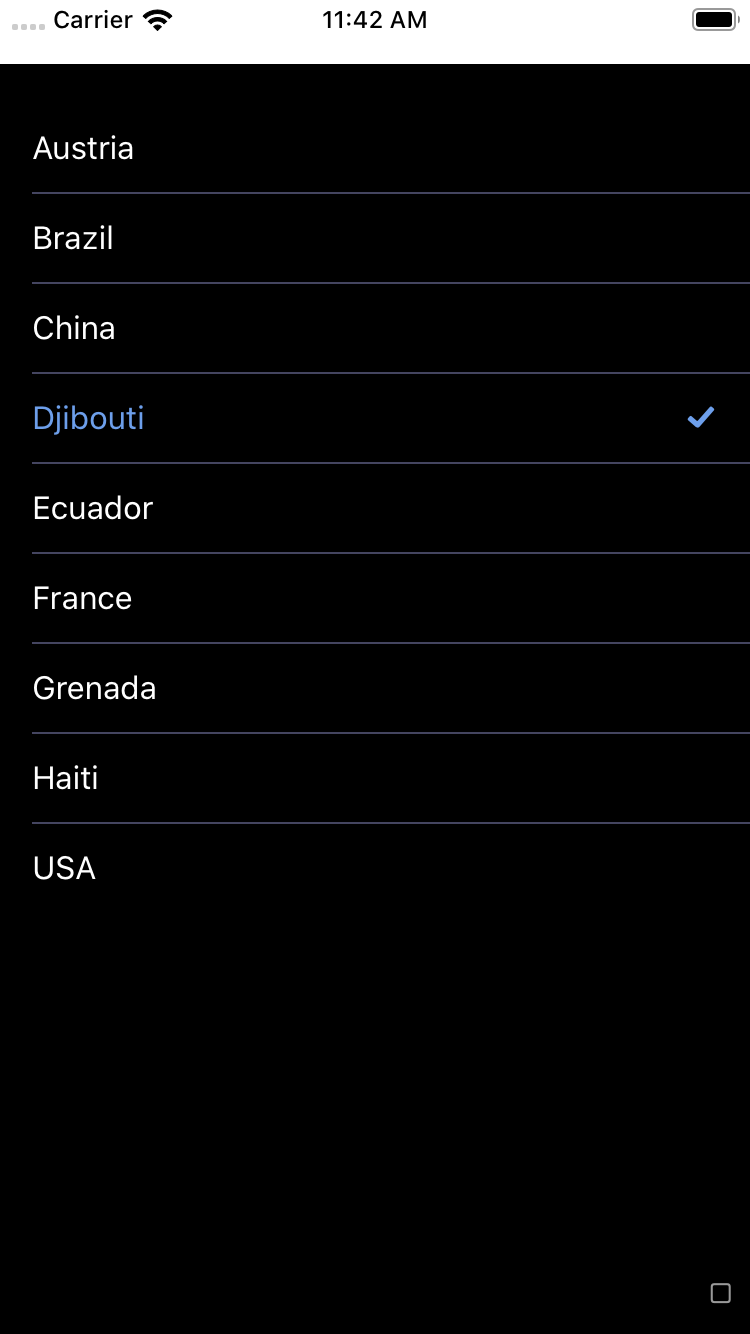
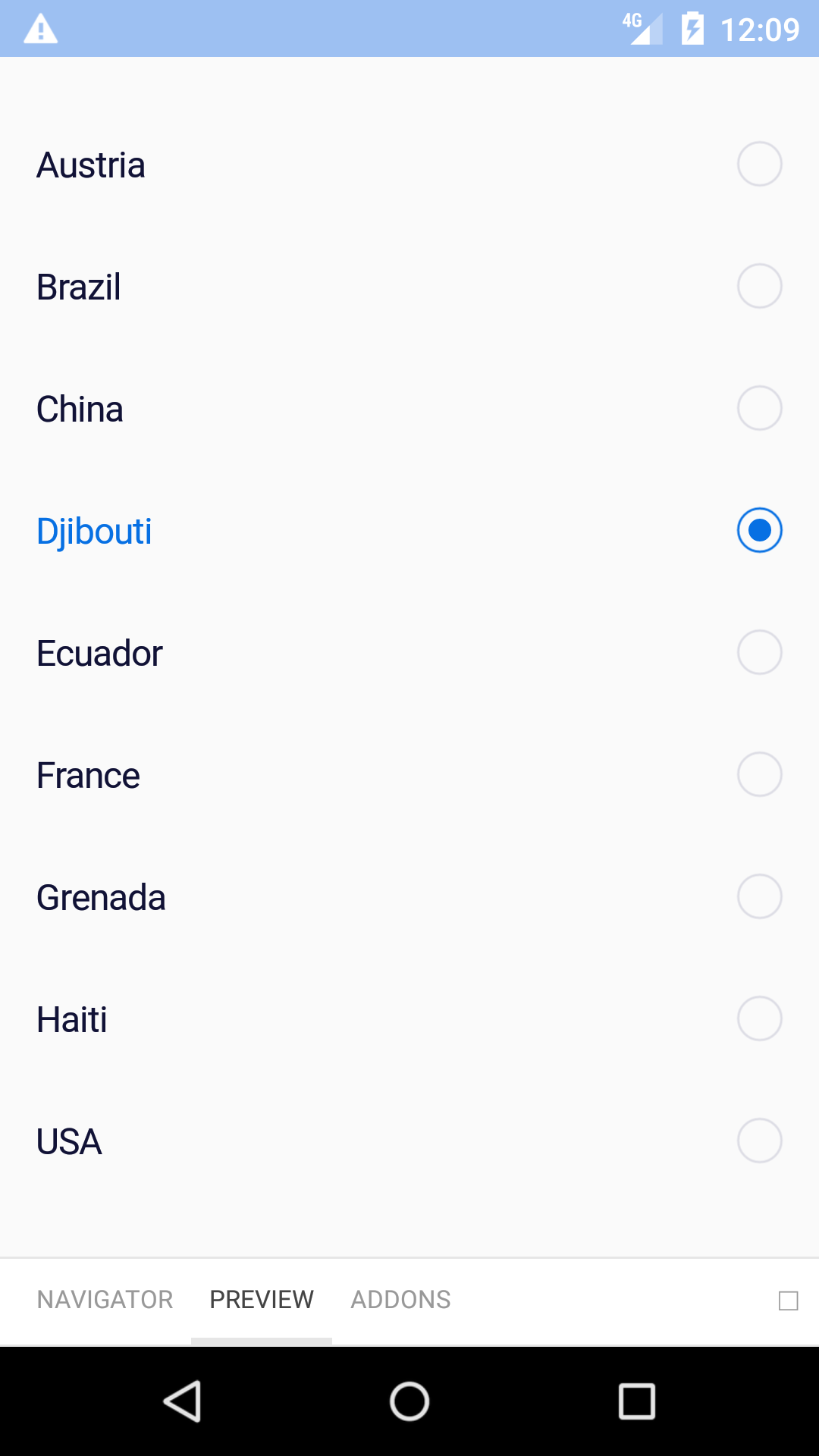
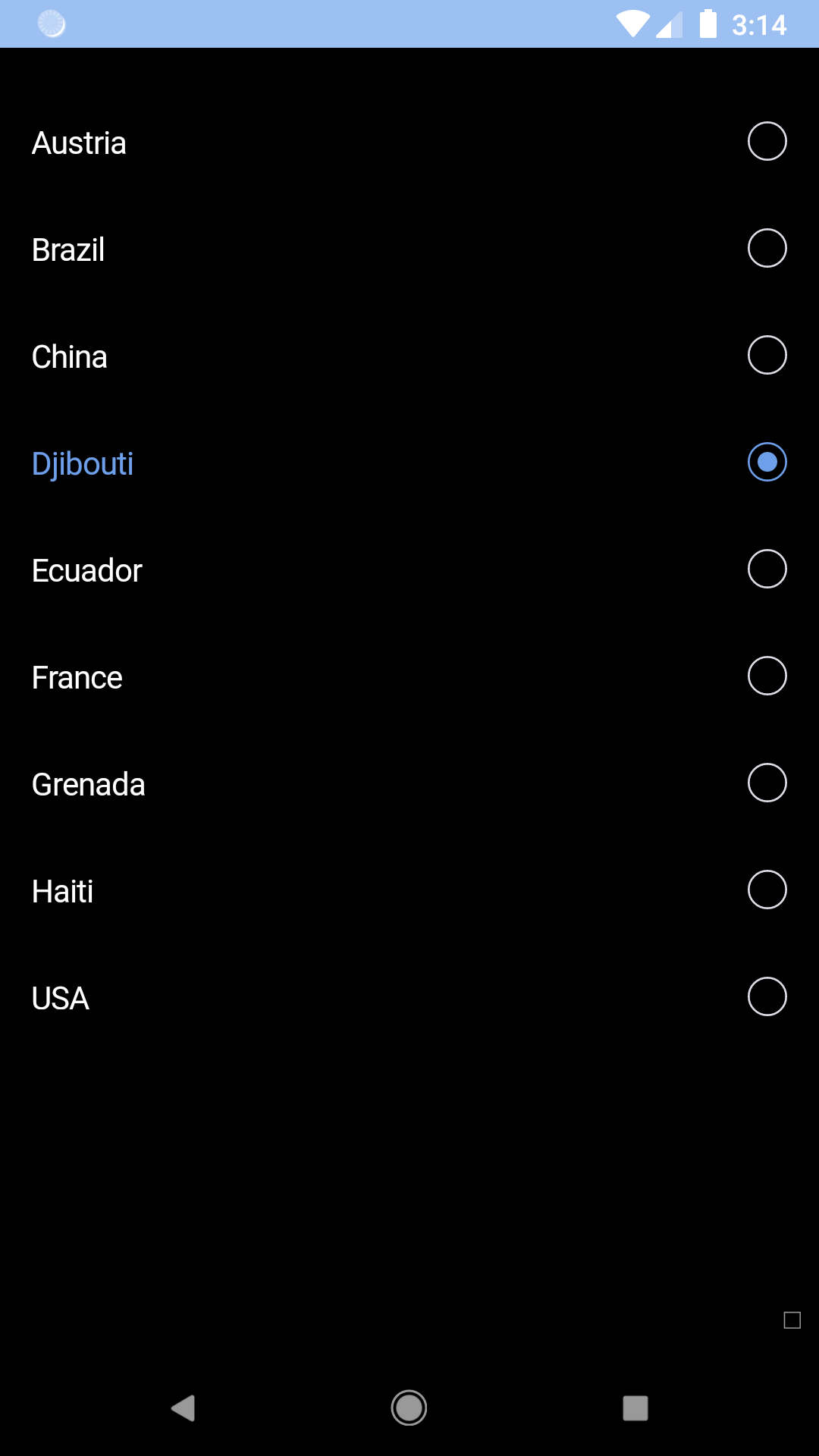
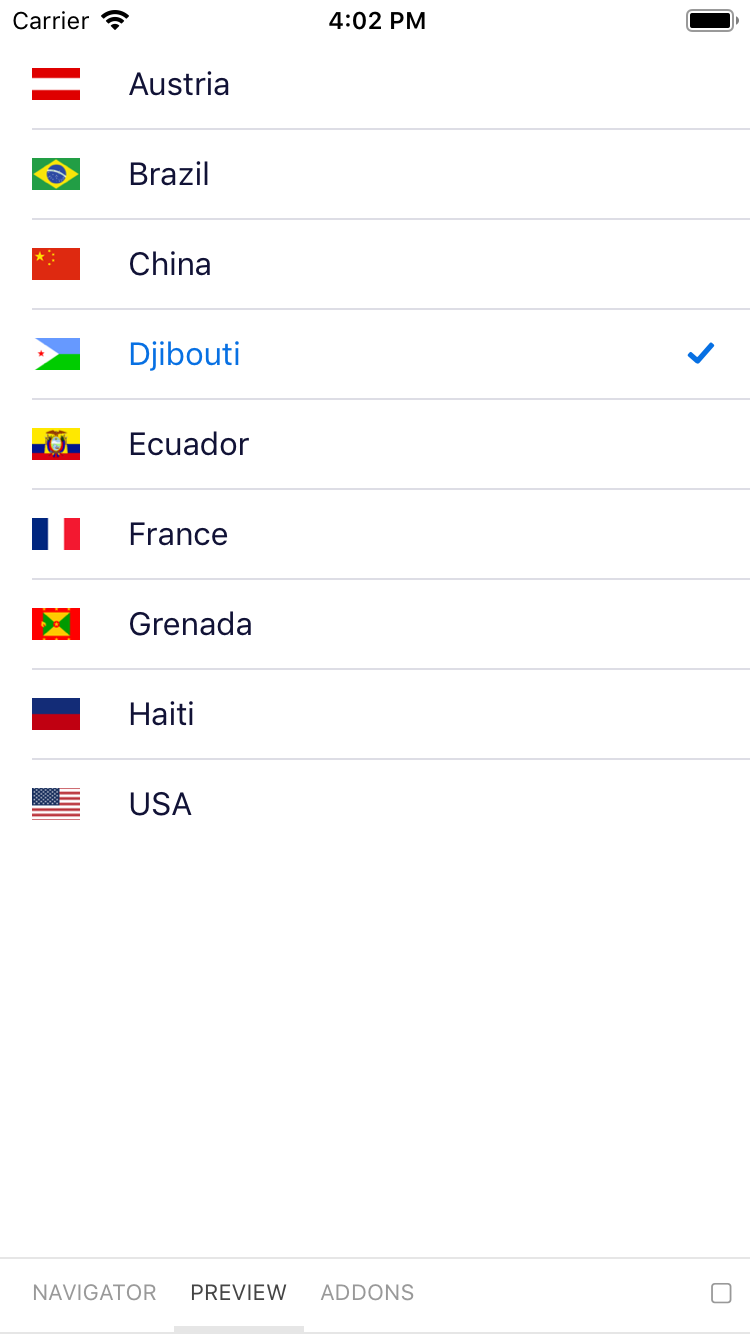
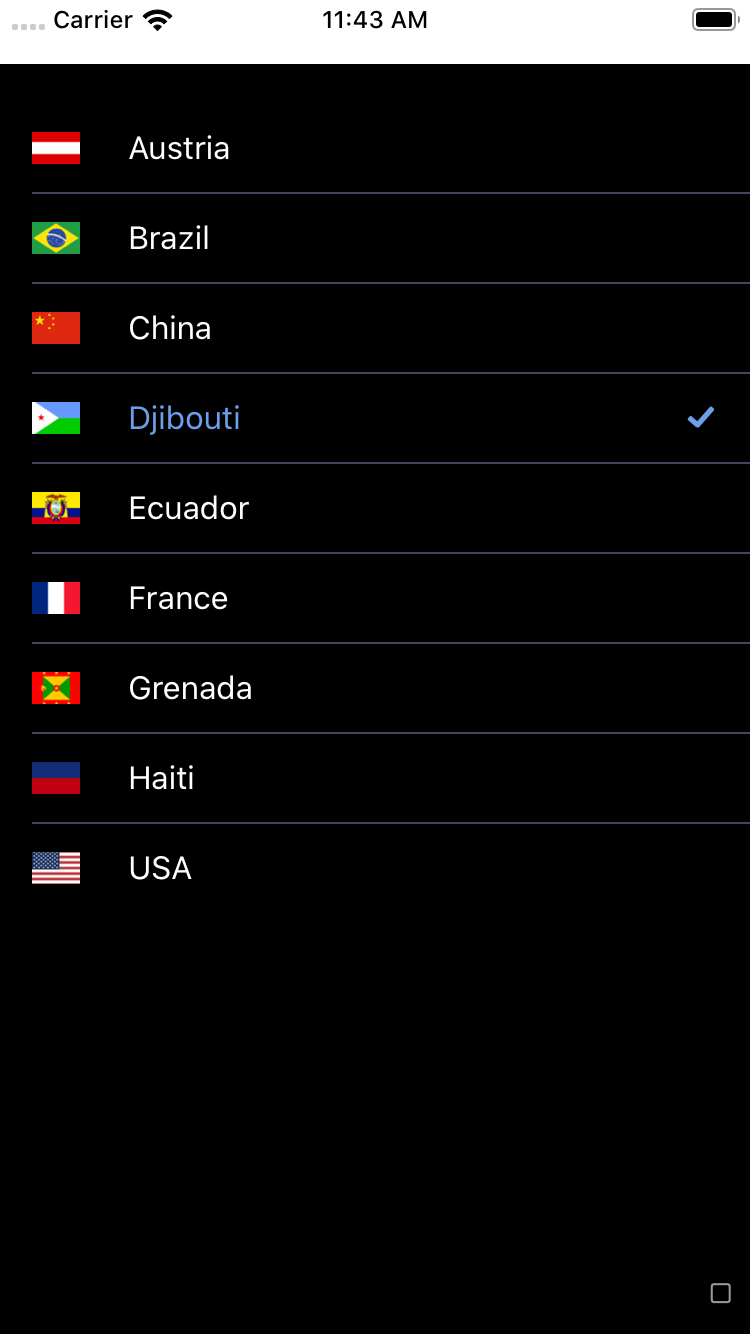
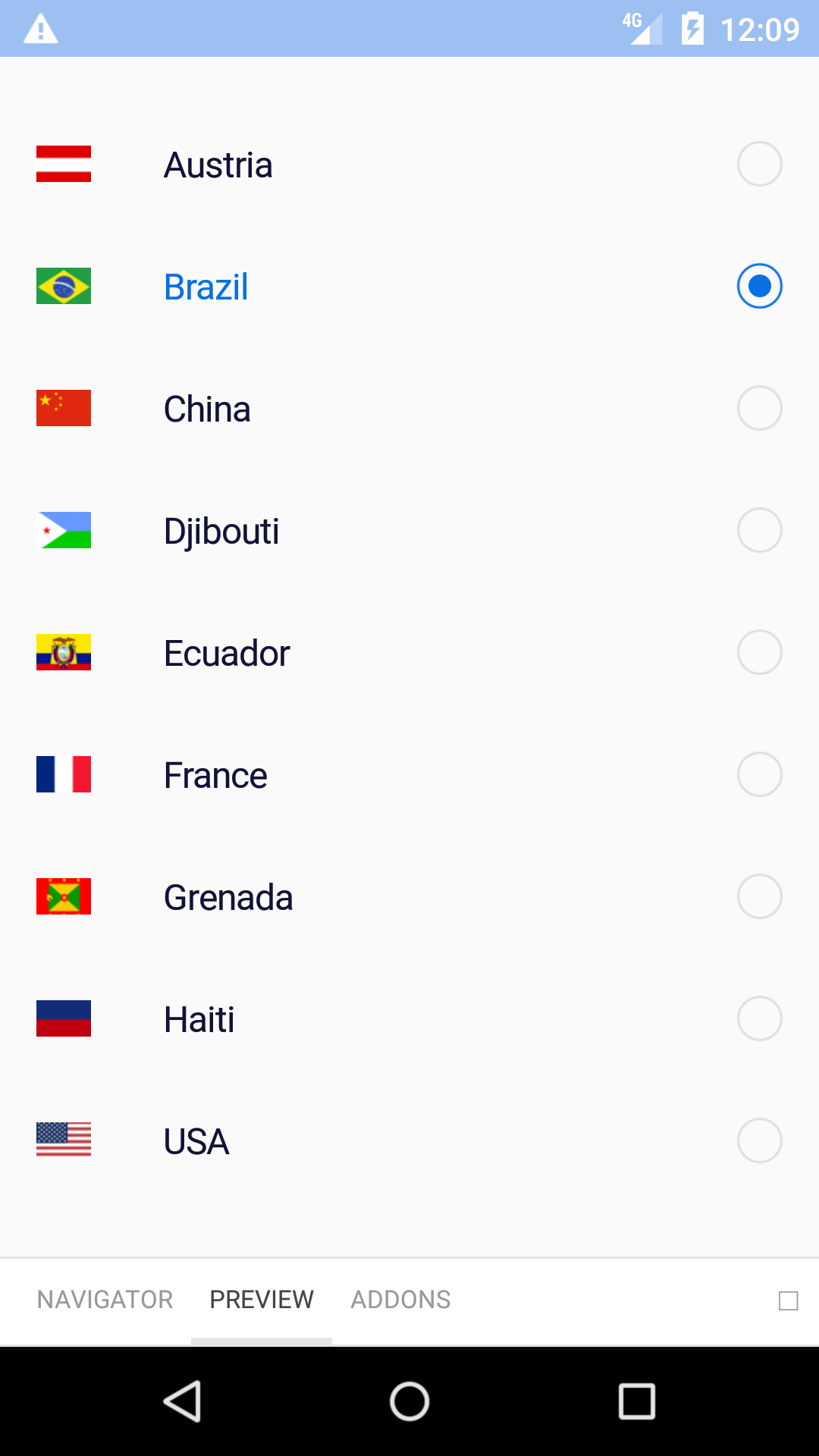
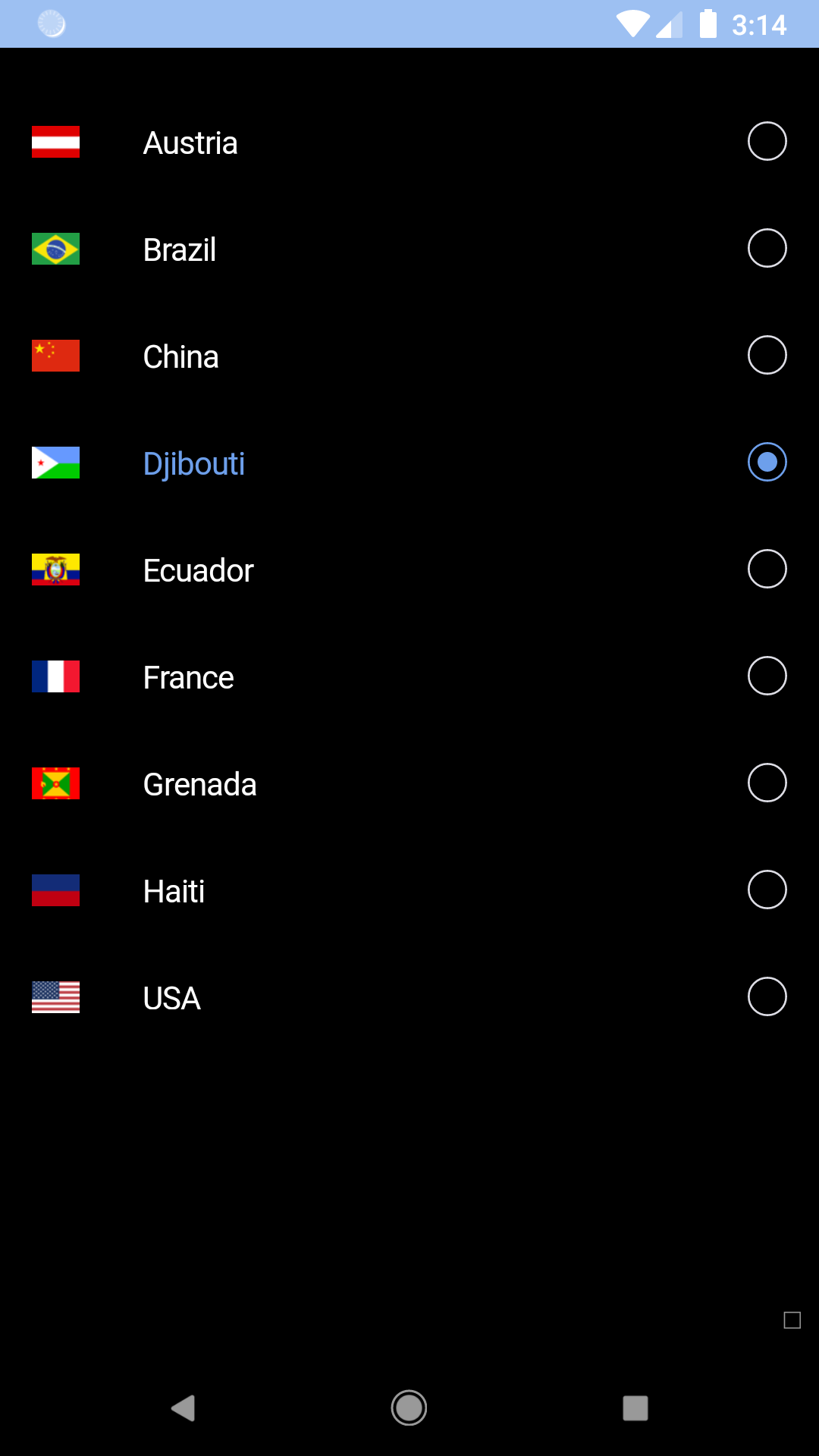
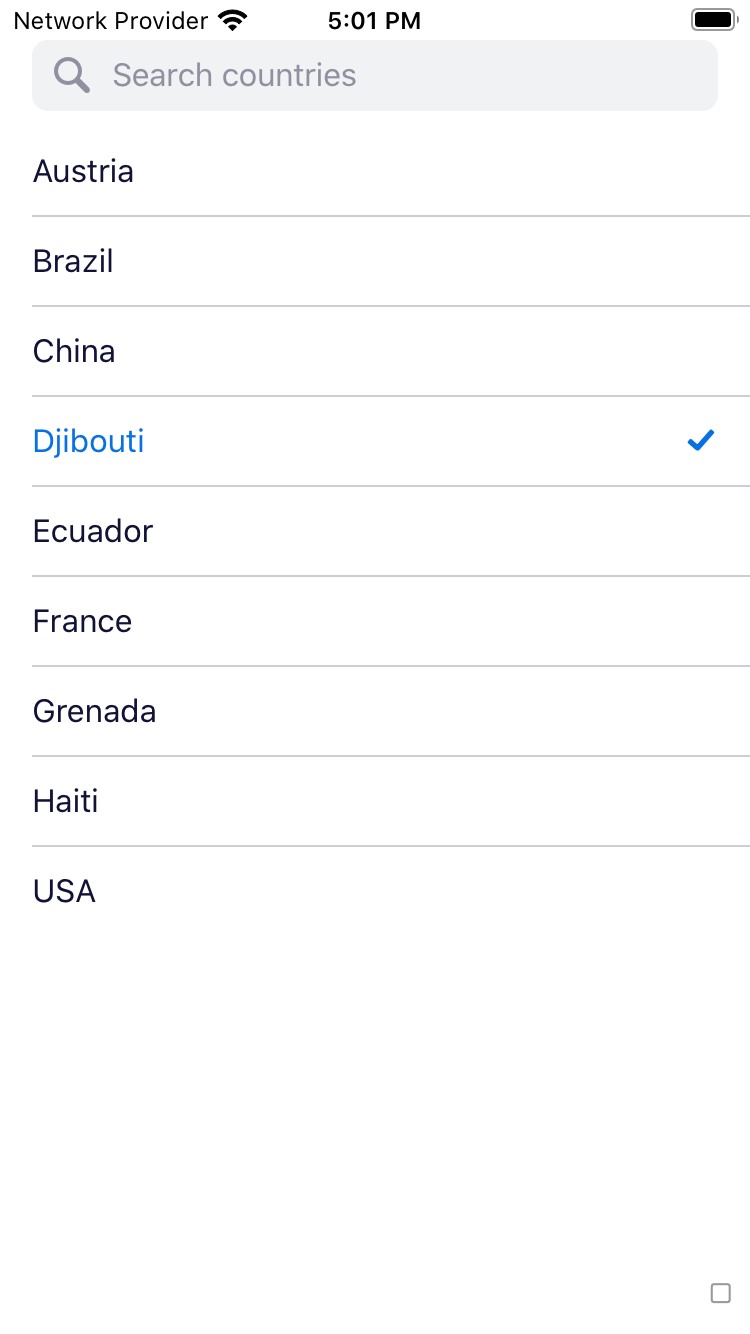
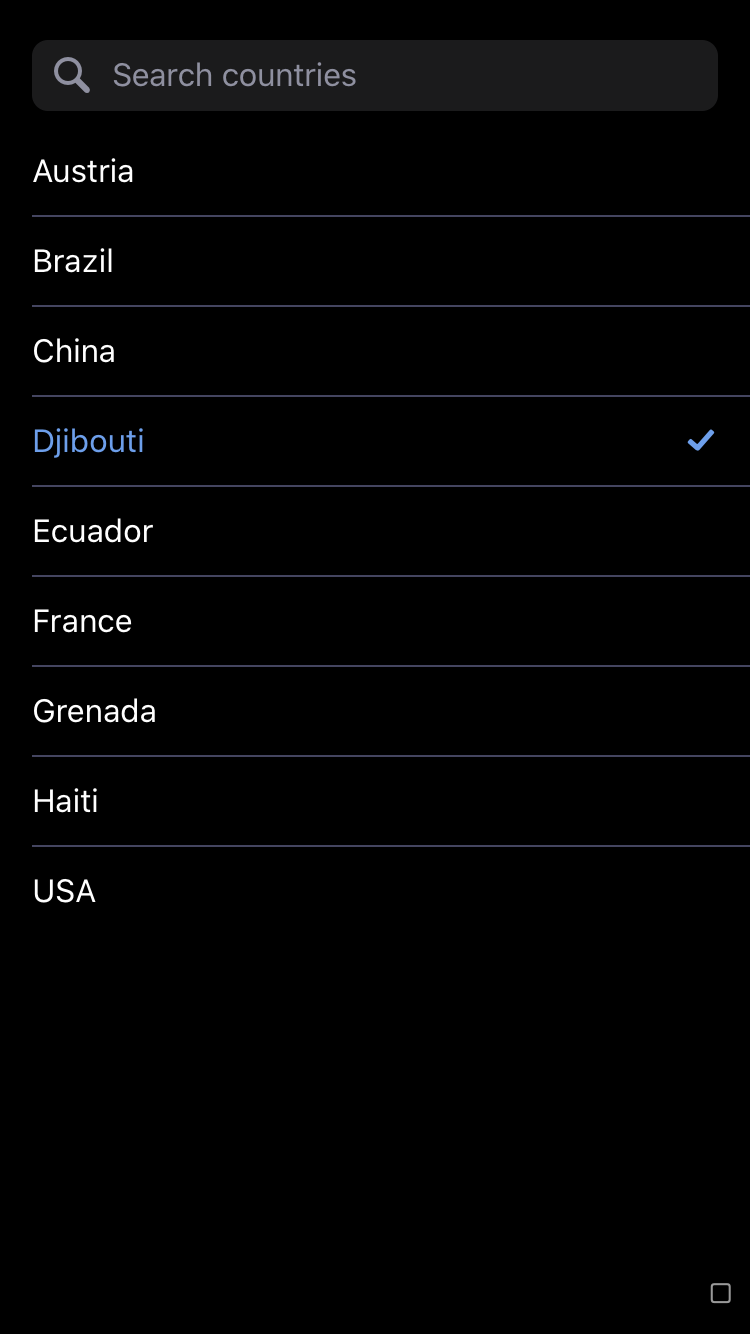
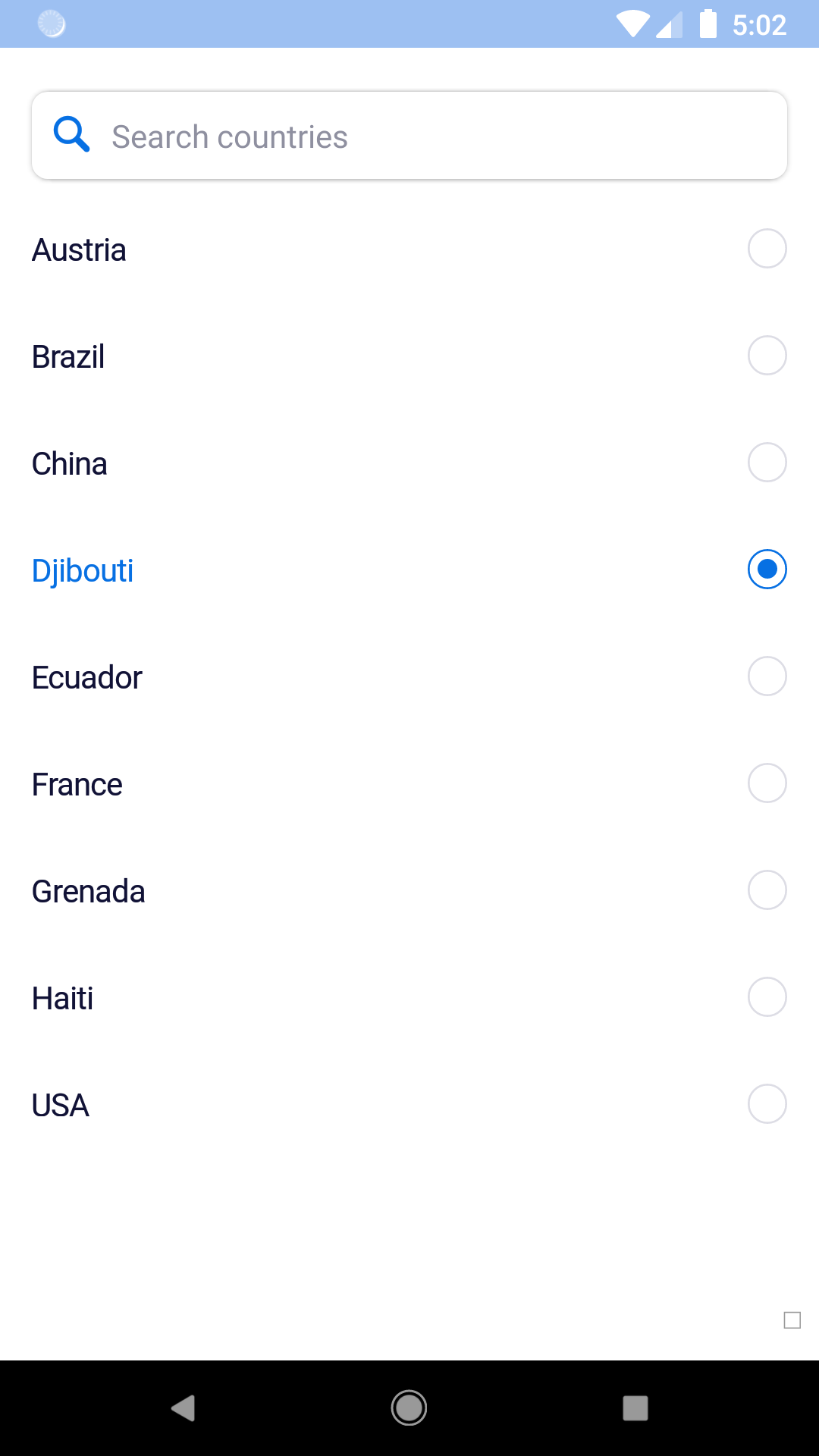
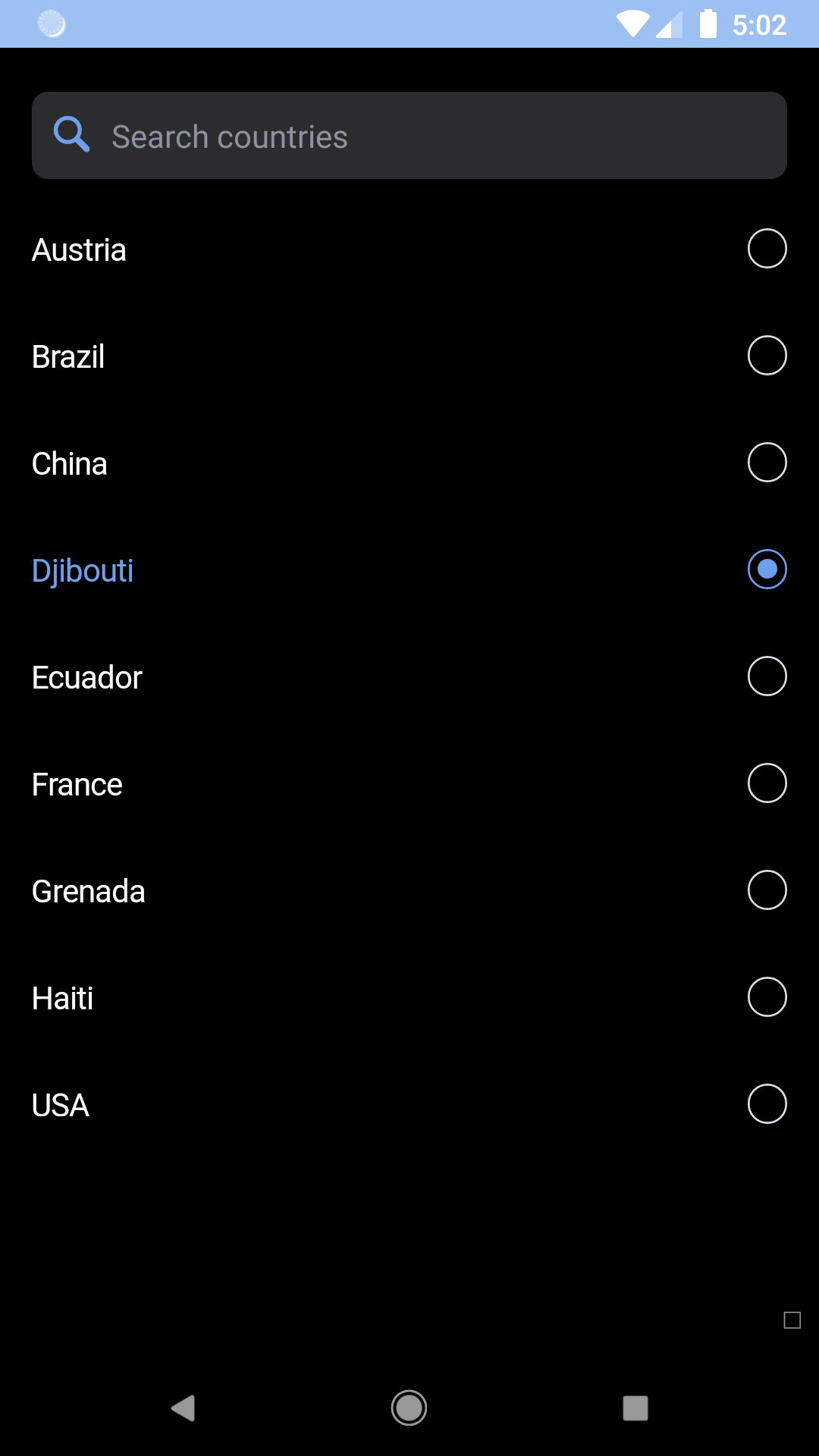
Backpack React Native flat list component.
| Day | Night |
|---|---|
 |
 |
 |
 |
| Day | Night |
|---|---|
 |
 |
 |
 |
| Day | Night |
|---|---|
 |
 |
 |
 |
Check the main Readme for a complete installation guide.
import React, { Component } from 'react';
import { Image } from 'react-native';
import BpkFlatList, {
BpkFlatListItem,
BpkFlatListItemSeparator,
BpkFlatListSearchField,
BpkFlatListNoResultsText,
} from 'backpack-react-native/bpk-component-flat-list';
const COUNTRIES = [
{ id: 'DZ', name: 'Algeria' },
{ id: 'CA', name: 'Canada' },
{ id: 'CD', name: 'Democratic Republic of the Congo' },
{ id: 'IT', name: 'Italy' },
{ id: 'JP', name: 'Japan' },
{ id: 'SE', name: 'Sweden' },
{ id: 'GB', name: 'United Kingdom' },
];
const FLAG_IMAGES = {
'DZ': '/resources/algeria.png',
'CA': '/resources/canada.png',
'CD': '/resources/drcongo.png',
'IT': '/resources/italy.png',
'JP': '/resources/japan.png',
'SE': '/resources/sweden.png',
'GB': '/resources/uk.png',
};
export default class App extends Component {
constructor() {
super();
this.itemOnPressCallbacks = {};
}
getItemOnPressCallback = countryId => {
this.itemOnPressCallbacks[countryId] =
this.itemOnPressCallbacks[countryId] ||
(() => console.log(countryId));
return this.itemOnPressCallbacks[countryId];
};
renderItem = ({ country }) => (
<BpkFlatListItem
key={country.id}
title={country.name}
image={<Image source={require(FLAG_IMAGES[country.id])} />}
onPress={this.getItemOnPressCallback(country.id)}
titleProps={{ weight: 'regular' }}
/>
);
filterItems = text => {
// Logic to filter the data based on user input.
}
render() {
return (
<BpkFlatList
data={COUNTRIES}
renderItem={this.renderItem}
ItemSeparatorComponent={BpkFlatListItemSeparator}
ListHeaderComponent={
<BpkFlatListSearchField
placeholder="Search countries"
onChangeText={this.filterItems}
/>
}
ListEmptyComponent={
<BpkFlatListNoResultsText>No results</BpkFlatListNoResultsText>
}
/>
);
}
}Inherits all props from React Native's FlatList component.
| Property | PropType | Required | Default Value |
|---|---|---|---|
| onPress | func | true | - |
| title | string | true | - |
| image | element | false | null |
| selected | bool | false | false |
| titleProps | object | false | {} |
titleProps is passed down to the BpkText used for the title. It accepts anything that React Native's Text component does.
Use this as the value for ItemSeparatorComponent.
No props.
This can be used as the value for ListHeaderComponent to allow users to search the list.
It's an instance of React Native's TextInput component and accepts the same props.
Use this as the value for ListEmptyComponent. It's generally only needed when the list can be searched.
| Property | PropType | Required | Default Value |
|---|---|---|---|
| children | Node | true | - |
flatListSelectedItemColor