요청 후 우리에게 화면이 보여지는 과정을 깊이 살펴보면 결국 브라우저 렌더링 과정이다 !
-
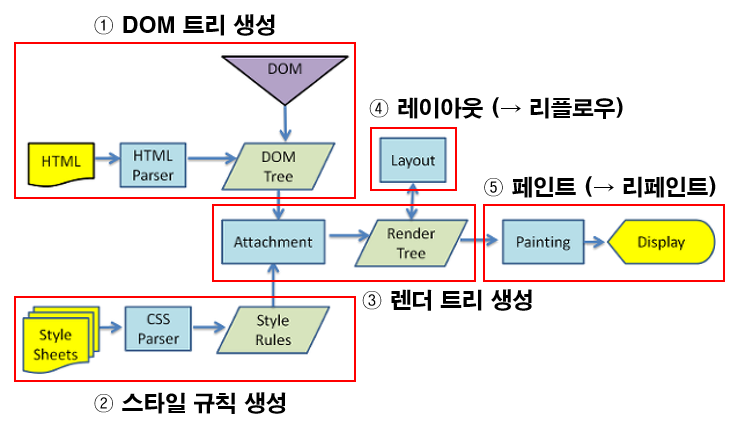
DOM 트리 구축
각 html 페이지는 div, span 등 각 요소를 가지는데
각 요소 하나하나 노드로 설정되어 트리형태로 저장되는 것을 DOM 트리 라고 한다
-
렌더트리와 렌더레이어 생성
각 노드는 CSS 파서에 의해 정해진 스타일 규칙이 적용되어 있고
규칙에 따라 CSS OM 이라는 트리가 만들어진다
미리 만들어진 DOM 트리 내에 있는 노드와 함께
랜더 객체 (Render Object) 가 생성되고 이들이 모여 병렬적인 렌더 트리가 생성된다 !
display:none 이 포함된 노드는 지워지고, font-size 등 상속적인 스타일은 모두 부모노드에만 위치하도록 설계하는 등의 최적화를 거쳐 렌더레이어가 완성된다
면접 빈출
DOM 트리와 렌더트리는 1:1 대응이며 렌더트리가 생성된 후 렌더레이어에 올려진다 !
DOM -> 렌더트리 -> ( 1:1 대응이 아니다 ! ) 렌더레이어
-
렌더레이어를 대상으로 Layout 설정
보통 부모를 기준으로 좌표 설정
-
렌더레이어를 대상으로 칠하기 ( Paint )
픽셀마다 점 찍듯 칠하기 = 레스터화
-
레이어 합치기 ( Composite Layer ) 및 표기
각각의 레이어로부터 비트맵 생성, GPU 에 텍스처로 업로드 된다
텍스처들은 서로 합쳐져 하나의 이미지로 렌더링되어 화면에 출력 !