forked from elecrabbit/front-end-interview
-
Notifications
You must be signed in to change notification settings - Fork 0
/
Copy pathREADME.md
178 lines (121 loc) · 7.58 KB
/
README.md
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
点击关注本[公众号](#公众号)获取文档最新更新,并可以领取配套于本指南的 **《前端面试手册》** 以及**最标准的简历模板**.
<p align="center">
<a href="https://github.com/xiaomuzhu/front-end-interview" target="_blank">
<img src="https://xiaomuzhu-image.oss-cn-beijing.aliyuncs.com/8e6b34bbdb4f62402b4a4314c69fd861.png" width=""/>
</a>
</p>
<p align="center">
<a href="https://www.cxymsg.com/"><img src="https://img.shields.io/badge/阅读-read-brightgreen.svg" alt="阅读"></a>
<a href="#公众号"><img src="https://img.shields.io/badge/%E5%85%AC%E4%BC%97%E5%8F%B7-程序员面试官-lightgrey.svg" alt="公众号"></a>
<a href="#公众号"><img src="https://img.shields.io/badge/PDF-前端面试手册-important.svg" alt="公众号"></a>
</p>
建议选择基于VuePress的在线文档阅读方式: https://www.cxymsg.com/
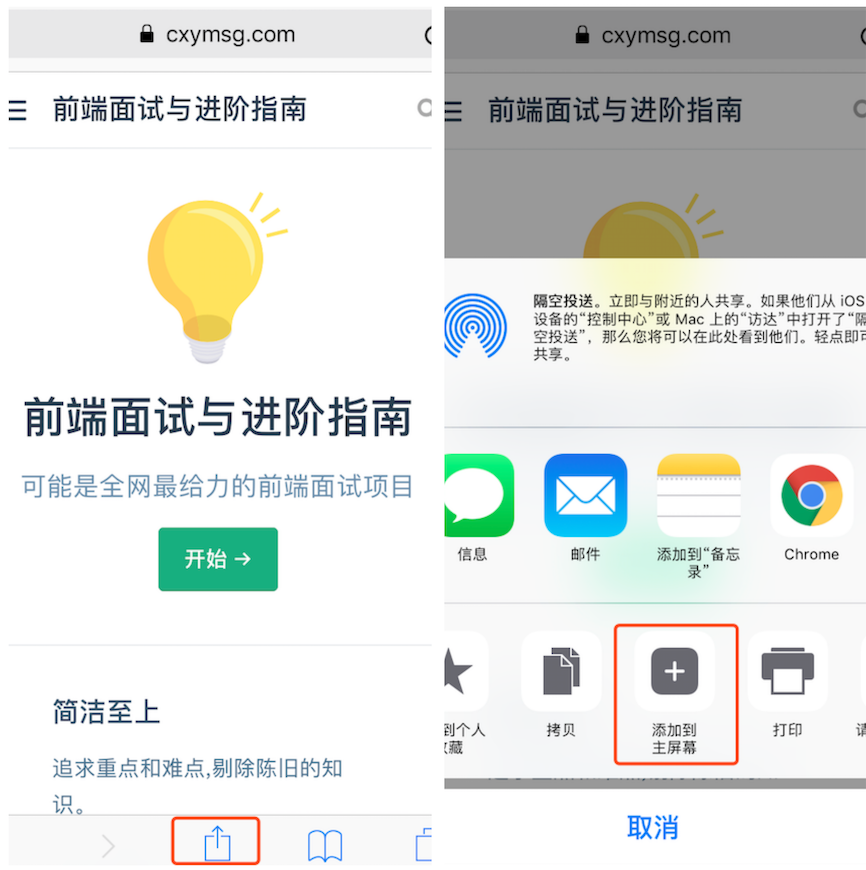
本项目支持PWA,如果你是IOS用户,则需要打开Safari(其他浏览器不行),手动点击分享(Share)图标,然后点击“添加到主屏幕”.

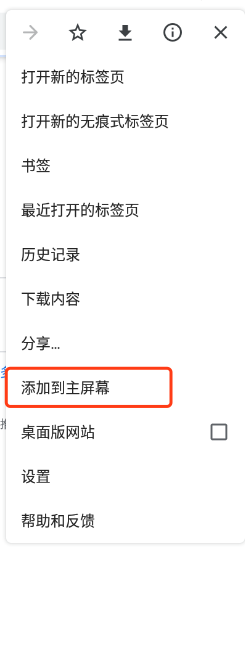
Android用户可以用Chrome浏览器,添加到主屏幕即可.


## 目录
- [前言](#前言)
- [面试技巧](#面试技巧)
- [推荐书籍](#推荐书籍)
- [前端基础](#前端基础)
- [前端笔试](#前端笔试)
- [前端原理](#前端原理)
- [计算机基础](#计算机基础)
- [数据结构与算法](#数据结构与算法)
- [前端框架](#前端框架)
- [框架原理](#框架原理)
- [UI组件](#UI组件)
- [性能优化](#性能优化)
- [工程化](#工程化)
- [工程化原理](#工程化原理)
- [前端安全](#安全)
- [待办](#待办)
- [说明](#说明)
### 前言
* [项目阅读指南](docs/guide/README.md)
* [为什么会有这个项目](docs/guide/preface.md)
### 面试技巧
* [面试官到底想看什么样的简历?](docs/guide/resume.md)
* [面试回答问题的技巧](docs/guide/project.md)
* [如何通过HR面](docs/guide/hr.md)
### 推荐书籍
* [书籍推荐](docs/guide/book.md)
### 前端基础
* [前端基础](docs/guide/htmlBasic.md)
* [CSS基础](docs/guide/cssBasic.md)
* [JavaScript基础](docs/guide/jsBasic.md)
* [浏览器面试题](docs/guide/browser.md)
* [DOM面试题](docs/guide/dom.md)
### 前端笔试
* [HTTP笔试部分](docs/guide/httpWritten.md)
* [书籍推荐](docs/guide/book.md)
### 前端原理
* [JavaScript的『预解释』与『变量提升』](docs/guide/hoisting.md)
* [Event Loop详解](docs/guide/eventLoop.md)
* [实现不可变数据](docs/guide/immutable.md)
* [JavaScript内存管理](docs/guide/memory.md)
* [实现深克隆](docs/guide/deepclone.md)
* [如何实现一个Event](docs/guide/event.md)
* [JavaScript的运行机制](docs/guide/mechanism.md)
### 计算机基础
* [HTTP面试题](docs/guide/http.md)
* [TCP面试题](docs/guide/tcp.md)
### 数据结构与算法
* [算法面试题](docs/guide/algorithm.md)
### 前端框架
* [关于前端框架的面试须知](docs/guide/framework.md)
* [Vue面试题](docs/guide/vue.md)
* [React面试题](docs/guide/react.md)
### 框架原理
* [虚拟DOM原理](docs/guide/virtualDom.md)
* [Proxy比defineproperty优劣对比?](docs/guide/devsProxy.md)
* [setState到底是异步的还是同步的?](docs/guide/setState.md)
* [前端路由的实现](docs/guide/router.md)
* [redux原理全解](docs/guide/redux.md)
* [React Fiber 架构解析](docs/guide/fiber.md)
* [React组件复用指南](docs/guide/abstract.md)
* [React-hooks 抽象组件](docs/guide/reactHook.md)
### UI组件
* [如何搭建一个组件库的开发环境](docs/guide/componentCli.md)
* [组件设计原则](docs/guide/component.md)
* [实现轮播图组件](docs/guide/carousel.md)
### 性能优化
* [前端性能优化-加载篇](docs/guide/load.md)
* [前端性能优化-执行篇](docs/guide/execute.md)
### 工程化
* [webpack面试题](docs/guide/webpack.md)
* [前端工程化](docs/guide/engineering.md)
### 工程化原理
* [如何写一个babel](docs/guide/ast.md)
* [Webpack HMR 原理解析](docs/guide/WebpackHMR.md)
* [webpack插件编写](docs/guide/webpackPlugin.md)
* [webpack 插件化设计](docs/guide/webpackPluginDesign.md)
* [Webpack 模块机制](docs/guide/webpackMoudle.md)
* [webpack loader实现](docs/guide/webpackLoader.md)
* [如何开发Babel插件](docs/guide/babelPlugin.md)
### 前端安全
* [前端安全面试题](docs/guide/security.md)
## 说明
### 关于读者
本项目一开始并没有要做一个仅仅面向面试的项目,而是希望借助面试的形式进一步巩固、完善自身的知识,同时为初学者提供一个参考路径。
* 对于前端新人: 本项目的面试题都是相对高频的题目,且有一定的难度,非常适合作为学习教程,相对复杂的面试题我们都有更详细的原理详解,总之,这是可以当做前端学习手册的项目.
* 对于面试候选人: 本项目梳理了主流的面试题,并且有意去掉了一些相对简单的面试题,对于有一定难度的面试题也有更详细的详解部分,这是查漏补缺同时完善知识体系的「良药」,而如果你只想快速应对面试,我们也提供了纯面试化的《前端面试手册》关注[公众号](#公众号)即可获取。
### 关于内容
本项目的主要内容来源由三部分组成:
* 作者手打: 主要搜集了近几年的主流面试题,并针对每个面试题进行回答
* 作者之前的博客: 部分比较长篇的原理详解来源于作者之前的博客内容
* 转载: 一些面试题在网上已经有非常好的对应文章,没有必要进行二次创作,因此作者按照转载规范进行了转载,如有侵权立即删除
### 关于后续
本项目的主体内容基本完成,但是依然缺乏校审和拓展内容,例如[JavaScript的运行机制](docs/guide/mechanism.md)这篇文章虽然是作者花费了大量精力完成的,主要参照的就是[ECMA规范](https://www.ecma-international.org/publications/standards/Ecma-262.htm),但是经过反复考证依然无法保证作者理解的规范是否正确,而且在网络上搜索不到基于最新规范的文章与作者的文章对应,所以需要更多的人参与进来来验证文章的正确性.
面试题部分作者分为了七大模块,虽然大体完成了,但是依然有几个重要的模块需要打磨:
* 数据结构与算法: 这部分仅仅列举了一些非常常见的查找、排序算法,还没有更深入的讲解,也缺少数据结构部分的内容
* TypeScript: 这部分我另开了一个项目,已经脱离面试的范畴了,更像是一本深入浅出的手册,但是只完成了一半
* 细分领域: 这部分其实难度更大一些,如果说上述各部分属于前端范畴的通用知识的话,这部分就更加专业化也更加细分,也是我认为的前端岗位未来的进化方向,由于可视化和图形这两个领域相对更冷门、专业化程度更高,所以排期更靠后,我们会优先更新移动端和Node的内容,也欢迎各个领域的专业开发者贡献内容
当然,除此之外其他已经完成的内容难免有需要补充和拓展的地方.
## 公众号
想要实时关注笔者最新的文章和最新的文档更新请关注公众号**程序员面试官**,后续的文章会优先在公众号更新.
**简历模板:** 关注公众号回复「模板」获取
**《前端面试手册》:** 配套于本指南的突击手册,关注公众号回复「fed」获取
