まず、オープンソースコミュニティに貢献することを選んでいただき、ありがとうございます。また、VisActor コミュニティに参加し、このオープンソースプロジェクトに貢献していただき、心から感謝いたします。
VisActor チームは通常、GitHub で開発と issue の管理を行っています。GitHub のウェブサイトを開き、右上のSign upボタンをクリックして、自分のアカウントを登録し、オープンソースの旅の第一歩を踏み出してください。
特別な事情で GitHub サイトを開けない場合は、Giteeを通じてプロジェクト開発を進めてください。
VChart リポジトリには、バージョン管理、ブランチ管理などについてのオープンソース貢献者向けのガイドがあります。数分間お読みいただき、理解してください。
Git は、ソフトウェア開発プロジェクトにおけるコードの変更を追跡および管理するためのバージョン管理システムです。Git を使用すると、各ファイルの各バージョンを追跡し、異なるバージョン間で簡単に切り替えたり比較したりできます。Git はまた、複数の並行開発タスクを同時に実行できるブランチ管理機能も提供します。
- Git の公式ウェブサイトにアクセス:https://git-scm.com
- 最新バージョンの Git インストーラーをダウンロードします。
- ダウンロードしたインストールプログラムを実行し、インストールウィザードの指示に従ってインストールします。
- インストールが完了したら、コマンドラインで
git versionコマンドを使用してインストールが成功したことを確認できます。
- まず、このプロジェクトをフォークする必要があります。VChart プロジェクトページにアクセスし、右上のフォークボタンをクリックします。
- あなたの GitHub アカウントに Your_Github_Username/vchart プロジェクトが表示されます。
- ローカルコンピュータで以下のコマンドを使用して、VChart フォルダを取得します。
// ssh
git clone [email protected]:Your_Github_Username/VChart.git
// https
git clone https://github.com/Your_Github_Username/VChart.git
- VChart フォルダに移動し、VChart のリモートアドレスを追加します。
git remote add upstream https://github.com/VisActor/VChart.git
- VChart の最新ソースコードを取得します。
git pull upstream develop
- さて、コードの貢献を始めることができます。VChart のデフォルトブランチは develop ブランチです。機能開発、バグ修正、ドキュメント作成のいずれであっても、新しいブランチを作成し、develop ブランチにマージしてください。以下のコードを使用してブランチを作成します。
// 機能開発ブランチを作成
git checkout -b feat/xxxx
// 問題修正開発ブランチを作成
git checkout -b fix/xxxx
// ドキュメントおよびデモブランチを作成
git checkout -b docs/add-funnel-demo
ドキュメント修正ブランチdocs/add-fund-demoを作成したとします。
-
これで、ブランチ上でコードを変更できます。
-
いくつかのコードを追加し、コードベースにコミットしたと仮定します。
-
Git commit -a -m "docs: add custom funnel demo and related docs"。VisActor のコミット情報はConventional Commits仕様に従います。
<type>[optional scope]: <description>- 一般的に使用される
typesには、docs(ドキュメント、ログの変更)、feat(新機能)、fix(問題修正)、refactor(コードリファクタリング)などがあります。実際の状況に応じて選択してください。 - 簡潔で正確な英語の説明を書いてください。
- コミットを送信する前に、コミットリントチェックを行います。詳細なルールはこちらをご覧ください。
- 一般的な問題は、リモートの upstream(@visactor/vchart)に新しい更新があり、プルリクエストを送信する際に競合が発生することです。したがって、プルリクエストを送信する前に、リモートの他の開発者のコミットと自分のコミットをマージすることができます。以下のコードを使用して develop ブランチに切り替えます。
git checkout develop
- 以下のコードを使用して最新のリモートコードを取得します。
git pull upstream develop
- 自分の開発ブランチに戻ります。
git checkout docs/add-funnel-demo
- develop のコミットを自分のブランチにマージします。
git rebase develop
- 更新されたコードを自分のブランチにプッシュします。
git push origin docs/add-funnel-demo
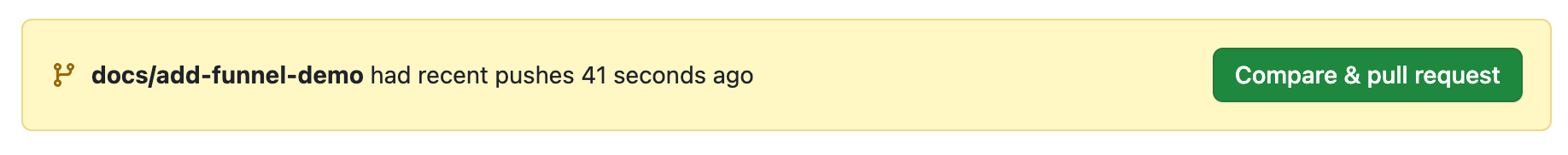
GitHub のリポジトリページでCompare & Pull Requestボタンをクリックできます。
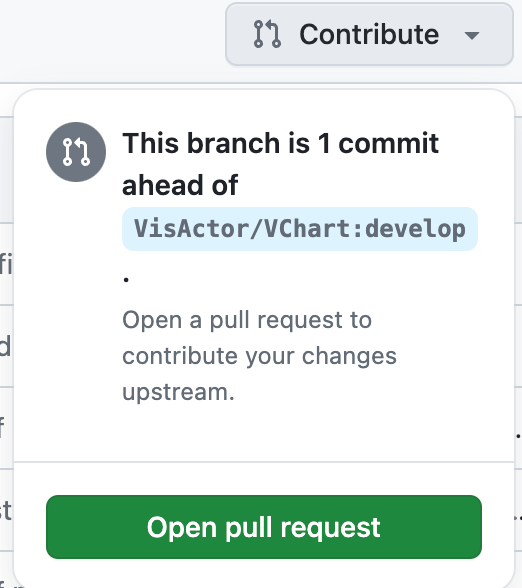
または、contributeボタンを使用して作成します。
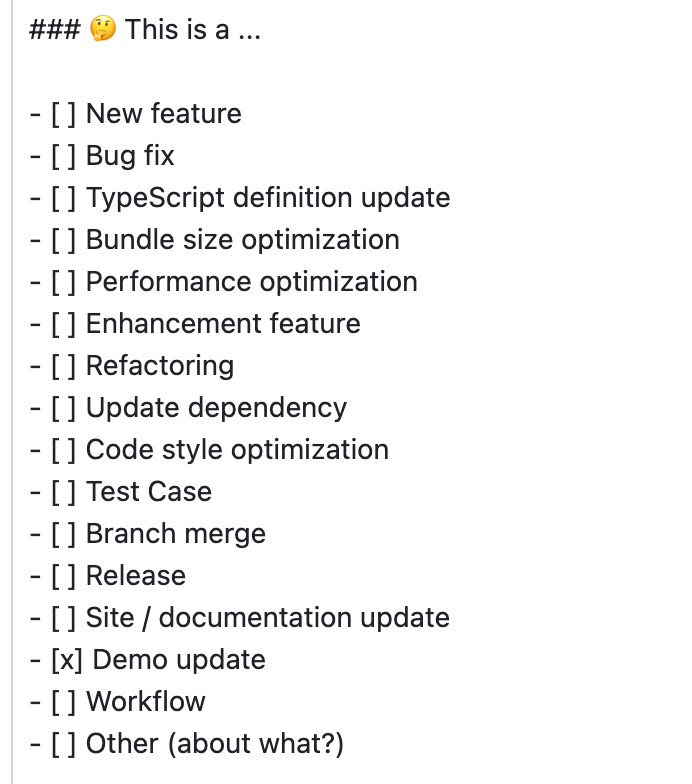
テンプレートに従って送信する変更内容を記入します。
- どのタイプの変更かを確認します。
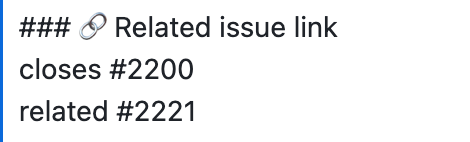
- 関連する issue を記入します。
- 複雑な変更がある場合は、背景と解決策を説明してください。
関連情報を記入したら、Create pull request をクリックして送信します。
"Good first issue"は、オープンソースコミュニティで一般的なハッシュタグであり、このハッシュタグの目的は、新しい貢献者が初心者に適した問題を見つけるのを助けることです。
VChart の初心者向けの問題は、issues リストを通じて確認できます。現在、次の 2 つのカテゴリが含まれています。
- デモケースの制作
- 簡単な機能開発
現在、時間と意欲があり、コミュニティ貢献に参加したい場合は、issue でgood first issueを確認し、興味があり、自分に適したものを選んでください。
あなたが始めたことを最後までやり遂げる人であると信じています。したがって、issue を理解し、クレームすることを決定したら、issue の下にコメントを残してみんなに知らせてください。
実際のアプリケーションシナリオで一般的なケースをいくつか用意しました。VChart の機能を活用してそれらを実現する方法を考える必要があります。
このタイプのタスクを通じて、VChart の使用を開始できます。VChart は豊富な機能を提供しており、誰もが異なる実装アイデアを持っているかもしれません。issue の下にコメントを残し、自分の計画をみんなと議論することができます。
タスクが完了したら、自分で作成したケースを公式ウェブサイトのデモに提出し、必要な人々が学び、使用できるようにします。
すべてのデモはdocs/assets/examplesディレクトリに保存されます。
- develop ブランチに基づいて、新しい
docs/***またはdemo/***ブランチを作成して開発を行ってください。 - (すでにインストールしている場合は、この手順をスキップしてください)グローバルに@microsoft/rushをインストールします:
npm i --global @microsoft/rush rush updateを実行します。rush docsを実行して、現在のデモコンテンツをローカルでプレビューします。docsディレクトリdocs/assets/examples/menu.jsonディレクトリファイルにデモ情報を追加します。zh/enディレクトリでそれぞれ中国語と英語のデモドキュメントを完成させます。docs/public/vchart/previewディレクトリにデモプレビュー画像を追加し、デモドキュメント内のパスを更新します。例:/vchart/preview/basic-map_1.9.1.png
- すべてのコードを提出し、GitHub でプルリクエストを作成し、他の人にレビューを依頼します。
簡単で使いやすい機能開発タスクをいくつか用意しました。JavaScript/TypeScript の基礎がある場合は、これらのタスクを請け負うことができます。
要件開発を通じて、VChart のコードアーキテクチャをより早く理解できます。issue の下にコメントを残し、自分の計画をみんなと議論することができます。
- develop ブランチに基づいて、新しい
feat/***ブランチを作成して開発を行ってください。 - (すでにインストールしている場合は、この手順をスキップしてください)グローバルに@microsoft/rushをインストールします:
npm i --global @microsoft/rush rush updateを実行します。rush startを実行してデモページを開始します:develop/packages/vchart/__tests__/runtime/browserディレクトリに index.page ページを作成し、自分で作成した開発用ケースをインポートします。
- すべてのテストが
rush testを通過することを確認します。 - 開発が完了したら、
rush changeコマンドを実行し、changelog を書いて提出します。 - すべてのコードを提出し、GitHub でプルリクエストを作成し、他の人にレビューを依頼します。
プロモーションタスクとは、VisActor に関連する記事、デモ、ビデオなどの素材をさまざまなメディアチャネルで公開する行動を指します。
新しい issue を作成し、タイプをothersに選択し、promotionタグを付けます。次に、関連するリンク、スクリーンショット、要約などを一緒に投稿します。
毎四半期ごとに、VisActor のプロモーション作品をいくつか選び、作者に物質的な報酬を提供します。
VisActor にコードを貢献するだけでなく、コミュニティをより繁栄させるための他の活動にも参加することを奨励します。例えば:
- プロジェクトの開発、機能計画などに関する提案を提供する。
- 記事、ビデオを作成し、VisActor を宣伝する講演を開催する。
- プロモーション計画を作成し、チームと一緒に実行する。
VisActor は、コミュニティの構築に参加する仲間が一緒に成長するのを支援するために努力しています。以下の支援を提供する予定です(ただし、これに限定されず、皆さんからの提案をお待ちしています)。
- VisActor に基づくデータレイクの可視化開発トレーニングを提供し、参加する仲間がプログラミングスキル、可視化理論、アーキテクチャ設計などの面で迅速に成長できるよう支援します。
- 定期的に「コード貢献賞」と「コミュニティプロモーション賞」を選出します。
- コミュニティメンバーを組織してオープンソース活動に参加します。
vchart は monorepo プロジェクトであり、node 環境で vchart を実行する際に node-canvas ライブラリに依存しています。そのため、rush update を実行する際に node-canvas パッケージをインストールする必要がありますが、このパッケージは異なるオペレーティングシステムでインストールに失敗することがあります。以下の各オペレーティングシステムのインストール方法については、node-canvas の README を参照してください。
| OS | コマンド |
|---|---|
| macOS | Homebrew を使用: brew install pkg-config cairo pango libpng jpeg giflib librsvg pixman python-setuptools |
| Ubuntu | sudo apt-get install build-essential libcairo2-dev libpango1.0-dev libjpeg-dev libgif-dev librsvg2-dev |
| Fedora | sudo yum install gcc-c++ cairo-devel pango-devel libjpeg-turbo-devel giflib-devel |
| Solaris | pkgin install cairo pango pkg-config xproto renderproto kbproto xextproto |
| OpenBSD | doas pkg_add cairo pango png jpeg giflib |
| Windows | wiki を参照 |
| その他 | wiki を参照 |
その他の node-canvas に関連する問題が発生した場合は、node-canvas issue リスト で検索することもできます。